


De wereld verandert razend snel, mede door de opkomst van AI. Dit heeft ook impact op zoekmachinemarketing. Om dit het hoofd te bieden, zet Google in op Zero click searches en EEAT. In deze blog post gaan we uitgebreid in op wat zero click searches zijn en waarom zero click content belangrijk is.
Estimated reading time: 4 minuten
Zero click searches verschijnen wanneer gebruikers informatie vinden, die gebruikers direct nodig hebben op de resultaten pagina van Google (SERPS) zonder door te klikken naar een website. Deze resultaten worden vaak getoond in ‘featured snippets, knowledge panels en antwoorden boxen. De noodzaak wordt hierdoor kleiner om externe websites te bezoeken.
Zero click content is informatie, die direct op een platform als Google wordt getoond, zonder dat u hoeft door te klikken naar een andere website. Voorbeelden zijn samenvattingen in zoekresultaten, infographics op sociale media of antwoorden van AI. Het doel is maximale waarde bieden binnen één oogopslag of interactie.
Zero click zoekopdrachten veranderen SEO doordat verkeer verschuift van traditionele organische resultaten naar SERP-functies zoals featured snippets, answer boxes en knowledge panels.
📊 Voorbeeld:
Bij de zoekopdracht “Wat is de hoofdstad van Frankrijk?” toont Google direct:
Parijs, zonder dat je hoeft door te klikken.
AI speelt een cruciale rol bij het structureren van content om te verschijnen op deze zichtbare posities.
Zoekmachines gebruiken AI-gestuurde algoritmen om relevante antwoorden te vinden in uw content.
🧠 Voorbeeld:
AI detecteert in een productomschrijving het patroon “Beste draadloze oordopjes voor sport zijn…” en markeert dat als snippet-kandidaat.
AI herkent patronen zoals lijstjes of directe definities.
📌 Voorbeeld (grafisch):
Zoekopdracht: “Stappen om een blog te starten”
Snippet (als lijst):
AI helpt om relaties tussen entiteiten visueel te maken.
📌 Voorbeeld:
Zoekopdracht: “Steve Jobs”
➡️ Rechterzijde van het scherm toont een informatiekaart met geboortejaar, beroep, oprichter van Apple, enz.
AI genereert antwoorden, die letterlijk in zoekresultaten verschijnen.
📌 Voorbeeld:
Zoekopdracht: “Hoe lang is een marathon?”
➡️ “Een marathon is 42,195 kilometer lang.” verschijnt direct.
AI optimaliseert antwoorden voor gesproken vragen zoals:
“Wat is het weer vandaag?”
➡️ Kort, duidelijk antwoord: “In Amsterdam is het 16 graden en zonnig.”
📌 Grafisch voorbeeld:
Vraag: “Hoe plant je een tomatenplant?”
Snelle snippet:
Gebruik gestructureerde data zoals:
FAQPageHowToProduct📌 Voorbeeld:
Een product pagina bevat:
jsonKopiërenBewerken{
"@type": "Product",
"name": "Bluetooth Speaker",
"brand": "Sony",
"offers": {
"price": "79.99",
"availability": "InStock"
}
}
📌 Grafiekvoorbeeld:
Core Web Vitals score met laadtijd onder de 2 seconden verhoogt de kans op snippet-posities.
📈 E-commerce merk X optimaliseerde zijn productbeschrijvingen met AI en schema markup.
➡️ Het aantal featured snippets steeg met 40%.
Ondanks minder klikken, steeg de conversie door zichtbaarheid en vertrouwen.
Zero click zoekopdrachten herdefiniëren SEO door de focus te verleggen van traditionele rankings naar strategische contentstructuur. Bedrijven moeten AI-gestuurde optimalisatietechnieken omarmen om zichtbaar te blijven in een veranderend digitaal landschap. Door gestructureerde data, beknopte antwoorden en AI-inzichten te benutten, kunnen contentmakers zich aanpassen aan dit nieuwe SEO-tijdperk en hun concurrentiepositie behouden.
Samengevat: Zero click zoekopdrachten herdefiniëren SEO. Bedrijven moeten AI benutten om:
🎯 Wie investeert in AI en gestructureerde content, heeft een voorsprong in het SEO-landschap van de toekomst.


Website migraties, of het nu gaat om redesigns, platformwijzigingen of domeinveranderingen, zijn cruciale momenten in de levenscyclus van een website. Echter, de mogelijkheid van een migratie kan ook angsten triggeren over het verliezen van hard verdiende SEO-waarde. Het nauwkeurig en zorgvuldig navigeren door deze overgangen is essentieel om zoekranglijsten, gebruikerservaring en over het algemeen online succes te behouden. In deze uitgebreide SEO migratie checklist zullen we ingaan op het belang van het omgaan met website migraties, gemeenschappelijke uitdagingen onderzoeken, en strategieën onthullen voor het uitvoeren van naadloze migraties die uw SEO – waarde behouden en uw digitale aanwezigheid vooruit helpen.
Estimated reading time: 6 minuten
Een SEO-migratie is het proces, waarbij u de SEO-prestaties van een website behoudt of verbetert tijdens een grote verandering, zoals een website-herstructurering, een redesign of een verandering van domein. Dit omvat het zorgvuldig plannen en uitvoeren van technische aanpassingen, zoals het behoud van URL-structuren, het opzetten van 301-omleidingen en het optimaliseren van metadata. Een goede SEO-migratie zorgt ervoor, dat zoekmachines de nieuwe website correct kunnen indexeren en dat bestaande organische zoekverkeer behouden blijft. Het is belangrijk om een uitgebreide SEO-audit uit te voeren vóór en na de migratie om eventuele problemen tijdig te identificeren. Uiteindelijk helpt een succesvolle SEO-migratie om de zichtbaarheid en ranking van de website in zoekmachines te waarborgen of zelfs te verbeteren.
Website migraties hebben het potentieel om uw online aanwezigheid te verbeteren of tot aanzienlijke tegenslagen te leiden. Deze overgangen kunnen zoekmachineranglijsten, verkeer, gebruikersbetrokkenheid en zelfs inkomsten beïnvloeden. Het is essentieel om migraties strategisch aan te pakken, waarbij de integriteit van SEO prioriteit krijgt om ervoor te zorgen dat uw website zijn hard verdiende zichtbaarheid en autoriteit behoudt. Lees daarom onze SEO migratie checklist aandachtig door!
Bij een redesign kunnen veranderingen in de site-structuur, URL’s en content van invloed zijn op zoekranglijsten en gebruikerservaring.
Overstappen naar een nieuw content management systeem (CMS) of e-commerce platform kan leiden tot veranderingen in URL’s, codering en site-architectuur.
Het veranderen van uw domein kan van invloed zijn op zoekranglijsten, merkzichtbaarheid en gebruikerstrouw.
Maak een uitgebreid migratieplan, dat elke stap, mogelijke risico’s en noodplannen beschrijft.
Voer een diepgaande SEO audit uit van uw bestaande website om de sterke en zwakke punten te begrijpen en gebieden voor verbetering te identificeren.
Maak een duidelijke mapping van oude URL’s naar nieuwe om ervoor te zorgen dat er een juiste omleiding (redirect) plaatsvindt en gebroken links worden voorkomen.
Implementeer 301 redirects om zoekmachines en gebruikers van oude URL’s naar hun overeenkomstige nieuwe URL’s te leiden.
Voer grondige tests uit op een staging-omgeving om potentiële problemen te identificeren en te verhelpen voordat de migratie live gaat.
Zorg ervoor dat gestructureerde gegevens (structured data) correct zijn geïmplementeerd op de nieuwe website om rijke zoekresultaten te behouden.
Gebruik canonieke tags om zoekmachines te begeleiden bij het omgaan met dubbele content tijdens de migratie.
Migreer de inhoud zorgvuldig, waarbij ervoor wordt gezorgd dat deze de kwaliteit, opmaak en relevantie behoudt.
Genereer en dien een nieuwe XML sitemap in om ervoor te zorgen dat zoekmachines uw nieuwe URL’s correct indexeren.
Kies een tijd voor de migratie wanneer het websiteverkeer relatief laag is om de impact op gebruikers te minimaliseren.
Blijf de website na de migratie continu controleren om eventuele onverwachte problemen snel aan te pakken.
Informeer Google over de migratie met behulp van de change of address tool voor domeinwijzigingen.
Dien de bijgewerkte XML sitemap in om zoekmachines te helpen de nieuwe URL’s te ontdekken en te indexeren.
Geef prioriteit aan gebruikerservaring door grondige tests uit te voeren van het ontwerp, de navigatie en de functionaliteit van de nieuwe website.
Informeer gebruikers over de aankomende veranderingen en verbeteringen om vertrouwen en betrokkenheid te behouden.
Volg het verkeer, de SEO rankings en de gebruikersbetrokkenheid van uw website na de migratie om eventuele afwijkingen te identificeren.
Als u problemen ondervindt zoals een daling in ranglijsten of andere problemen, pak deze dan snel aan om langdurige negatieve effecten te voorkomen.
Website migraties vertegenwoordigen een delicate balans tussen verandering en continuïteit. Door migraties met een strategische mindset te benaderen, zorgt u ervoor dat uw website zijn SEO-waarde, gebruikerstrouw en zoekzichtbaarheid behoudt. Terwijl u de complexiteiten van verschillende migratietypes doorloopt, onthoud dat de essentie van uw digitale reis ligt in het behouden van de integriteit van de content, structuur en gebruikerservaring van uw website. Door een zorgvuldig geplande migratie uit te voeren met behulp van deze SEO migratie checklist, baant u de weg voor een digitale aanwezigheid die niet alleen veranderingen aanpast maar ook gedijt, waardoor duurzaam succes wordt gegarandeerd in het steeds veranderende landschap van SEO en online zichtbaarheid.
Herman Geertsema is een ervaren SEO freelancer en content marketeer uit Den Haag. Tevens is hij eigenaar van Connect your World, een SEO bureau in Den Haag. Connect your World voert opdrachten uit in de regio Den Haag en in de rest van Nederland zoals bijvoorbeeld als:


In de wereld van webontwikkeling en SEO (Search Engine Optimization) spelen HTTP statuscodes een cruciale rol. Deze codes geven aan hoe een webserver reageert op een verzoek van een browser. Het begrijpen van deze codes is essentieel voor het beheren van de gebruikerservaring op je website en het optimaliseren van je SEO-strategie. In dit artikel zullen we dieper ingaan op enkele belangrijke HTTP-statuscodes, namelijk 301, 311, 401, 410, en 500. We ontdekken, wat ze betekenen en wanneer je ze moet gebruiken.
De HTTP-statuscode 301 geeft aan dat een bron permanent is verplaatst naar een nieuwe locatie. Dit is uiterst handig bij het wijzigen van URL’s op je website of bij het omleiden van verkeer van een oude naar een nieuwe pagina. 301-redirects zijn belangrijk voor SEO omdat zoekmachines de waarde en ranking van de oude pagina overdragen naar de nieuwe URL. Dit helpt je om organisch zoekverkeer vast te houden, wanneer je wijzigingen aanbrengt op je website.
De HTTP-statuscode 401 geeft aan dat de toegang tot een bepaalde bron op de website is geweigerd omdat de gebruiker niet over de juiste authenticatiegegevens beschikt. Dit wordt vaak gebruikt voor beveiligde delen van een website of wanneer een gebruiker moet inloggen, voordat ze toegang krijgen tot bepaalde content. Het is belangrijk om 401-statuscodes correct te implementeren om de veiligheid van je website te waarborgen.
De HTTP-statuscode 404 wordt gebruikt om aan te geven, dat de server de opgevraagde bron niet heeft kunnen vinden. Dit betekent dat de webserver geen informatie kan vinden over de URL (Uniform Resource Locator), die de client heeft aangevraagd. De 404-statuscode wordt vaak weergegeven als een “Pagina niet gevonden” foutmelding in een webbrowser.
Wanneer een webpagina of een ander bronverzoek wordt gedaan en de server niet kan bepalen waar de gevraagde bron zich bevindt, of als de bron eenvoudigweg niet bestaat, zal de server een HTTP 404-statuscode retourneren om aan te geven dat de bron niet is gevonden. Dit gebeurt bijvoorbeeld als een gebruiker een URL typt die niet overeenkomt met een bestaande pagina op een website.
Web-ontwikkelaars kunnen aangepaste 404-pagina’s maken om gebruikers een nuttige foutmelding te tonen en hen te helpen navigeren naar andere delen van de website in plaats van ze gewoon een generieke foutmelding te tonen. Dit helpt de gebruikerservaring te verbeteren wanneer ze per ongeluk of opzettelijk naar niet-bestaande pagina’s navigeren.
De HTTP-statuscode 410 geeft aan dat een bron permanent is verwijderd en niet meer beschikbaar is. In tegenstelling tot een 404-fout, waarbij wordt aangegeven dat de bron niet kan worden gevonden, geeft een 410-status aan dat de bron bewust is verwijderd. Dit kan nuttig zijn voor SEO, omdat zoekmachines begrijpen dat de pagina niet langer beschikbaar is en deze uit hun index kunnen verwijderen.
5. 500 Internal Server Error
De HTTP-statuscode 500 duidt op een interne serverfout. Dit betekent, dat er iets mis is gegaan aan de kant van de webserver bij het verwerken van het verzoek van de browser. Dit kan variëren van technische problemen tot databasefouten. Het is van cruciaal belang om 500-fouten snel op te lossen, omdat ze de gebruikerservaring negatief beïnvloeden en de zoekmachines kunnen waarschuwen voor mogelijke problemen op je website.
In conclusie zijn HTTP-statuscodes essentiële tools voor webontwikkelaars en SEO-experts. Het begrijpen van deze codes en het correct implementeren ervan kan helpen bij het behouden van zoekverkeer, het verbeteren van de gebruikerservaring en het oplossen van technische problemen op je website. Zorg ervoor, dat je deze statuscodes op de juiste manier gebruikt om je website te optimaliseren en ervoor te zorgen, dat deze goed presteert op zowel technisch als SEO-gebied.
Herman Geertsema is de freelance SEO specialist en eigenaar van SEO bureau Connect your World gevestigd in Den Haag. Hij is een zeer ervaren SEO consultant en content marketeer. Heeft u vragen over HTTP statuscodes? Of wilt u ons als SEO specialist inhuren? Neem dan contact met ons op!


EEAT (of Double-EAT) is een concept, dat door menselijke kwaliteitsbeoordelaars wordt gebruikt om de zoekrangschikkingssystemen van Google te evalueren. Oorspronkelijk bestond het uit slechts drie factoren (EAT). Maar in december 2022 voegde Google het criterium ‘ervaring’ toe aan het concept. Dus volgens Google moeten sommige soorten content worden geproduceerd met ervaring uit de eerste hand om betrouwbaar te zijn. Dit is wat dat betekent voor SEO.
Estimated reading time: 7 minuten
Nee, in ieder geval niet direct. Hier is niets veranderd sinds het oorspronkelijke concept van EAT:
Deze richtlijnen worden door onze zoekbeoordelaars gebruikt om de prestaties van onze verschillende zoekrangschikkingssystemen te helpen evalueren, en ze hebben geen directe invloed op de rangschikking.
Het algemene idee van Google hier is om content van hoge kwaliteit te belonen met hogere SEO rankings, die afkomstig is van vertrouwde bronnen. De boodschapper is dus minstens zo belangrijk als de boodschap.
Ervaring in de Double-EAT betekent uit de eerste hand of levenservaring in het onderwerp. Dit betekent, dat Google ernaar streeft pagina’s te ‘belonen’ waar de auteur het onderwerp waarover hij schrijft daadwerkelijk heeft ervaren. Bijvoorbeeld:
Ongeacht het onderwerp van de pagina, het belangrijkste van alle criteria is de ‘T’ of betrouwbaarheid. Andere criteria, zoals expertise, autoriteit en ervaring, zijn er om te helpen bepalen of de pagina betrouwbaar is. De andere criteria kun je zien als pijlers voor het scheppen van vertrouwen. Vervolgens komen er, afhankelijk van het onderwerp, andere criteria om de hoek kijken. Voor sommige onderwerpen kan ervaring belangrijker zijn dan voor andere.
U moet het doel, het type en het onderwerp van de pagina overwegen en uzelf vervolgens afvragen wat de maker van de content in die context tot een betrouwbare bron zou maken.
Een persoonlijke reisblog hoeft bijvoorbeeld niet door een expert te zijn geschreven om betrouwbaar te zijn. Omgekeerd is een gids over doe-het-zelf-autoreparaties betrouwbaarder als deze afkomstig is van een automonteur. Het is vermeldenswaard het verschil tussen ervaring en expertise. Deskundigheid gaat over kennis en vaardigheden. Om dat op te doen heb je natuurlijk ook ervaring nodig. Maar:
Er werd bevestigd, dat het oorspronkelijke concept van EAT alle onderwerpen betrof. Met de toevoeging van ervaring lijkt Google dat te herhalen door te zeggen: “Ervaring is waardevol voor bijna elk onderwerp”. Ervaring telt ook voor YMYL-onderwerpen (Your Money or Your Life). Maar deze categorie onderwerpen,waar Google speciale aandacht aan besteedt, is niet voorbehouden aan experts. Met andere woorden, als persoonlijke ervaring fundamenteel is om vertrouwen in het onderwerp te wekken, hoeft de auteur geen expert te zijn.
Hier zijn enkele ideeën over hoe u ervaring uit de eerste hand met uw content kunt demonstreren. Houd er rekening mee, dat deze gebaseerd zijn op een interpretatie van de richtlijnen van Google; misschien vind je ook andere manieren.
Laten we bijvoorbeeld product recensies nemen. Google heeft onlangs de uitbarsting van aangesloten websites die product recensies van lage kwaliteit hosten, aangepakt. Het zegt in feite dat het het beste is als de beoordelingen zijn gemaakt door experts op het gebied van het onderwerp. Het is echter niet genoeg om te bewijzen, dat u een expert bent. U moet bewijs kunnen overleggen van uw ervaring uit de eerste hand met het beoordeelde product of dienst.
Lever bewijs zoals beeldmateriaal, audio of andere links van uw eigen ervaring met het product, om uw expertise te ondersteunen en de authenticiteit van uw beoordeling te versterken.
Maak in de geschreven content een opmerking over hoe deze is gemaakt. Daarmee kunt u uw ervaring uit de eerste hand demonstreren.
Theoretisch hoef je niet elke keer, dat je erover schrijft je ervaring met het onderwerp te laten zien. Dat komt omdat Google kwaliteitsbeoordelaars adviseert om te kijken naar wat de auteur over zichzelf zegt. Overweeg dus om uw persoonlijke ervaring met het onderwerp uit te leggen op een ‘over’-pagina en zelfs een link naar uw sociale media profielen te maken als deze aanvullend bewijs leveren. Je kunt het natuurlijk samen doen met andere methoden om ervaring aan te tonen.
Kwaliteitscijfers worden ook aangemoedigd om buiten uw site te kijken naar tekenen van ervaring (en vertrouwen in het algemeen).
Zoek naar onafhankelijke beoordelingen, referenties, nieuwsartikelen en andere bronnen van geloofwaardige informatie over de website of makers van de content.
Je zou bijvoorbeeld een actuele inhoudsopgave van persvermeldingen aan je website kunnen toevoegen. Stel je voor, dat je dat vergelijkt met een compleet nieuwe blog over hetzelfde onderwerp, waar nog niemand van heeft gehoord – wat is betrouwbaarder?
Een van de manieren waarop een zoekmachine die informatie kan afleiden, is door SEO backlinks naar een site te volgen. Goede backlinks en vermeldingen waren namelijk substantieel voor het oorspronkelijke EAT-concept. Dat is waarschijnlijk niet veranderd met de introductie van ervaring.
Het feit, dat de auteur van de pagina ervaring moet aantonen, betekent niet, dat de eigenaar van de website dat ook moet doen. Dit betekent, dat je toch ervaring kunt aantonen over onderwerpen, waar je die persoonlijk niet hebt door gastauteurs of gastsprekers uit te nodigen.
De toevoeging van ervaring aan de vergelijking opent de categorie YMYL-onderwerpen voor videomakers met persoonlijke ervaring. Aan de andere kant legt het de lat hoger voor onderwerpen waar dit soort ervaring fundamenteel is. In ieder geval is dit weer een poging van Google om nuttigere, relevantere resultaten weer te geven door onbetrouwbare pagina’s eruit te filteren. Het draait nog steeds allemaal om vertrouwen:
Ten slotte zijn er veel aspecten van vertrouwen, waarvan sommige niet onder ervaring, expertise en autoriteit vallen. Houd rekening met andere aspecten in uw algehele vertrouwensbeoordeling, zoals klantenservice-informatie voor online winkels of collegiaal getoetste publicaties voor academische auteurs. Als een pagina om welke reden dan ook onbetrouwbaar is, heeft deze een lage EEAT
Tot slot: met de introductie van EEAT heeft Google de gids voor zelfbeoordeling van de content kwaliteit geüpdatet (Helpful content). SEO specialisten en content marketeers kunnen het gebruiken als hulpmiddel om content af te stemmen op Google EEAT.
Google EEAT en AI
Voor uitgevers, die AI gebruiken voor het genereren van content, adviseert Google bijvoorbeeld om het gebruik van automatisering aan de lezer bekend te maken. Google is namelijk niet tegen AI-content). Maar daarvoor moet je je afvragen of het gebruik van AI om content te produceren door de gebruiker als redelijk kan worden gezien.
Herman is een zeer ervaren content marketeer en SEO specialist freelancer en de eigenaar van Online marketing bureau Connect your World. Inmiddels heeft hij voor honderden bedrijven website teksten geschreven en hun websites geoptimaliseerd voor SEO. Connect your World is werkzaam in de volgende regio’s:
U kunt een SEO specialist en content marketeer inhuren door te klikken op onderstaande button.
Psst! Nog iets anders interessants lezen? Neem dan deze blog post over microsites en landingspagina’s door of How to use Chat GPT for SEO optimized content.


Core Web Vitals zijn een reeks gestandaardiseerde statistieken van Google die ontwikkelaars helpen begrijpen hoe gebruikers een webpagina ervaren. Hoewel Core Web Vitals is gemaakt voor ontwikkelaars, kunnen deze tools door alle site-eigenaren worden gebruikt omdat ze de echte ervaring van de gebruiker op een pagina weergeven.
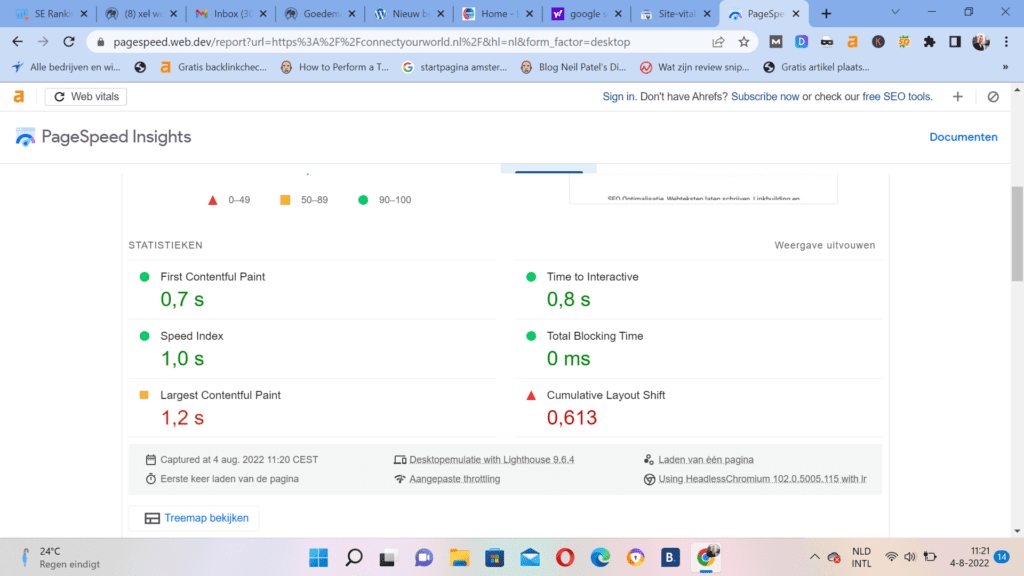
U kunt de Core Web Vitals van uw website controleren via Google PageSpeed Insights door uw URL in te voeren op pagespeed.web.dev. Voor meer gedetailleerde en realtime data kun je Google Search Console gebruiken onder het rapport “Core Web Vitals”. Ook tools zoals Lighthouse (in Chrome DevTools) geven inzicht in laadsnelheid, interactiviteit en visuele stabiliteit.
Estimated reading time: 15 minuten
Google Core Web Vitals zijn een reeks gestandaardiseerde statistieken van Google, die ontwikkelaars helpen begrijpen, hoe gebruikers een webpagina ervaren. Hoewel Core Web Vitals is gemaakt voor ontwikkelaars, kunnen deze tools door alle website eigenaren worden gebruikt. Dit komt doordat ze de echte ervaring van de gebruiker op een pagina weergeven.
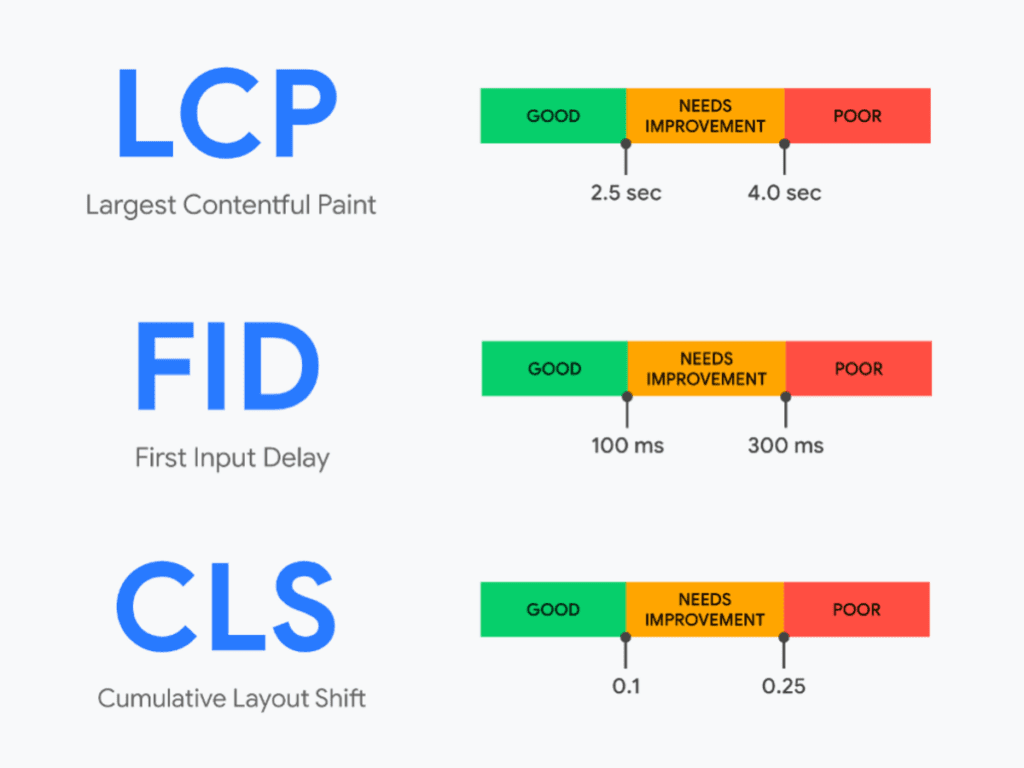
Core Web Vitals identificeren problemen met de gebruikerservaring door een statistiek te genereren voor drie primaire gebieden van gebruikerservaring, waaronder:
Elk van deze statistieken biedt hun eigen perspectief op verschillende elementen, die van invloed zijn op hoe gebruikers omgaan met en omgaan met een website. Hoewel ontwikkelaars vanuit een holistisch perspectief moeten nadenken over ‘gebruikerservaring’, helpen deze onafhankelijke statistieken om de verschillende variabelen in kleinere stukjes op te splitsen. Op die manier kunnen site-eigenaren technische problemen op hun website identificeren en oplossen.
Het is belangrijk om te onthouden, dat deze statistieken niet het hele verhaal vertellen over de gebruikerservaring op een website. Elke statistiek kan worden samengevoegd om ontwikkelaars te helpen problemen op een efficiënte en methodische manier op te lossen. Laten we eens kijken naar de drie belangrijkste meetwaarden in Core Web Vitals om uw websites vandaag nog te verbeteren!
Largest Contentful Paint is een Google Core Web Vitals statistiek, die site eigenaren kunnen gebruiken om de gebruikerservaring te beoordelen en te zien of een gebruiker een pagina nuttig zal vinden. Dit doen zij op basis van de weergavetijd van de grootste blokken, die zichtbaar zijn voor een publiek. Website eigenaren hebben pagina’s op hun website nodig, die snel laden om een plezierige gebruikerservaring te creëren.
Niet alleen is de laadtijd een kritische factor voor een positieve gebruikerservaring, een pagina die snel laadt, heeft ook een grotere kans om hoger te scoren in Google. Bovendien is aangetoond, dat zeer snelle laadtijden van invloed zijn op de betrokkenheid en conversiepercentages in vergelijking met een pagina met langzame laadtijden.

LCP meet de tijd, die nodig is, om verschillende content blokken te laden in de gebruikersviewport (huidige scherm). Deze statistiek vertelt u alleen hoe snel inhoudssecties worden weergegeven op het zichtbare scherm. Er wordt niets onder de vouw overwogen.
Website eigenaren moeten streven naar LCP binnen 2,5 seconden, nadat een pagina begint te laden.
Site eigenaren moeten het zo gemakkelijk mogelijk maken om met links en knoppen op een site om te gaan om verkopen en conversies te stimuleren. Cumulatieve lay-outverschuiving is een statistiek, die links of knoppen identificeert, die verschuiven nadat een webpagina is geladen. Het weerspiegelt de moeilijkheidsgraad, die gebruikers zullen ervaren, wanneer ze proberen om elementen op uw website te gebruiken, zodra een pagina wordt weergegeven.
UX en design zijn essentiële componenten van een goede gebruikerservaring. Een gebruiker zal gefrustreerd raken als een webpagina elementen verschuift, terwijl een gebruiker aan het lezen is. CLS helpt ontwikkelaars te bepalen of afbeeldingen of links op de pagina verschuiven, zodat website eigenaren de bruikbaarheid kunnen verbeteren, de klikfrequenties kunnen verhogen en de online verkoop kunnen verbeteren.

CLS meet of elementen in de zichtbare viewport van hun startpositie tussen twee gerenderde frames verschuiven. In eenvoudige bewoordingen helpt deze statistiek site-eigenaren te begrijpen of content zoals tekst, knoppen en banners wordt rond geduwd terwijl een gebruiker content op een bepaalde pagina leest.
Elementen die van positie veranderen, kunnen ervoor zorgen, dat gebruikers in de war raken en hun ervaring op een pagina belemmeren. Het is dus belangrijk om ervoor te zorgen, dat alle content op zijn plaats blijft, nadat een pagina op het apparaat van de gebruiker is geladen. CLS kijkt naar kernstatistieken om de visuele stabiliteit van een pagina vanuit een gebruikersperspectief te bepalen door rekening te houden met verschillende factoren:
Website eigenaren moeten een CLS van 0,1 of minder handhaven.
Online consumenten willen pagina’s, die snel zijn en gemakkelijk om mee om te gaan. Eerste invoervertraging meet de invoerlatentie (de tijd die een pagina-element nodig heeft om te reageren op de invoer van een gebruiker) om pagina’s te identificeren, die frustratie bij uw publiek kunnen veroorzaken.
Moderne websites gebruiken een reeks geavanceerde technologieën en dynamische content widgets om content aan hun publiek te leveren. Hoewel dit type content de levering van content kan verbeteren, kunnen deze verbeteringen vertragingen veroorzaken, waardoor een gebruiker moet wachten tot zijn browser reageert op zijn invoer. Ontwikkelaars moeten de tijd die gebruikers besteden aan het wachten op een browser om te reageren op hun input verminderen om de betrokkenheid en bruikbaarheid op de hele site te verbeteren.
FID meet hoe responsief een pagina is bij het laden van elementinvoer van een gebruiker. Dit betekent dat FID alleen gebeurtenissen zoals klikken en toetsaanslagen registreert. Website eigenaren moeten streven naar een goede gebruikerservaring met FID van minder dan 100 milliseconden. Opgemerkt moet worden dat FID moeilijk te meten is, omdat deze gegevens alleen in het veld kunnen worden gemeten. Dit betekent, dat je score afhankelijk is van variabelen, waar je geen controle over hebt, Denk bijvoorbeeld aan zaken zoals apparaat capaciteit van gebruikers en internetsnelheden zoals ervaren door je publiek.
Zoals we hebben besproken, biedt Core Web Vitals een schat aan informatie die ontwikkelaars kunnen gebruiken om hun websites te verbeteren voor de gebruikerservaring. Naast de belangrijkste hierboven genoemde statistieken, kunnen ontwikkelaars ook begrijpen hoe hun code van invloed is op de manier waarop gebruikers content op hun site consumeren. Laten we daarom een paar andere statistieken bekijken, die u kunt gebruiken om de ervaring te begrijpen bezoekers op uw site hebben.
First Contentful Paint (FCP) meet, hoe lang het duurt voordat de browser van een gebruiker DOM-elementen (afbeeldingen, niet-witte <canvas>-elementen en SVG’s) weergeeft. Deze statistiek identificeert render blokkerende bronnen en wordt gemeten in seconden, met een reeks FCP-scores:
Snappy-websites bieden verbeterde online-ervaringen en Speed Index (SI) toont u de gemiddelde tijd die content op uw site nodig heeft om aan een gebruiker te worden weergegeven. Deze statistiek identificeert buitensporig JavaScript op een pagina en wordt gemeten in milliseconden, met een reeks SI-scores:
Time to Interactive (TTI) is de hoeveelheid tijd, die nodig is, voordat de content op een pagina functioneel wordt voordat deze volledig interactief is. TTI helpt u bij het identificeren van pagina’s met onnodig JavaScript en wordt gemeten in seconden, met een reeks TTI-scores:
Total Blocking Time (TBT) helpt website eigenaren te beoordelen, hoe lang een webpagina reageert op specifieke gebruikersinvoer. Deze statistiek identificeert pagina’s met onnodig JavaScript en wordt gemeten in milliseconden met een reeks TBT-scores:
Een paginaprestatiescore is een enkele statistiek, die alle belangrijke gebruikerservaring statistieken in Core Web Vitals in aanmerking neemt. Deze score maakt gebruik van een geaggregeerd scoresysteem voor alle mobiele en desktopbezoeken. Er is een gewogen gemiddelde nodig om één enkele score te geven om pagina’s te begrijpen, die snel nader moeten worden onderzocht. Hoewel deze statistieken zijn vereenvoudigd in de statistiek Pagina prestatiescore, kunnen ontwikkelaars scores in elke categorie raadplegen op basis van de specifieke score van 90 (goed), 50-90 (verbetering nodig) en lager dan 50 (slecht).
In juni 2021 ging Google Core Web Vitals gebruiken als ranking factor. Deze statistieken kunnen daarom van invloed zijn op uw SEO prestaties. Core Web Vitals zal deel uitmaken van de nieuwe Page Experience signalen , samen met HTTPS beveiliging, veilig browsen, mobielvriendelijkheid en opdringerige richtlijnen voor interstitial.
Google Core Web Vitals heeft invloed op zowel mobiele als desktop organische resultaten, evenals op het al dan niet verschijnen van uw site in Top Stories. Voorheen moest je site AMP gebruiken om in Top Stories te verschijnen. Dat zal niet langer het geval zijn, wanneer Google de wijziging uitrolt. Uw website moet echter wel aan specifieke minimale Google Core Web Vitals scores voldoen om in Top Stories te verschijnen.
Bovendien lijkt het erop dat aan alle Core Web Vitals-statistieken moet worden voldaan om de organische ranking te verbeteren. En de Core Web Vitals-score voor niet-geïndexeerde pagina’s kan er ook toe doen. Kortom: als u om uw SEO prestaties geeft, is het verbeteren van uw Core Web Vitals scores nu verplicht.
U kunt de Core Web Vitals testen en meten met alle tools van Google voor webontwikkelaars, van PageSpeed Insights tot de Chrome DevTools, het CrUX-rapport en nog veel meer.

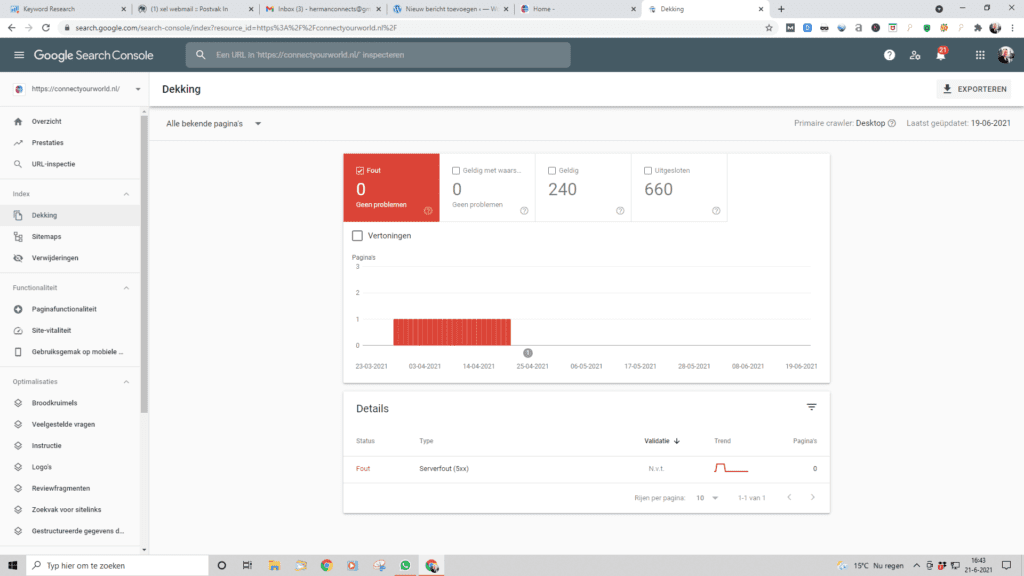
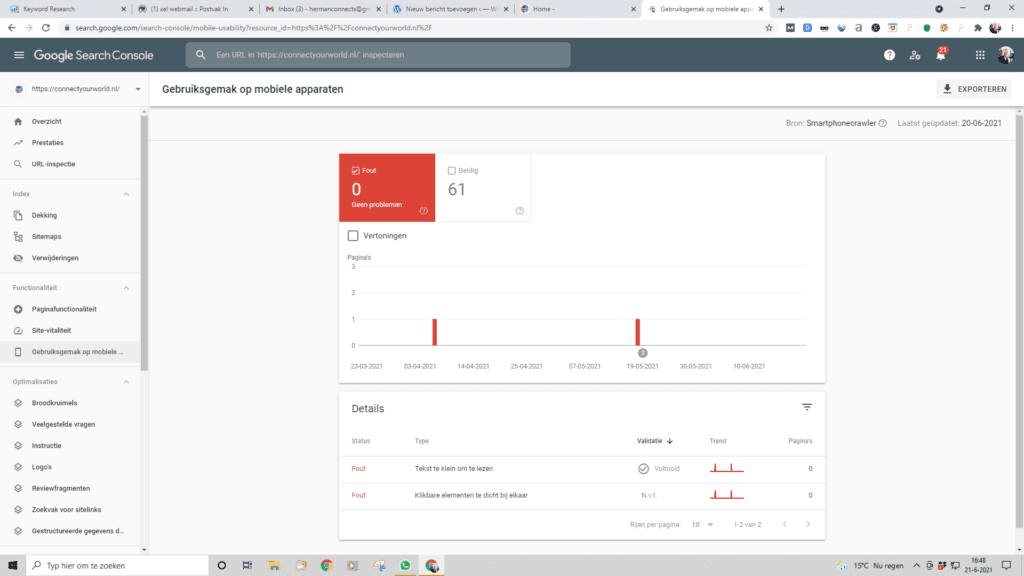
Als u problemen met uw site als geheel wilt diagnosticeren, moet u het Core Web Vitals-rapport in Google Search Console gebruiken. Het rapport is gebaseerd op een verzameling echte gebruikersgegevens van CrUX. Om deze reden kan het even duren, voordat de gegevens in het rapport worden gerapporteerd. Daarom is de Lab Data van Lighthouse altijd waardevol.
Dat gezegd hebbende, het Core Web Vitals-rapport is geweldig om de groepen pagina’s te identificeren, die aandacht nodig hebben – zowel voor desktop als mobiel. Zodra u het rapport opent, vindt u een tabblad Details, dat de URL-prestaties groepeert op basis van verschillende criteria:
Zodra u de URL’s, die verbeterd moesten worden, heeft gecorrigeerd, kunt u ook op de kolom Validatie klikken en verder gaan met de optie “Fix valideren”. Houd er rekening mee, dat het validatieproces tot twee weken duurt – wees geduldig!
Nu voor de cruciale vraag: als u momenteel niet voldoet aan de aanbevelingen van Google voor de drie Core Web Vitals-statistieken, hoe kunt u uw WordPress-site dan optimaliseren om uw Core Web Vitals-scores te verbeteren? De strategieën zijn verschillend voor elke statistiek. De meeste optimalisaties omvatten het implementeren van best practices voor WordPress-prestaties, zij het met een paar aandachtspunten – en daarom zal het kiezen van de beste WordPress-caching-plug- in u helpen zonder enige inspanning van uw kant.
Pagina caching versnelt, hoe snel uw server kan reageren en verkort de serverresponstijden (TTFB). Wist u, dat WP Rocket dit automatisch aanzet?
U moet de juiste optie instellen voor de statische bestanden, die uw browser in de cache bewaart. Door dit te doen, gaat u in op de aanbeveling van PageSpeed Insights ” Serveer statische middelen met een efficiënt cachebeleid “. Raad eens? WP Rocket zorgt automatisch voor de optimale houdbaarheidsdatum.
Vaak zal uw LCP-element een afbeelding zijn. Door uw afbeeldingen te optimaliseren , wordt uw site sneller en worden website snelheid aanbevelingen aangepakt, zoals ‘Afbeeldingen op de juiste maat’, ‘ Afwijkende afbeeldingen uitstellen ‘, ‘Afbeeldingen weergeven in next-gen-indelingen’ en ‘Afbeeldingen efficiënt coderen’. U kunt Imagify of Smush Pro gebruiken om WordPress afbeeldingen automatisch te optimaliseren.
Het laden van onnodige CSS- of JavaScript bestanden vóór uw hoofd content vertraagt de laadtijd. U kunt dit oplossen door middelen voor het blokkeren van renderen op uw WordPress-site te elimineren . U moet ook CSS- en Javascript-bestanden verkleinen en ongebruikte CSS verwijderen. Door uw code te optimaliseren, kunt u voldoen aan de aanbeveling “Vermijd het koppelen van kritieke verzoeken” PageSpeed. Nogmaals, u krijgt het meeste werk gedaan door deze optimalisaties in te stellen op het tabblad Bestandsoptimalisatie in WP Rocket.
Het gebruik van Gzip- of Brotli-compressie zal de bestandsgrootte van uw site verkleinen, wat LCP versnelt en de aanbeveling “Tekstcompressie inschakelen” aanpakt. WP Rocket schakelt automatisch Gzip-compressie in .
Met Preconnect kunt u in een vroeg stadium belangrijke verbindingen met derden tot stand brengen en voldoet het aan de aanbevelingen voor ‘ Preload key requests ‘ en ‘Preconnect to required origins’.
Als u een wereldwijd publiek heeft, kan een CDN uw LCP-tijd voor bezoekers over de hele wereld versnellen. Het is een andere effectieve manier om de Time to First Byte (TTFB) te verminderen. U kunt gebruik maken van onze RocketCDN-service .
De eenvoudigste manier om de meeste van deze best practices te implementeren, is door WP Rocket te gebruiken. WP Rocket past automatisch pagina caching en compressie op serverniveau toe, zodra u deze activeert. Het bevat ook andere functies om u te helpen de code en prestaties van uw site te optimaliseren, die allemaal uw LCP-tijd verbeteren.
Herman Geertsema is de eigenaar van Connect your World een SEO bureau in Den Haag. Hij is een zeer ervaren SEO freelancer en Content marketeer. Heeft u nog vragen over de Google core web vitals? Of wilt u ons als SEO specialist inhuren? Neem dan contact met ons op. Online marketing bureau Connect your World heeft de afgelopen jaren diverse projecten succesvol afgerond in de volgende regio´s:
Een Core Web Vitals audit begint met het begrijpen van de drie belangrijke metrics: Largest Contentful Paint (LCP), First Input Delay (FID), en Cumulative Layout Shift (CLS). Gebruik tools zoals Google Lighthouse in Chrome DevTools of PageSpeed Insights om de prestaties van je website te meten. In Chrome DevTools open je de webpagina, ga je naar het “Lighthouse”-tabblad, en genereer je een rapport om de vitals te analyseren.
PageSpeed Insights geeft daarnaast aanbevelingen voor verbeteringen. Controleer de scores voor LCP, FID, en CLS om te zien of ze binnen de aanbevolen limieten vallen. Werk aan optimalisaties zoals het verkleinen van afbeeldingen, het verbeteren van de serverrespons, en het minimaliseren van onnodige scripts.
Ja, Core Web Vitals hebben indirect effect op Google Ads, vooral omdat ze invloed hebben op de algehele gebruikerservaring en de SEO-prestaties van een website. Een goede gebruikerservaring kan leiden tot een betere Quality Score, wat de advertentieprestaties verbetert en mogelijk lagere kosten per klik (CPC) oplevert.
Hoewel Google Ads niet direct uw Core Web Vitals gebruikt om advertenties te rangschikken, kunnen trage laadtijden of slechte prestaties bezoekers ontmoedigen om op uw advertenties te klikken of langer op uw site te blijven. Dit kan de conversieratio’s negatief beïnvloeden, wat weer invloed kan hebben op de ROI van uw advertenties. Optimalisatie van uw Core Web Vitals zorgt dus indirect voor een betere advertentie-ervaring en betere prestaties van uw campagnes.

In deze blog post gaan we het hebben over de XML sitemap. Eerst leggen we uit wat de XML sitemap precies is. We gaan in op de verschillen tussen de XML sitemap van Yoast en van WordPress. Tot slot laten we zien, waar u de XML sitemap voor Google van uw eigen website kunt bekijken.
Estimated reading time: 5 minuten
Een XML sitemap ziet er uit als een lijst met alle belangrijke pagina’s van uw website. Op deze manier weet Google precies hoeveel en welke pagina’s er gecrawld moeten worden.
Een vraag die misschien opkomt is waarom Google een XML sitemap nodig heeft, als Google ook gewoon de links op uw website kan volgen. Aan de ene kant is het een soort van back-up plan. Is uw interne link structuur om wat voor reden dan ook een rommeltje? Dan heeft u altijd een overzichtelijke routekaart als Tom Tom. Aan de andere kant zorgen ze ervoor, dat zoekmachines sneller nieuwe content op uw website kunnen vinden. Met een kaart vindt u nu eenmaal sneller de weg dan zonder kaart.
Omdat ze belangrijk zijn voor uw website, maakt de Yoast SEO plugin, die automatisch voor je aan. Een voordeel van deze sitemap is, dat er gebruik gemaakt van sub categorieën. Dit zijn bijvoorbeeld categorieën zoals berichten, pagina’s, categorieën en auteurs. De structuur is op die manier direct duidelijk. Ook is er een categorie afbeeldingen beschikbaar. Zo kunnen de crawlers deze ook direct meenemen tijdens het crawlen. Achter elke URL staat bovendien een datum. Dankzij deze datum weet de zoekmachine precies welke pagina’s zijn toegevoegd of aangepast sinds zijn vorige bezoek. Zijn er pagina’s niet veranderd? Dan worden deze pagina’s ook niet meegenomen tijdens het crawlen.
Als Yoast SEO een sitemap voor u aanmaakt, wordt deze direct op een handige plek gezet. Als u wilt , dat de zoekmachine die van uw website nog sneller vindt, kunt u hem toevoegen aan Google Search Console of Bing Webmaster Tools.
Bent u benieuwd hoe uw sitemap eruit ziet? U kunt hem bekijken via een link in het tabblad functies van de Algemene instellingen van Yoast SEO.

Als u WordPress 5.5 of hoger gebruikt, dan maakt WordPress automatisch een sitemap voor u aan. Die van Yoast wordt echter als veel krachtiger gezien en heeft daarom de voorkeur. De sitemap van Yoast is flexibeler in gebruik. u kan heel gemakkelijk bepalen, wat er wel en wat niet in de sitemap komt.
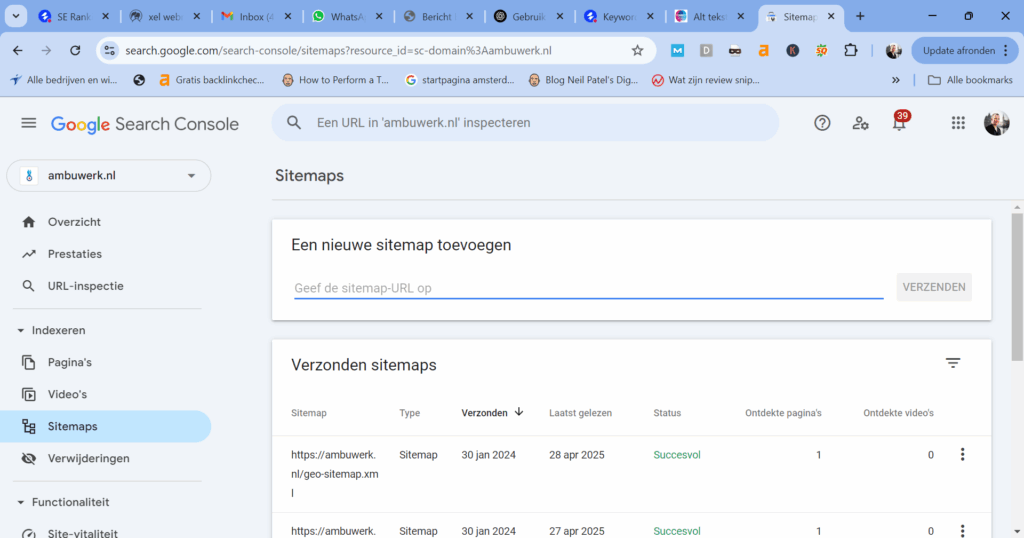
Een website wordt sneller geïndexeerd en zichtbaar in Google als de XML sitemap wordt ingediend in Google Search Console.

Een <lastmod>-tag in een XML-sitemap geeft aan wanneer een bepaalde pagina voor het laatst is gewijzigd. Deze tag helpt zoekmachines zoals Google te begrijpen welke pagina’s recent zijn bijgewerkt, zodat ze efficiënter en slimmer kunnen crawlen.
<lastmod>-tags belangrijk?Een sitemap wordt aangemaakt door een overzicht te maken van alle pagina’s op een website. Dit kan handmatig door elke URL te vermelden, of automatisch met tools zoals XML-sitemap generators. Het formaat van de sitemap is meestal XML, wat helpt bij de indexering door zoekmachines. Zodra de sitemap is gemaakt, uploadt u deze naar de root van uw website. Daarna dient u de sitemap in bij zoekmachines zoals Google via bijvoorbeeld Google Search Console.
Om een sitemap op een website te vinden, kun je meestal naar de URL gaan met “/sitemap.xml” achter de domeinnaam, bijvoorbeeld “www.website.com/sitemap.xml”. Als deze link niet werkt, controleer dan de broncode van de website of zoek naar een link in de footer van de pagina. Je kunt ook tools gebruiken zoals Google Search Console of een online sitemap checker. Soms staan sitemaps vermeld in het robots.txt-bestand, dat je kunt vinden op “www.website.com/robots.txt”.
Om ervoor te zorgen dat Google je sitemap indexeert, moet je deze indienen via Google Search Console. Log in, ga naar “Sitemaps” in het menu, en voer de URL van je sitemap in, bijvoorbeeld “www.website.com/sitemap.xml”. Google zal de sitemap dan crawlen en de inhoud indexeren. Zorg ervoor dat de sitemap correct is gestructureerd en dat alle belangrijke pagina’s erin staan voor optimale indexatie.
Herman Geertsema is de eigenaar van Online marketing bureau Connect your World gevestigd in Den Haag. Hij is een zeer ervaren SEO expert en content marketeer.
U kunt bij Connect your World een SEO specialist, content marketeer en Google Ads specialist inhuren in de volgende regio’s: Den Haag, Amsterdam, Rotterdam, Utrecht, Leiden, Zoetermeer, Westland, Delft, Rijswijk en Breda.

In deze blog post gaan we het hebben over structured data in SEO. Wat is structured data precies? Waarom is structured data belangrijk voor SEO? Hoe kan de Yoast SEO Premium plugin helpen bij het toepassen van structured data in SEO? En wat is bijvoorbeeld de impact van structured data op uw Google rankings? Tot slot besteden wij extra aandacht aan het kruimelpad.
Estimated reading time: 9 minuten
Door structured data code aan uw webpagina’s toe te voegen, helpt u de zoekmachines zoals Google om uw content beter te begrijpen. Mensen hebben die aanwijzingen niet nodig. We hebben al op jonge leeftijd geleerd om bepaalde elementen in een tekst te herkennen. Als u ons een recept voor Macaroni laat zien, kunnen we vrijwel direct de ingrediënten aanwijzen. Voor een zoekmachine zoals Google of Bing is dat veel moeilijker.
Structured data worden meestal toegevoegd in JSON-LD (JavaScript Object Notation for Linked Data), Microdata of RDFa en wordt binnen de HTML van een website geplaatst. Daarnaast maakt Structured data gebruik van een gemeenschappelijk vocabulaire genaamd Schema.org, een samenwerking tussen Google, Bing, Yahoo en Yandex om uniforme datamarkering mogelijk te maken. Met structured data maken we onze content begrijpelijk voor zoekmachines.
Structured data zijn gestandaardiseerde formaten, die specifieke informatie over een webpagina aan zoekmachines geven, zoals bijvoorbeeld product details, recensies of evenementen. Een veelgebruikt voorbeeld is het gebruik van schema.org-markup om bijvoorbeeld productinformatie te annoteren, zoals prijs, beschikbaarheid en beoordelingen. Andere voorbeelden zijn “Recipe” schema’s voor kookrecepten, die ingrediënten, kooktijd en voedingswaarden bevatten. BlogPost-schema’s worden gebruikt om auteurs, publicatiedata en artikelinhoud te markeren. Deze data helpen zoekmachines om rijke zoekresultaten, zoals “rich snippets” of “knowledge graphs,” te genereren, waardoor de zichtbaarheid van uw website kan verbeteren.
Rich snippets zorgen voor visueel meer aantrekkelijke zoekresultaten. U voegt toe en licht speciale onderdelen uit om meer op te vallen. Een bekend voorbeeld zijn de review sterretjes.
Rich cards zijn eigenlijk een nieuwe soort rich snippets. Met behulp van rich cards maakt u de zoek resultaten nog een stukje groter. Zo vallen uw zoekresultaten nog meer op.

Het correct implementeren van structured data kan de zichtbaarheid en prestaties van een website in de zoekresultaten verbeteren. Hier zijn de belangrijkste voordelen:
Door structured data te gebruiken, kunnen zoekmachines extra visuele elementen toevoegen aan zoekresultaten, zoals:
Pagina’s met rich snippets trekken bijvoorbeeld meer aandacht en hebben vaak een hogere doorklikratio (CTR), wat kan leiden tot meer organisch verkeer.
Structured data helpt zoekmachines bij spraak gestuurde zoekopdrachten, zoals via Google Assistant en Siri.
Bedrijven kunnen Local Business structured data gebruiken om bijvoorbeeld hun naam, adres, telefoonnummer en openingstijden te tonen in Google’s lokale zoekresultaten.
Structured data kan immers bijdragen aan een positie in de ‘Positie 0’ (de bovenste uitgelichte positie in Google), bijvoorbeeld bij how-to’s, definities en lijsten.
In depth casestudy case study about the impact of Structured Data on SEO
Toenname van click through rates met 30%
Door structured data code aan een web pagina toe te voegen, geeft u zoekmachines namelijk niet alleen de kans om uw content beter te begrijpen, maar ook om deze beter te laten presenteren.
Voor elk type content heeft u een andere set code nodig. Die sets of schema’s worden verzameld op de website www.schema.org. Dit is een soort van bibliotheek of catalogus met heel veel voorbeeldschema’s. Het mooie is echter, dat als u Yoast SEO gebruikt, er automatisch structured data code aan uw webpagina’s wordt toegevoegd.
De volgende schema’s worden bijvoorbeeld veel gebruikt:
Wilt u precies weten hoe het zit met structured data? Dan moet u de Google Guidelines over structured data doornemen. De volgende punten zijn van belang:

De Yoast SEO plugin implementeert structured data code op een unieke manier. Er wordt echter niet alleen code aan verschillende elementen toegevoegd, maar die elementen worden ook in een gestructureerde grafiek verbonden. Op die manier hoeft de zoekmachine niet alle losse eindjes info zelf aan elkaar te koppelen.
Eerst identificeert Yoast SEO om wat voor soort type pagina het gaat. Het is bijvoorbeeld een artikel. Dit artikel staat weer op een specifieke webpagina. De webpagina is weer onderdeel van een website en geschreven door een bepaalde auteur. Kortom de grafiek identificeert de verschillende elementen van uw content en maakt vervolgens duidelijk, hoe die elementen met elkaar samenhangen. Dit is super handig voor de zoekmachines.
Het fijne van de structured data implementatie is, dat de Yoast plugin bijna alles automatisch voor u regelt. Het enige waar u even naar moet kijken, zijn uw instellingen.
Yoast SEO omschrijft uw pagina’s standaard met het schematype Webpagina en uw berichten met het schema type Artikel. U kunt deze instellingen immers wijzigen, maar meestal is dat niet nodig.
Wilt u het schematype aanpassen voor een specifieke blog post of pagina? Bijvoorbeeld voor een contactpagina of een betaalpagina? Dan kunt u dat doen in de Yoast SEO zij balk.
Gebruikt u de block editor in WordPress? Dan kunt u ook de structured data blokken aan uw berichten en pagina’s toe voegen. Deze blokken voegen namelijk automatisch de juiste structured data code toe.
Online heeft u immers maar heel kort de tijd om een goede eerste indruk te maken. In een paar seconden bepalen mensen of uw pagina de moeite van het verder lezen waard is. Veel mensen vinden het fijn om te weten hoe lang het gemiddeld duurt om een pagina te lezen. Met het geschatte leestijdsblok kunt u immers die informatie eenvoudig aan uw bericht of pagina toe voegen. Yoast SEO premium berekent dit op basis van de tekst lengte.
Hoe bouw ik een hut? Hoe knip ik de nagels van mijn kat? Online content met stapsgewijze instructies noemen we ook wel ‘how to content’. Als u deze artikelen voorziet van de juiste structured data code kunnen daar opvallende (mobiele) zoekresultaten uit voortkomen. Het ‘how to blok’ van Yoast SEO helpt u bij het opbouwen van een ‘how to artikel’ en het voegt automatisch de juiste code toe. Gebruik ‘How to’ echter niet voor recepten, want deze hebben hun eigen structured data code.
FAQ staat voor ‘frequently asked questions’. Veel websites hebben immers een pagina met veel gestelde vragen. Op zo’n pagina kunt u alle vragen zetten, die klanten regelmatig stellen over uw producten, uw diensten of uw bedrijf. Met behulp van de juiste structured data code kunnen deze vragen en antwoorden direct zichtbaar worden in de zoekresultaten.
Het kruimelpad laat aan bezoekers van uw website zien, waar zij zich bevinden op de website. Die broodkruimels zijn niet alleen handig voor gebruikers, maar ook voor Google. Het kruimelpad geeft de zoekmachine inzicht in de structuur van uw website. Maar daarvoor moet Google de broodkruimels wel kunnen herkennen. Yoast SEO helpt mee door automatisch structured data code aan uw kruimelpad toe te voegen. Deze code zorgt er uiteindelijk voor, dat de URL in uw snippet verrijkt wordt met een kruimelpad.
Herman Geertsema is de eigenaar van Connect your World, een Online marketing bureau in Den Haag. Hij is een zeer ervaren freelance SEO specialist en Content Marketeer.
U kunt Herman als freelance content marketeer of SEO specialist freelancer inhuren om hoger in Google te komen in de volgende regio’s:

In deze blog post gaan we in op de verschillende soorten Redirects in SEO. Daarnaast leggen wij u uit wanneer u precies een 301 redirect maakt en hoe u dat precies aanpakt met behulp van de redirect manager in Yoast SEO Premium. Deze staat ook wel bekend als de WordPress redirect plugin.
Estimated reading time: 18 minuten
Iedereen, die een website onderhoudt krijgt te maken met redirects in SEO. Er komt nu eenmaal een moment, dat u webpagina’s gaat verwijderen. Er zijn alleen wel verschillende punten, waar u rekening moet gaan houden. Als u een pagina verwijdert van uw website, betekent dat nog niet, dat de webpagina ook uit de index van de zoekmachine verdwijnt. Website bezoekers kunnen uw webpagina nog steeds vinden via de zoekresultaten of via links op andere websites. Als uw websitebezoeker op een verwijderde webpagina terecht komt, krijgen ze een 404 foutmelding. Dit is vergelijkbaar met een wegversperring of met een lift buiten werking. Maar wat dan? Wat doet u als er opeens een wegversperring is? Waarschijnlijk verlaat u de website. Er zijn bijna altijd genoeg alternatieven.
Wat gebeurt er eigenlijk als u een website of een webpagina bezoekt? U typt de URL van een website in de adresbalk in of u voert een zoekwoord in in zoekmachines zoals Google en Bing en klikt daaropvolgend op een zoekresultaat; meestal op de 1e pagina. De browser stuurt vervolgens een aanvraag naar het IP adres van de webpagina of website. De server van deze website geeft antwoord met een HTTP statuscode. Als alles prima werkt, geeft de server antwoord met de statuscode 200. Het is echter een ander verhaal, als de server een reactie geeft met een 404 statuscode. De opgevraagde webpagina kan niet gevonden worden.
Dit soort foutmeldingen zijn verwarrend en irritant voor de gebruikers. Dat is voldoende reden om dit soort fouten op te sporen en te verhelpen. Daarnaast geven dit soort foutmeldingen de zoekmachines zoals Google het idee, dat u uw website niet goed onderhoudt. Het belang van gebruikerservaring in SEO optimalisatie neemt de laatste jaren toe. Denk hierbij bijvoorbeeld aan de Core Web Vitals update.
Met een redirect maakt u een omleiding om bij een andere locatie aan te kunnen komen. U gebruikt een statuscode om te communiceren, dat er sprake is van een 301 redirect. Deze webpagina kunt u niet meer met een bezoekje vereren via deze URL. Maar er is een alternatief voor handen. De bezoeker wordt vervolgens via een andere webpagina doorgeleid. Het spreekt voor zich, dat er sprake moet zijn van een relevante webpagina. Ook voor zoekmachines zoals Google en Bing zijn redirects in SEO meer dan welkom. Door de dode links kan een webcrawler niet veel doen. Zolang er geen instructies of aanwijzingen volgen om de oude URL te vervangen of te verwijderen, blijft de crawler steeds terug komen naar de oude URL van de webpagina. Met een 301 redirect kan het verkeer weer zonder veel problemen doorrijden.
Er zijn 8 gevallen waarin u uw bestaande URL moet omzetten in een nieuwe:
PageRank is een algoritme dat Google heeft uitgevonden om het belang van webpagina’s te meten. Er wordt aangenomen dat het het aantal en de kwaliteit van links van en naar een pagina telt om te bepalen hoe belangrijk de website is. De veronderstelling van Google is dat gezaghebbende websites waarschijnlijk meer links van andere websites zullen ontvangen. Het betekent dat hoe meer links een webpagina heeft, hoe meer autoriteit deze krijgt.
Dus, zijn omleidingen schadelijk of gunstig voor SEO? In feite kunnen ze beide.
Wees niet bang voor deze ‘bedreigingen’. Ze kunnen alleen werkelijkheid worden, als u op de verkeerde manier omleidt. Lees hier meer over het belang van urls in SEO.
Bekijk nu de top 6 fouten bij het omleiden van URL’s en zorg ervoor, dat u ze vermijdt.
Wanneer u een omleiding instelt, moet u rekening houden met uw bezoekers. Krijgen ze de antwoorden, die ze verwachten te krijgen nadat ze zijn doorverwezen? U moet ervoor zorgen dat de nieuwe content hen niet in verwarring brengt. Als een gebruiker op een link anker pure chocolade klikt en wordt doorgestuurd naar een pagina witte chocolade, zal dat verwarrend zijn. Dit kan leiden tot hogere bounce rate percentages en verkeersverlies.
Hoe deze fout te vermijden: U moet altijd doorverwijzen naar een pagina met een soortgelijk onderwerp.
Omleidingsketens verschijnen wanneer er meer dan één omleiding is tussen de initiële URL en de bestemmings-URL. Bijv. Pagina 1 > Pagina 2 > Pagina 3 > Pagina 4 > Pagina 5.
Het probleem met omleidingsketens is dat ze de crawler overbelasten. Google beweert, dat hun crawler tot 5 omleidingshops volgt en dan stopt . Dus als er meer omleidingen zijn, wordt de landingspagina mogelijk helemaal niet geïndexeerd. Bovendien kunt u al het linkjuice verliezen en de laadtijd van de pagina vertragen.
Loops zijn vergelijkbaar met kettingen, maar in dit geval wordt de eerste pagina teruggestuurd naar zichzelf. Bijv. Pagina 1 > Pagina 2 > Pagina 3 > Pagina 1. Op deze manier leidt u bezoekers helemaal niet naar een nieuwe URL, wat zo’n verspilling is van uw crawlbudget en linkvermogen. Omleidingsketens en -lussen zijn zo gemeen omdat ze supergemakkelijk over het hoofd worden gezien. De enige manier om ze te vermijden, is door uw omleidingen consequent bij te houden.
Als u een omleidingsketen vindt, repareert u deze door de eerste pagina rechtstreeks naar de landingspagina om te leiden. Als u om wat voor reden dan ook niet rechtstreeks van de eerste pagina naar de uiteindelijke pagina kunt omleiden, probeer dan het aantal omleidingen in een keten zo veel mogelijk te verminderen.
Veel webmasters begrijpen het verschil tussen 301/308 en 302/307 omleidingen niet. Ze weten dat de eerste permanent is en de laatste tijdelijk. Ze houden er echter geen rekening mee, dat als u HTTP 302/307 gebruikt, de oude pagina nog steeds wordt geïndexeerd en er bijna geen link juice wordt doorgegeven aan de nieuwe URL. Dat is belangrijk. Hoewel Google begrijpt, dat u 302 per ongeluk hebt gebruikt en het in de loop van de tijd als 301 kan behandelen, weet u niet hoeveel tijd het zal kosten. En tijd is geld.
Hoe misbruik van tijdelijke omleidingen te voorkomen: gebruik 301 of 308 als u niet van plan bent de omleiding in de nabije toekomst te verwijderen, als het niet voor een promotiecampagne of A/B-testen is.
Als u SEO goed uitvoert, zijn alle pagina’s van uw site met elkaar verbonden . En als u een van die pagina’s omleidt naar een andere, maakt u uiteindelijk te veel omleidingen. Die omleidingen zijn volledig overbodig, aangezien u deze interne links volledig kunt vervangen door naar de nieuwe URL te verwijzen.
Als u 301 of 308 (permanente) redirects gebruikt, moet u die op uw sitemap weergeven om de crawler niet in verwarring te brengen. Zoals u weet, instrueert een sitemap zoekmachines om enkele URL’s te gaan indexeren. Als u geen oude URL’s uit uw sitemap heeft verwijderd, gaat de crawler naar deze URL en probeert deze te indexeren. Maar in plaats van 200 (OK) responscode te krijgen, wordt de crawler omgeleid naar een andere URL. Dit kan leiden tot indexeerbaarheidsproblemen.
Zo houdt u uw sitemap schoon: Houd uw sitemap op orde — verwijder de oude omgeleide URL’s en voeg de nieuwe URL’s toe aan uw sitemap.
Het is moeilijk om zelf te ontdekken of uw site last heeft gehad van URL-omleiding. Hoogstwaarschijnlijk weet u niet eens, dat u iets verkeerd hebt gedaan. Daarom zijn regelmatige site-audits een must voor webmasters en SEO’s.
Er zijn meerdere soorten redirects in SEO. Welke u moet kiezen, hangt geheel af van de situatie. In de redirectmanager van Yoast SEO Premium kunt u 3 typen redirects instellen:
Strikt genomen zijn dit geen redirects. Ze leiden u namelijk niet naar een andere situatie. De boodschap is echter zo goed als het zelfde. Wat u zoekt, is hier geweest, maar is hier nu niet meer beschikbaar.
We starten met een redirect, die het vaakst wordt ingezet, namelijk de 301 redirect. Dit is een permanente redirect, die u kunt inzetten als u een pagina verwijdert of verplaatst of als u iets verandert in de URL structuur. De code 301 geeft aan, dat de desbetreffende webpagina niet meer beschikbaar is op deze locatie. De crawler hoeft de pagina ook niet meer te indexeren. Het mooie is, dat de linkwaarde van de oude URL niet verloren gaat. De redirect zorgt er namelijk voor, dat de waarde wordt overgedragen aan de nieuwe URL. Let goed op! Het betreft een permanente 301 redirect. Als u de oude URL in de toekomst nog wilt gebruiken, ga dan voor een tijdelijke redirect.
PageRank is een algoritme, dat Google heeft uitgevonden om het belang van webpagina’s te meten.
Er wordt aangenomen, dat het het aantal en de kwaliteit van links van en naar een pagina telt om te bepalen hoe belangrijk de website is. De veronderstelling van Google is, dat gezaghebbende websites waarschijnlijk meer links van andere websites zullen ontvangen. Het betekent, dat hoe meer links een webpagina heeft, hoe meer autoriteit deze krijgt.
De 302 redirect geeft aan, dat de gevraagde content wel gevonden is, maar op een geheel andere URL. De 302 redirect wordt vaak gebruikt als tijdelijke redirect. Als u de URL die u nu wilt omleiden in de toekomst nog wil hergebruiken. Dan is de 302 een optie. De crawler zal de direct volgen, maar de oorspronkelijke URL bewaart hij ook in de index in de toekomst. Als een 302 te lang een 302 is, kan Google ze omzetten naar 301.

De 307 is ook een tijdelijke redirect, maar deze is wel wat duidelijker dan 302. De 307 redirect geeft precies aan, dat de opgevraagde URL verhuisd is naar een tijdelijke locatie. Maar dat deze ook wel weer terugkomt naar de huidige locatie. Maak gebruik van deze tijdelijke redirect, als u zeker weet, dat het om een tijdelijke omleiding gaat. U wilt de oorspronkelijke URL later waarschijnlijk nog gebruiken.
Stel u voor, u wilt een webpagina verwijderen, maar u heeft geen relevante pagina, die u als alternatief kunt aanbieden. Dan is het is een slimme move om dat volledig transparant aan de bezoekers en aan de zoekmachine te vertellen. De 401 code geeft aan, dat de content bewust is verwijderd. Zoekmachines zoals Google zijn zich er nu van bewust, dat de URL’s uit de index gehaald mogen worden.
Soms kan een rechter bepalen, dat u een stuk content van uw website dient te halen. Als uw content beledigend of lasterlijk is, kan een rechter opdracht geven om die content te verwijderen.
Met deze redirects manager kunt u eenvoudig en snel uw redirects aanmaken. Dat kan handmatig, maar de plu-gin maakt ook automatisch redirects aan bij het verwijderen van een bericht, pagina of taxonomie pagina. Redirects in SEO worden ook automatisch aangemaakt bij het aanpassen van de URL van een bericht, pagina of taxonomie pagina.
Als u aan een groot SEO project werkt, kunnen regex redirects enorm veel tijd besparen. Bij Connect your World adviseren we hier alleen mee aan de slag te gaan als u voldoende ervaring heeft met dit soort redirects. U kan namelijk ook dingen niet goed doen. Regex betekent regular expression. Bij een normale redirect maakt u een omleiding van een oorspronkelijke URL naar een nieuwe URL. Bij Regex redirects kunt u een groep URL´s die een bepaald woord of patroon bevatten allemaal tegelijk omleiden naar een nieuwe URL.
Als u uw redirects heeft aangemaakt in een ander systeem dan WordPress, kunt u eenvoudig redirects importeren naar WordPress. Exporteren is ook mogelijk.

Redirects in SEO kunnen ook voor vervelende problemen zorgen. Dus als u niet weet, wat u doet, laat het dan aan ervaren SEO specialist over.
De redirect chain is een ketting of een serie van redirects, die van de ene naar de andere URL wordt doorgestuurd. Bij dubbele redirects verliest u bij elk volgende stap 10% aan de autoriteit. Dit soort redirects kunnen ook een grote negatieve impact hebben op de laadtijd van uw website.
Op welke manier ontdekt u deze redirect chains? Maak hierbij gebruik van Screaming Frog. Screaming Frog heeft de volgende functie:
Een interne redirect komt voor omdat men op de site nog een link plaatst naar de oude URL en niet direct naar de nieuwe.
Maak weer gebruik van Screaming Frog. Crawl de gehele website en draai alle interne redirects uit. Ga naar: Bulk Export – Response Codes en vervolgens Redirection.
Als u website al wat jaartjes oud is, is de kans groot, dat u al heel wat 301 redirects heeft verzameld. Als het htaccess bestand vol raakt met redirects, heeft dat als gevolg, dat uw website snelheid lager en lager wordt. Het is belangrijk om te onderzoeken welke redirects in SEO nog van nut zijn.
U kunt UTM tags toevoegen aan de redirect URL. Op die manier kunt u simpel uitvinden welke redirect regelmatig wordt opgevraagd. De volgende tagging methode is hiervoor nuttig:
/oudeURL >>> /nieuweURL?utm_medium=301&utm_source=direct&utm_campaign=/oudeURL
Dit soort tag stuurt elke keer als de redirect gebruikt wordt data naar Google Analytics. In het rapport ‘Bron/medium’ leest u vervolgens terug welke redirects in de afgelopen periode zijn opgevraagd. Doe dit om de 6 maanden en verwijder daaropvolgend alle niet opgevraagde 301 redirects uit htaccess.
Canonical tags en redirects in SEO gaan niet goed samen. Bij grote websites is het vaak onmogelijk om te checken of de pagina’s met een canonical tag ook geredirect worden. Daarom heeft Sreaming Frog hier iets handigs voor.
Start weer met een crawl van uw website. Na afloop gaat u zoekt u de tab ‘Directives’ op. Scroll vervolgens naar de rechterkant en identificeer de kolom ‘Canonical Link Element 1’. Daarna kopieert u deze gehele lijst. Begin weer met een nieuwe crawl en maak gebruik van de ‘List Mode’ functie. Achterhaal de URL’s met een 301 statuscode.
Bij oudere websites bestaat de kans dat de URL structuur al een keer gewijzigd is. De kans is dan vrij groot, dat uw externe links ook een redirect hebben. Met een redirect verliest u altijd wat kracht (autoriteit). U kunt dus nog wat winst behalen met uw SEO optimalisatie inspanningen.
Maak een uitdraai van uw backlinks en selecteer uw lijst met ‘TargetURL’s’. Kopieer deze lijst vervolgens in Screaming Frog. Let hierbij speciaal op de links, die een statuscode van 404 of 301 hebben. Doe onderzoek naar de kwaliteit van de backlinks. Bepaal daaropvolgend of het de moeite waard is om meerdere backlinks te laten aanpassen.
Herman Geertsema is een ervaren SEO specialist freelancer en Content marketeer uit Den Haag. Herman is tevens de eigenaar van SEO bureau Connect your World gevestigd in Den Haag.
Bij Online marketing bureau Connect your World kunt u ook een content marketeer en een SEO expert inhuren in de volgende regio’s:
U vindt op deze website ook een overzicht met veelal free SEO tools. Deze lijst kunt u gebruiken bij de zoekmachinemarketing van uw eigen website. Uw SEO laten doen, blijft natuurlijk ook altijd een optie.
Om een redirect in WordPress te maken, kunt u de Yoast Premium Plugin aanschaffen of de plugin “Redirection” installeren en activeren. Na activatie, ga naar het menu “Tools” (of “Gereedschap”) en selecteer “Redirection”. Klik op “Add New” om een nieuwe redirect in te stellen, vul de oude URL in bij “Source URL” en de nieuwe bij “Target URL”. Klik vervolgens op “Add Redirect” om de redirect op te slaan. Je kunt nu controleren of de redirect werkt door de oude URL te bezoeken.
Om een redirect in HTML te maken, voegt u de volgende meta-tag toe binnen de <head>-sectie van uw HTML-bestand: <meta http-equiv="refresh" content="0; url=https://www.nieuwe-url.com">. De content="0; url=https://www.nieuwe-url.com" bepaalt hoe lang de vertraging is (in seconden) voordat de redirect plaatsvindt, waarbij “0” direct betekent. Vervang “https://www.nieuwe-url.com” door de URL waar u naar wilt redirecten. Bewaar het bestand en upload het naar uw server. Wanneer iemand de oude pagina bezoekt, wordt hij automatisch naar de nieuwe URL doorverwezen.
Een redirect loop ontstaat wanneer een website herhaaldelijk omleidt tussen twee of meer URL’s zonder ooit bij een eindbestemming uit te komen. Dit gebeurt vaak door verkeerd ingestelde redirects, bijvoorbeeld als pagina A naar pagina B verwijst en pagina B weer terug naar pagina A. De browser raakt dan vast in een oneindige lus, wat resulteert in een foutmelding zoals “too many redirects”. Dit probleem kan ervoor zorgen, dat een website niet bereikbaar is. Het oplossen van een redirect loop vereist het corrigeren of verwijderen van de problematische redirects.
Om een probleem met te veel redirects te repareren, begint u met het controleren van je redirect-instellingen, bijvoorbeeld in .htaccess, serverconfiguratie, of via plugins in WordPress. Verwijder of corrigeer eventuele conflicterende of circulaire redirects. Wis de cache van uw browser en, indien van toepassing, de cache van uw website of CDN om oude redirectregels te verwijderen. Test daarna uw website om te zien of de fout is opgelost. Als het probleem aanhoudt, kan het nuttig zijn om logging of debugging in te schakelen om precies te zien waar de redirectlus plaatsvindt.
Heeft u wel eens van de sitemap robots txt gehoord? Hoewel u een website kunt maken volgens, die goed is geoptimaliseerd voor SEO optimalisatie, moeten crawlers van zoekmachines zoals Google en Bing uw website nog steeds vinden en crawlen. Eigenlijk heeft u best wel een beetje controle over hoe web crawlers uw website indexeren met sitemap robots.txt. Dit kan zelfs per pagina worden aangepakt.
Estimated reading time: 13 minuten

In deze blog leert u:
Als u inspraak wilt hebben in wat SEO robots op uw website doorkammen, heeft u hiervoor een robots.txt-bestand nodig. Hoewel het niet per se het laatste woord heeft over hoe Google uw website behandelt, kan het een krachtig effect hebben op uw SEO resultaten. Door u inspraak te geven in hoe Google uw site bekijkt, kunt u ook hun oordeel beïnvloeden. Dus, als u uw crawlfrequentie en zoekprestaties op Google wilt verbeteren, hoe kunt u dan een robots.txt voor SEO maken?
We gaan terug naar het begin van robots.txt-bestanden om het op te splitsen:
Laten we beginnen door te onderzoeken wat een robots.txt-bestand is.
Toen het internet nog jong was en vol potentie zat, bedachten web ontwikkelaars een manier om nieuwe pagina’s op internet te crawlen en te indexeren. Deze tools werden crawlers, spiders of robots genoemd. U heeft ze waarschijnlijk allemaal door elkaar horen gebruiken.

Zo nu en dan dwaalden deze robots af van waar ze hoorden te zijn. Ze begonnen namelijk met het crawlen en indexeren van websites, die niet bedoeld waren om geïndexeerd te worden. Er moest een oplossing komen. De maker van Aliweb, ‘s werelds eerste zoekmachine, adviseerde een “roadmap”-oplossing die de robots zou helpen op koers te blijven. In juni 1994 werd dit protocol gerealiseerd. Hoe ziet dit protocol eruit, wanneer het wordt uitgevoerd?

Het protocol stelt de richtlijnen vast die alle bots, inclusief die van Google, moeten volgen. Sommige robots met een donkere hoed, zoals spyware of malware, werken echter buiten deze regels. Wilt u zelf zien hoe het is? Typ gewoon de URL van een website, gevolgd door “/robots.txt” aan het einde.

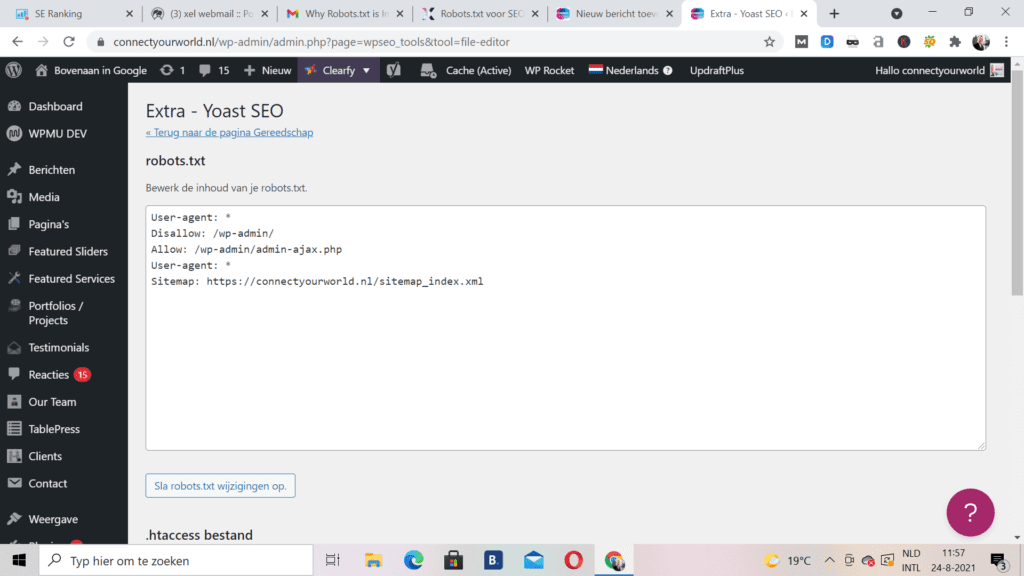
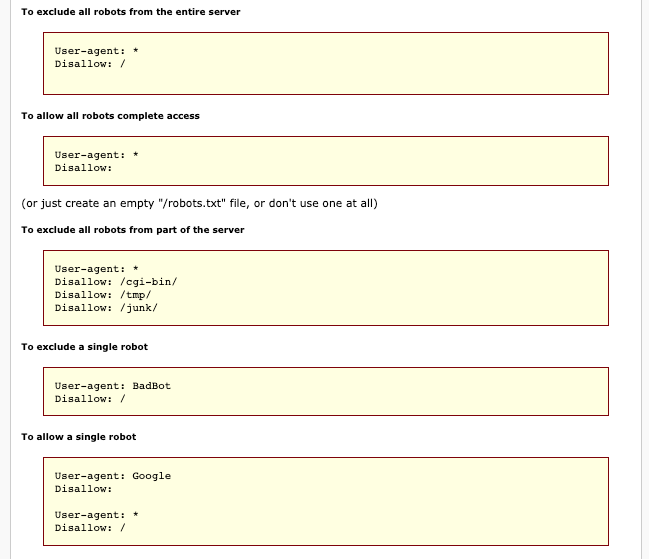
U vindt uw sitemap robots txt bestand in de hoofdmap van uw site. Om toegang te krijgen, opent u uw FTP en zoekt u vervolgens in uw public html-sitemap. Er zijn niet veel van deze bestanden, dus ze zullen niet zo groot zijn. Verwacht maximaal een paar honderd bytes te zien. Zodra u het bestand hebt geopend in uw tekst editor, ziet u wat informatie over een sitemap en de termen ‘User-Agent’, ‘toestaan’ en ‘niet toestaan’. U kunt ook gewoon /robots.txt toevoegen aan het einde van de meeste URL’s om het te vinden:
Als u er zelf een moet maken, weet dan dat Robots.txt een eenvoudig tekstbestand is dat eenvoudig genoeg is voor een echte beginner om te maken. Zorg ervoor, dat u een eenvoudige tekst editor hebt en open vervolgens een leeg blad dat je opslaat als “robots.txt”. Log vervolgens in en zoek de map public_html zoals hierboven vermeld. Met het bestand geopend en de map omhoog getrokken, sleept u het bestand naar de map. Stel nu de juiste machtigingen voor het bestand in. U wilt dat het zo wordt ingesteld dat u, als eigenaar, de enige partij bent met toestemming om dat bestand te lezen, schrijven en bewerken. U zou een machtigingscode “0644” moeten zien. Als u die code niet ziet, klikt u op het bestand en selecteert u vervolgens ‘bestandsmachtiging’. Helemaal klaar!
Als u naar het bovenstaande robots.txt-voorbeeld kijkt, ziet u waarschijnlijk een onbekende syntaxis. Dus wat betekenen deze woorden? Laten we het uitzoeken. De bestanden bestaan uit meerdere secties, elk een “richtlijn”. Elke instructie begint met een gespecificeerde user-agent, die onder de naam staat van de specifieke crawlbot waarop de code is gericht.
U heeft hier twee opties:
Wanneer een crawler naar een site wordt gestuurd, wordt deze aangetrokken door het gedeelte, dat erover spreekt. Elke zoekmachine zal SEO site robot.txt-bestanden een beetje anders behandelen. U kunt eenvoudig onderzoek doen om meer te weten te komen over hoe Google of Bing in het bijzonder met dingen omgaat.
Zie het gedeelte “user-agent”? Dit onderscheidt een bot van de rest, in wezen door hem bij naam te noemen. Als het uw doel is om een van de crawlers van Google te vertellen, wat ze op uw site moeten doen, begin dan met ‘User-agent: Googlebot’. Hoe specifieker u echter kunt worden, hoe beter. Het is gebruikelijk om meer dan één richtlijn te hebben, dus noem elke bot indien nodig bij naam.
Pro-tip: de meeste zoekmachines gebruiken meer dan één bot. Een beetje onderzoek zal u de meest voorkomende bots vertellen waarop u zich kunt richten.
Dit gedeelte wordt momenteel alleen ondersteund door Yandex, hoewel u mogelijk enkele beweringen ziet dat Google dit ondersteunt. Met deze richtlijn heeft u de bevoegdheid om te bepalen of u de www. voor uw site-URL door zoiets als dit te zeggen:
Host:voorbeeld.com
Omdat we alleen kunnen bevestigen dat Yandex dit ondersteunt, is het niet aan te raden om er te veel op te vertrouwen.
De tweede regel binnen een sectie is Disallow. Met deze tool kunt u aangeven welke delen van uw websites niet door bots mogen worden gecrawld. Als u de disallow leeg laat, vertelt het de bots in wezen dat het gratis is en dat ze kunnen kruipen wanneer ze willen.
De sitemap-richtlijn helpt u zoekmachines te vertellen waar ze uw XML-sitemap kunnen vinden, een digitale kaart die zoekmachines kan helpen belangrijke pagina’s op uw site te vinden en te leren hoe vaak ze worden bijgewerkt.
U zult merken, dat zoekmachines zoals Bing en Google een beetje trigger happy kunnen worden tijdens het crawlen. U kunt ze echter een tijdje op afstand houden met een crawl-delay-initiatief. Wanneer u een regel toepast met de tekst ‘Crawl-delay:10’, vertelt u de bots tien seconden te wachten voordat ze de site crawlen of tien seconden tussen crawls.
Nu we de basisprincipes van robots.txt-bestanden hebben behandeld en een aantal richtlijngebruiken hebben besproken, is het tijd om uw bestand samen te stellen. Hoewel een robots.txt bestand geen verplicht onderdeel is van een succesvolle website, zijn er toch veel belangrijke voordelen waarvan u op de hoogte moet zijn:
U wilt natuurlijk, dat zoekmachines zich een weg banen door de meest kritische pagina’s op uw website. Als u de bots beperkt tot specifieke pagina’s, heeft u betere controle over welke pagina’s vervolgens voor zoekers op Google worden geplaatst. Zorg er wel voor, dat u een crawler nooit helemaal blokkeert om bepaalde pagina’s te zien – u kunt er boetes voor krijgen.
Als u niet wilt dat een crawler een pagina opent, gebruikt u meestal een disallow- of noindex-instructie. In 2019 kondigde Google echter aan dat ze het niet langer ondersteunen, samen met een paar andere regels. Voor degenen die de no index-richtlijn toch wilden toepassen, moesten we creatief zijn. Er zijn in plaats daarvan een paar opties om uit te kiezen:
Dus, wat is beter? Noindex of de disallow-regel? Laten we erin duiken. Aangezien Google noindex officieel niet langer ondersteunt, moet u vertrouwen op de hierboven genoemde alternatieven of op de beproefde regel voor niet toestaan. Houd er rekening mee, dat de disallow-regel niet zo effectief zal zijn als de standaard noindex-tag zou zijn. Hoewel het de bots blokkeert om die pagina te crawlen, kunnen ze nog steeds informatie van andere pagina’s verzamelen, evenals zowel interne als externe links, wat ertoe kan leiden dat die pagina in SERP’s wordt weergegeven.
Geef ons uw site (of klanten) en we analyseren de SEO elementen van de site (on-page, URL-gelijkheid, concurrenten, enz.), en organiseren deze gegevens vervolgens in een bruikbare SEO audit.
We hebben het nu gehad over wat een robots.txt-bestand is, hoe u er een kunt vinden of maken, en de verschillende manieren om het te gebruiken. Maar we hebben het nog niet gehad over de veelvoorkomende fouten, die te veel mensen maken bij het gebruik van robots.txt-bestanden. Wanneer het niet correct wordt gebruikt, kunt u een SEO-ramp tegenkomen. Vermijd dit lot door deze veelvoorkomende fouten te vermijden:
U wilt geen goede content blokkeren, die nuttig zou kunnen zijn voor sitecrawlers en gebruikers die naar uw site zoeken via zoekmachines. Als u een no index-tag of robots.txt-bestand gebruikt om goede content te blokkeren, schaadt u uw eigen SEO resultaten. Als u achterblijvende resultaten opmerkt, controleer dan uw pagina’s grondig op disallow-regels of noindex-tags.
Als u de crawl-delay-richtlijn te vaak gebruikt, beperkt u het aantal pagina’s, dat de bots kunnen crawlen. Hoewel dit misschien geen probleem is voor grote sites, kunnen kleinere sites met beperkte content hun eigen kansen op het behalen van hoge SERP-ranglijsten schaden door deze tools te veel te gebruiken.
Als u wilt voorkomen dat bots de pagina rechtstreeks crawlen, kunt u dit het beste weigeren. Het zal echter niet altijd werken. Als de pagina extern is gelinkt, kan deze nog steeds doorstromen naar de pagina. Bovendien onderschrijven onwettige bots zoals malware deze regels niet, dus indexeren ze de content toch.
Het is belangrijk op te merken, dat sitemap robots.txt-bestanden hoofdlettergevoelig zijn. Een richtlijn maken en een hoofdletter gebruiken, werkt niet. Alles moet in kleine letters zijn als u wilt dat het effectief is.
Soms is duplicated content nodig en wilt u deze verbergen zodat deze niet wordt geïndexeerd. Maar andere keren weten Google-bots, wanneer u iets probeert te verbergen, dat niet verborgen zou moeten zijn. Een gebrek aan content kan soms de aandacht vestigen op iets vreemds. Als Google ziet, dat u de ranglijst probeert te manipuleren om meer verkeer te krijgen, kunnen ze u straffen. Maar u kunt dit omzeilen door duplicated content te herschrijven, een 301-omleiding toe te voegen of een Rel=”canonieke tag te gebruiken.
Nu u alles weet over robots.txt voor SEO, is het tijd om wat u heeft geleerd te gebruiken om een bestand te maken en het uit te testen. Het kan even duren voordat u het proces onder de knie hebt en ervoor zorgt dat u alles heeft ingesteld zoals u wilt, maar als u eenmaal alles heeft ingesteld, zult u het verschil zien. Dat is de kracht van sitemap robots txt bestanden.
Herman Geertsema is een ervaren SEO consultant en Content Marketing expert uit Den Haag. Tevens is Herman eigenaar van Connect your World, een SEO bureau in Den Haag.
Kies ook een SEO specialist uit om bovenaan Google te komen in de volgende regio´s:
Heeft u een vraag voor ons? Of wilt u ons als SEO specialist inhuren? Neem dan contact met ons op.

SEO Optimalisatie kan grofweg worden onderverdeeld in drie takken: On-page SEO, Off-page SEO en Technische SEO. On page SEO draait om de inhoud en HTML tags. Off-page SEO bestaat voornamelijk uit backlinks. Terwijl technische SEO in gaat op de toegankelijkheid van uw website. Technische SEO wordt vaak gezien als een van de moeilijkste onderdelen van SEO. Schakel daarom altijd een technische SEO specialist in als u vraagstukken heeft op het gebied van SEO techniek.
Technische SEO, ook bekend als technische zoekmachineoptimalisatie, verwijst naar de praktijk van het optimaliseren van de technische aspecten van een website om de zichtbaarheid en rangschikking in zoekmachines zoals Google te verbeteren. Het richt zich op het verbeteren van de infrastructuur, codering en prestaties van een website. Met als doel om zoekmachines te helpen de content beter te begrijpen, te indexeren en te waarderen.
Technische SEO omvat alle optimalisaties, die aan de backend van een website worden gedaan om de zoekmachine-indexering en -crawlbaarheid te verbeteren. Dit omvat het verbeteren van de laadsnelheid van de website, zorgen voor mobielvriendelijkheid en het optimaliseren van de site-architectuur. Het gaat ook om het implementeren van een goed gestructureerde URL-hiërarchie en het gebruik van veilige HTTPS-verbindingen. Daarnaast omvat technische SEO het corrigeren van fouten in robots.txt en het maken van een XML-sitemap om zoekmachines te helpen de website efficiënter te crawlen. Tot slot, het oplossen van eventuele duplicated content problemen en het implementeren van gestructureerde gegevens (schema markup) vallen ook onder technische SEO om de zichtbaarheid in zoekresultaten te verbeteren.
Estimated reading time: 32 minuten
En hoewel u ze alle drie nodig heeft om goed te ranken, kunt u stellen, dat technische SEO eigenlijk op de eerste plaats komt. U moet een sterke technische basis voor uw website bouwen. Anders kan het gebeuren, dat voordat u deze met content vult en promoot met backlinks, alles in elkaar stort. In deze Technische SEO checklist concentreren wij ons op het controleren van technische problemen (SEO techniek) op uw website en het optimaliseren van uw websitestructuur. Het verbeteren van de website snelheid en de toegankelijkheid komen ook uitgebreid aan bod.
Binnen Chrome kan u gebruiken maken van diverse handige extensies, die het verbeteren van uw online marketing mogelijk maken zoals bijvoorbeeld:
In Google Chrome is het mogelijk om websites te inspecteren. Klik met uw rechtermuisknop en dan inspecteren om de code van uw website te bekijken. Je kan zien hoe de website laadt en hoe de site er
per apparaat uitziet. Daarnaast ziet u ook waar er eventueel fouten in de website zitten.
Een voor de hand liggende plek om te beginnen is om te kijken of uw website überhaupt is geïndexeerd. En met geïndexeerd bedoelen wij of het wel of niet in de zoekresultaten wordt weergegeven. Het eerste, dat u daarom hier moet doen, is uw domeinnaam googelen en uw website zoeken tussen de zoekresultaten. Staat uw website tussen de zoekresultaten? Dan is het goed. Laten we nu eens kijken hoeveel van uw website daadwerkelijk in de zoekindex is terechtgekomen. Een goede plek om dit te controleren is het dekkingsrapport in Google Search Console.
Het rapport laat zien hoeveel van uw pagina’s momenteel zijn geïndexeerd, hoeveel zijn uitgesloten en wat enkele van de indexeringsproblemen op uw website zijn. Welke tool u ook kiest, het aantal geïndexeerde pagina’s moet dicht bij het werkelijke aantal pagina’s op uw website liggen. Dus als u bijvoorbeeld een e-commerce website heeft, moet het aantal geïndexeerde pagina’s overeenkomen met het aantal producten dat u heeft geüpload.
Over het algemeen zijn er twee soorten indexeringsproblemen. Een daarvan is, wanneer een pagina niet wordt geïndexeerd, terwijl dat wel zou moeten. De andere is wanneer een pagina wordt geïndexeerd, hoewel dit niet de bedoeling is. Als u Google Search Console gebruikt om uw website te controleren, wordt het eerste type indexeringsprobleem meestal als een fout gemarkeerd:

Indexeringsfouten treden op wanneer u Google heeft gevraagd een pagina te indexeren, maar deze wordt geblokkeerd. Een pagina is bijvoorbeeld toegevoegd aan een sitemap, maar is gemarkeerd met de noindex- tag of is geblokkeerd met robots.txt . Om het probleem op te lossen, controleert u of de pagina moet worden geïndexeerd. Zo ja, verwijder dan wat het blokkeert. Zo nee, verwijder dan de pagina uit uw sitemap. Het andere type indexeringsprobleem is, wanneer de pagina wordt geïndexeerd, maar Google weet niet zeker of deze geïndexeerd moest worden. In Google Search Console worden deze pagina’s meestal als geldig gemarkeerd met waarschuwingen:
Dit soort indexeringsproblemen treden meestal op wanneer u heeft geprobeerd de pagina te blokkeren met behulp van sitemap robots txt instructies. Het is een veel voorkomende fout om te denken, dat robots.txt de indexering van de pagina kan blokkeren. In werkelijkheid staat het Google vrij om deze instructies te negeren. Als u de pagina echt wilt blokkeren, moet u de no index-tag gebruiken.

Dekkingsfouten zijn fouten, die Search Console rapporteert als verbeterpunten. Dit soort fouten kunnen impact hebben op de vindbaarheid van uw website. Ze kunnen cruciaal zijn of gewoon simpele tips, die u website net wat beter vindbaar maken. In dit artikel vertellen wij u alles over dekkingsfouten. U krijgt te horen, wat de 10 meeste voorkomende fouten zijn.
Om de dekkingsfouten terug te zien, heeft u Google Search Console tot u beschikking. U vindt de dekkingsfouten links terug onder ‘Dekking’.
U weet nu waar de dekkingsfouten staan. Daarom is het nu de hoogste tijd om het over de dekkingsfouten te hebben. Per dekkingsfout behandelen we drie dingen:
Betekenis: Een serverfout (5xx) is, zoals de naam al zegt, een probleem bij de server. Dit kunnen veel dingen betekenen. Dat er bijvoorbeeld iets tijdelijk niet werkt, dat er iets niet ondersteunt wordt of dat de server overbelast is.
Urgentie: De hoogste urgentie! Als er een 5xx-fout is, kan het zijn, dat uw pagina niet werkt. En als Google dan toevallig langskomt, bent u helemaal niet blij.
Oplossing: Omdat een serverfout zoveel oorzaken kan hebben, kunnen we u niet de precieze oplossing aanbieden. Stap 1 is om te kijken, wat u precies op de pagina ziet. Stel dat daar een 500- of een 503-fout staat, dan weet je al meer. Googel vervolgens op die term. Vervolgens schakelt u een developer in of neemt u contact op met uw hostingpartij. Vaak is het zo, dat u hier zelf niks aan kan doen of dat het een tijdelijk probleem was.
Betekenis: Wanneer er een fout is met de omleiding, dan is er een fout met een redirect. Dit kan betekenen, dat de redirect niet juist is. Het kan ook zo zijn, dat er een redirect loop is. Zo’n loop ontstaat, wanneer, uw pagina A naar pagina B doorstuurt en pagina B weer naar pagina A.
Urgentie: Ook dit moet u echt prioriteit geven. Stel, dat u net de URL van uw belangrijkste blogs hebt geoptimaliseerd, dan wilt u wel, dat doet goed gaat.
Oplossing: De redirect verwijderen, de redirect aanpassen of de redirectloop eruit halen.
Betekenis: Een ingediende URL is niks anders dan een URL, die is aangeboden bij Google voor indexering. Een 404 is een pagina, waar verder geen content op staat.
Urgentie: Als u een URL heeft ingediend, die een 404 is, dan kan dat twee dingen betekenen: of u heeft de verkeerde URL gepakt of u heeft de juiste URL gepakt, maar de content staat er nog niet op. En dat is wel een probleem.
Oplossing: Heeft u de verkeerde URL gekozen, bied dan gewoon de juiste URL aan in Search Console. Heeft u wel de goede URL, zorg dan dat er content op die pagina komt te staan en bied de pagina opnieuw aan.
Betekenis: Als een URL is geïndexeerd, dan betekent dit dat hij op ’index’ staat. Als een artikel geblokkeerd is door de robots.txt, betekent dat hij op ‘disallow’ staat. De pagina kan dan wel geïndexeerd worden, maar de crawlers mogen er niet op komen. En dat is gek. Want u wilt dat een artikel toegestaan en geïndexeerd wordt, of u wilt, dat een pagina juist níet toegestaan en geïndexeerd wordt. En dat wordt nu door elkaar gehaald.
Urgentie: Dit is afhankelijk van de pagina waar het om gaat. Is het een belangrijke pagina, dan moet u hier direct wat aan doen. Is dit een of andere auteurspagina, dan heeft dit geen prioriteit.
Oplossing: Als het om een pagina gaat, die belangrijk voor u is, dan moet u de disallow uit de robots.txt halen. Wilt u, dat deze helemaal niet in Google staat? Dan hoeft u de pagina alleen nog maar op noindex te zetten.
Betekenis: De sitemap is de plattegrond van uw website. Met andere woorden: daar staat precies welke pagina waar staat. Als u deze melding ziet in Search Console, dan staat de desbetreffende pagina niet in uw plattegrond. Al wordt-ie wel meegenomen in de indexatie.
Urgentie: Dit is afhankelijk van wat u fout doet. Is het goed, dat de pagina niet in de sitemap staat? Dan wilt u de pagina zeer waarschijnlijk niet geïndexeerd hebben. Is het wel een belangrijke pagina en moet hij dus in uw sitemap? Dan is dit belangrijk.
Oplossing: Een onbelangrijke pagina wilt u in dit geval op noindex zetten. Een belangrijke pagina wilt u in de sitemap hebben. U kan de sitemap opnieuw genereren.
Betekenis: U weet inmiddels wat een omleiding is. Dat is namelijk een redirect. Wanneer Search Console de melding ‘pagina met omleiding’ geeft. Dit betekent dan dat Google de URL (ooit) ergens is tegengekomen en dat deze geredirect wordt.
Urgentie: Dit is in het overgrote deel van de gevallen niet erg. Als u een aantal pagina’s heeftt aangepast en geredirect, dan zal Google dit zien.
Oplossing: Stel, u had vroeger een blog op /actueel/, maar nu staat datzelfde blog op /blog/. Als u nog /actueel/ in uw menu heeft staan, dan is dat niet bevorderlijk voor uw interne linkbuilding. Probeer dus geredirecte links zo goed mogelijk bij de bron aan te pakken. Dit kan er ook voor zorgen, dat u minder van dit soort meldingen terugziet.
Betekenis: Dit is wellicht een van de lastigste dekkingsfouten als u naar de titel kijkt. Maar eigenlijk is het heel simpel. Dit betekent, dat de pagina een canonical heeft naar de juiste pagina.
Urgentie: Totaal niet. Dit is namelijk iets goeds. U hoeft hier niks aan te doen. Google rapporteert dit alleen wel, zodat het in het overzicht staat. U moet natuurlijk wel controleren of het klopt, maar in 9 van de 10 gevallen hoeft u hier niks mee te doen.
Oplossing: Die is er dus niet 😉
4.9 Gecrawld – momenteel niet geïndexeerd
Betekenis: Als een pagina niet geïndexeerd is, betekent dit, dat deze niet wordt meegenomen in de zoekresultaten van Google. Wanneer een pagina is gecrawld, betekent dit dat Google als het ware langs is geweest. Met andere woorden: de pagina heeft geen disallow.
Dit is dus eigenlijk het tegenovergestelde van de dekkingsfout ‘Geïndexeerd, maar geblokkeerd door robots.txt’.
Urgentie: Als een belangrijke pagina is gecrawld maar niet geïndexeerd, dan moet u dat direct oplossen. Is het geen belangrijke pagina? Dan heeft dit geen hoge prioriteit.
Oplossing: Als het een belangrijke pagina is, dan moet u ervoor zorgen, dat deze zo snel mogelijk wordt geïndexeerd. Bied ‘m direct aan bij Google en verwijder de noindex als deze erop staat.
Wilt u, dat deze pagina niet geïndexeerd wordt? Zorg er dan ook voor dat hij niet meer gecrawld kan worden middels een disallow in uw robots.txt.
4.10 Dubbele pagina, Google heeft een andere canonieke pagina gekozen dan de gebruiker
Betekenis: De canonical is de oplossing voor dubbele content. Maar in bepaalde gevallen kan Google de canonical negeren, omdat ze denkt dat ze het beter weet. En dat is het geval bij deze dekkingsfout.
U kan misschien pagina A als canonical hebben ingesteld, maar Google overrulet dat door pagina B te pakken.
Urgentie: Als Google het bij het rechte eind heeft, dan is dat natuurlijk geen probleem. Maar als Google het níet bij het juiste eind heeft, dan is dit wél een probleem. Dan moet u er meteen aan werken.
Oplossing: De oplossing hier is niet ‘doe dit en u lost het op’. Het is heel belangrijk om uw canonicals goed te controleren en waar nodig aan te passen. Verder moet u dubbele content zo goed mogelijk vermijden en ook de noindex, disallow, etc. goed controleren en aanpassen.
4.11 Uitgesloten door tag noindex
Betekenis: Als een pagina de noindex tag heeft, dan wordt hij niet geïndexeerd door Google. Oftewel: Google neemt ‘m niet mee in de indexatie.
Urgentie: In het gros van de gevallen heeft een pagina een noindex, omdat u niet wilt, dat deze geïndexeerd wordt. Dan hoeft u er dus niks aan te doen.
Oplossing: De pagina op index zetten, als u wel wil, dat hij in Google te vinden is.
4.12 Dubbele pagina zonder door de gebruiker geselecteerde canonieke versie
Betekenis: Dit is eigenlijk bijna hetzelfde probleem als bij ‘Dubbele pagina, Google heeft een andere canonieke pagina gekozen dan de gebruiker’, alleen hier heeft de pagina geen canonical. Oftewel: Google is lekker aan het freestylen.
Urgentie: Dit is wel iets wat u echt op moet pakken. U wilt namelijk niet, dat Google gaat freestylen en zelf gaat nadenken.
Oplossing: De oplossing is om te gaan werken met canonicals. Zorg, dat u dubbele content vermijdt. Kan het niet anders, werk dan met canonical. Zorg bij alles wat geen dubbele content heeft voor een ‘self-referencing’ canonical. Dat laatste is een canonical die naar zichzelf verwijst. Dat kan voorkomen dat Google gaat freestylen.
4.13 Ingediende URL gemarkeerd als noindex
Betekenis: U weet inmiddels wat een ingediende URL is: een URL die u heeft aangeboden in Search Console. Als deze pagina een noindex heeft en u biedt ‘m aan, dan krijgt u deze melding.
Urgentie: Extreem hoog als u wilt dat de URL in Google te vinden is ;-).
Oplossing: De noindex van de pagina afhalen en de pagina opnieuw aanbieden.

4.14 Niet gevonden (404)
Betekenis: Als een URL op een 404-pagina uitkomt, dan betekent, dat er op die pagina geen content staat. Die kan verwijderd zijn, verkeerd zijn geredirect of überhaupt nooit hebben bestaan.
Urgentie: 404’s wilt u eigenlijk altijd vermijden. Google zegt zelf, dat een 404 niet erg is als u zeker weet, dat de URL nooit heeft bestaan. Maar ik zou 404’s altijd oppakken. Ze hebben niet de hoogste prioriteit, maar u mag ze zeker niet vergeten.
Oplossing: De URL redirecten naar de vervangende pagina, de pagina die er het meest op lijkt of anders naar de homepage.
4.15 Soft 404
Betekenis: Een soft 404 is een 404, maar dan softer ;-). Nee, dat is een beetje flauw. Een soft 404 is minder ‘hard’ dan een normale 404. Bij een 404 is het echt een dood eind en bij een soft 404 kan het zijn dat de server niet meegeeft dat er iets goed gaat. Het kan ook zo zijn dat de pagina wel bestaat, maar geen of nagenoeg geen content heeft. Dan kan Google ook het label soft 404 erop knallen.
Urgentie: Dezelfde urgentie als de reguliere 404’s.
Oplossing: De lege pagina eventueel verwijderen en redirecten. Of een redirect toevoegen als de pagina niet bestaat.
Bij het opzetten van uw website of blog moet u uw voorkeursdomein specificeren. Hiermee instrueer u zoekmachines welke variant van het domein u wilt gebruiken gedurende de levensduur van uw website. Laten we eens kijken waarom u dit moet doen. Een website is standaard toegankelijk met www en zonder www voor een domeinnaam. Als uw domein bijvoorbeeld voorbeeld.com is, is uw website toegankelijk via zowel http://www.voorbeeld.com als http://voorbeeld.com (dus zonder www). Hoewel dit oké is voor gebruikers, is het verwarrend voor zoekmachines omdat ze deze als twee verschillende websites beschouwen. Dit betekent, dat u indexeringsproblemen, dubbele content problemen en verlies van paginarangschikking kunt tegenkomen. Om dit probleem op te lossen, moet u uw voorkeursdomein instellen en zoekmachines informeren over uw keuze.
Een van de vragen, die veel mensen hebben, is of ze www voor hun domein moeten gebruiken of dat ze voor de niet-www-versie moeten gaan. Er is geen SEO – voordeel om het ene formaat boven het andere te kiezen. Het is een kwestie van persoonlijke voorkeur. Het is belangrijk om zoekmachines te informeren over uw beslissing en consistent te zijn gedurende de hele levensduur van uw website.
Hoe u uw voorkeursdomein instelt
In het verleden was de instelling om uw voorkeursdomein op te geven beschikbaar in Google Search Console, maar Google besloot deze optie te verwijderen en te vertrouwen op canonieke URL’s.

Als u klaar bent met het instellen van uw voorkeursdomein, is de volgende stap het controleren en optimaliseren van uw robots.txt-bestand.
Robots.txt is een tekstbestand, dat zich in de hoofdmap van uw website bevindt. Het geeft instructies aan zoekmachines over welke pagina’s van uw website ze kunnen crawlen en aan hun index kunnen toevoegen. Het formaat van dit bestand is heel eenvoudig en in de meeste gevallen hoeft u er geen wijzigingen in aan te brengen.
Een ondiepe, logische sitestructuur is belangrijk voor gebruikers en zoekmachinebots. Bovendien helpt een interne linkstructuur om de rangschikkingskracht (zogenaamde link juice) efficiënter over uw pagina’s te verspreiden. Terwijl u uw interne links controleert, controleert u de klikdiepte. Zorg ervoor, dat de belangrijke pagina’s van uw site niet meer dan drie klikken verwijderd zijn van de startpagina. Paginering van blogpagina’s is noodzakelijk voor vindbaarheid door zoekmachines, maar vergroot de klikdiepte. Gebruik een eenvoudige structuur in combinatie met een krachtige zoekfunctie op de site om het voor gebruikers gemakkelijker te maken om elke bron te vinden.
Stop in de URL’s van uw webpagina’s en blogs geen tekens, liggende streepjes, onnodige cijfers of andere gekke dingen. Het is belangrijk om URL’s zo schoon mogelijk te houden. Maak URL’s zo kort mogelijk.
Zorg vervolgens, dat er een relevant zoekwoord in de URL staat. De URL moet er dus mooi en duidelijk uitzien.
Het crawlbudget is het aantal pagina’s, dat zoekmachines gedurende een bepaalde periode crawlen. Het crawlbudget is op zichzelf geen ranking factor. Het bepaalt echter wel, hoe vaak de pagina’s van uw site worden gecrawld (en of sommigen ervan überhaupt worden gecrawld). Afhankelijk van hoe belangrijk uw website is, geeft Google u een bepaald crawlbudget. Als uw pagina’s licht zijn en uw bronnen gemakkelijk toegankelijk zijn, zal dit budget een lange weg gaan. Maar als er te veel omleidingen en doodlopende wegen zijn, is uw budget al uitgegeven voordat het zelfs maar op belangrijke pagina’s komt.
Het is gebruikelijk om gifs, memes en video’s te gebruiken om uw pagina’s op te fleuren. Deze bronnen zijn bedoeld om uw gebruikers te entertainen, maar ze doen er eigenlijk niet toe voor zoekmachines. Het goede nieuws is, dat u Google kunt vragen deze bronnen te negeren en iets anders te gaan crawlen. Om dat te doen, bewerkt u uw robots.txt-bestand om afzonderlijke bronnen niet toe te staan:
User-agent: * Niet
toestaan: /images/filename.jpg
Of zelfs bepaalde bestandstypen:
User-agent: *
Niet toestaan: /*.gif$
Wanneer er te veel omleidingen (redirects) zijn, stopt Google meestal met het volgen van het spoor en gaat naar andere delen van uw website. Wat betekent dat sommige van uw pagina’s misschien nooit het daglicht zullen zien. Dat komt bovenop het verspillen van een stel kruipende eenheden voor niets. Als u dergelijke pagina’s vindt, corrigeer dan de omleidingen om rechtstreeks naar de landingspagina te gaan.
Het is gebruikelijk, dat content management systemen een heleboel dynamische URL’s genereren. In principe kan elk van uw pagina’s een paar verschillende URL’s hebben, afhankelijk van hoe u daar bent gekomen of het type filters, dat u heeft gebruikt. Google kan elk van deze URL’s als een andere pagina zien, ook al is de content grotendeels hetzelfde. Om te voorkomen, dat Google een aantal bijna identieke pagina’s crawlt, kunt u Google vragen bepaalde URL-parameters te negeren. Om dat te doen, start u Google Search Console en gaat u naar Verouderde tools en rapporten > URL-parameters :

Klik aan de rechterkant op Bewerken en vertel Google welke parameters moeten worden genegeerd.
Wanneer een zoekbot een 4XX/5XX-pagina bereikt, gaat een deel van uw crawlbudget verloren. Daarom is het belangrijk om alle verbroken links op uw site te vinden en op te lossen. ‘Broken links’ verspillen niet alleen uw crawlbudget, maar brengen ook bezoekers in verwarring en verslinden ‘link juice’.
Duplicated content is geen groot probleem voor SEO, maar het kan een beetje rommelig worden. Als er twee of meer bijna identieke pagina’s op uw website zijn, welke moet dan worden geïndexeerd? Wat als Google besluit, dat uw duplicated content een teken van plagiaat of spam zijn? Het is het beste om het niet te riskeren. Als u duplicated content vindt, kunt u deze ofwel helemaal verwijderen of verbergen voor zoekmachines.
Google verwacht, dat pagina’s binnen twee seconden of minder worden geladen. Ondertussen is de gemiddelde pagespeed op internet ongeveer 15 seconden. De kans is dus groot, dat u ook uw SEO pagespeed moet verbeteren. Paginasnelheid is echter niet eenvoudig te meten en Google worstelt al heel lang met deze statistiek. Eindelijk is het aangekomen bij het ‘Core Web Vitals’. Dit zijn drie statistieken, die zijn ontworpen om de waargenomen snelheid van een bepaalde pagina te meten. De statistieken zijn Largest Contentful Pain (LCP), First Input Delay (FID) en Cumulatieve Layout Shift (CLS).
In 2018, na anderhalf jaar van zorgvuldig experimenteren en testen, begon Google met het migreren van sites naar mobile-first indexing. De algoritmen stellen zoekmachines in om de mobiele versies van websites te crawlen in plaats van hun desktopversies. En dit betekent letterlijk dat de mobiele versie van uw pagina’s bepaalt, hoe ze scoren in zowel mobiele als desktop-zoekresultaten.
De mobielvriendelijke test van Google omvat een selectie van bruikbaarheidscriteria, zoals viewportconfiguratie, gebruik van plug-ins en de grootte van tekst en klikbare elementen. Het is ook belangrijk om te onthouden, dat mobielvriendelijkheid wordt beoordeeld op paginabasis, dus u moet elk van uw landingspagina’s afzonderlijk en één voor één controleren op mobielvriendelijkheid. Om u hele website te beoordelen kun je beter overstappen op Google Search Console. Daar, onder het tabblad ‘Ervaring’, vindt u het rapport Mobiel bruikbaarheid voor al uw pagina’s:

Onder de grafiek staat een tabel met de meest voorkomende problemen, die van invloed zijn op uw mobiele pagina’s. U kunt verder onderzoek doen door op één van de problemen te klikken.
Google is in 2014 begonnen met het gebruik van HTTPS als ranking-signaal . Sindsdien komen HTTPS-migraties steeds vaker voor. Volgens het Google Transparantie Rapport gebruikt 95% van de websites op Google tegenwoordig HTTPS. Als uw site nog niet over HTTPS beschikt, kunt u een HTTPS-migratie overwegen. Als uw website al gebruik maakt van HTTPS (gedeeltelijk of volledig), is het belangrijk om de veelvoorkomende HTTPS-problemen te controleren als onderdeel van uw SEO Audit. Vergeet vooral niet te controleren op:
Problemen met gemengde inhoud ontstaan wanneer een anders beveiligde pagina een deel van de content (afbeeldingen, video’s, scripts, CSS-bestanden) laadt via een niet-beveiligde HTTP-verbinding. Dit verzwakt de beveiliging van de pagina en kan voorkomen dat browsers de niet-beveiligde inhoud of zelfs de hele pagina laden.
Eerst moet u controleren op dubbele HTTP- versus HTTPS-versies van uw pagina’s, in het gedeelte Site-audit > Omleidingen . Als de HTTP- en HTTPS-versies van uw website niet correct zijn ingesteld, kunnen ze allebei tegelijkertijd worden geïndexeerd door zoekmachines. Dit veroorzaakt dubbele inhoudsproblemen die uw website rankings kunnen schaden. In het ideale geval zouden alle links op uw HTTPS-site, evenals omleidingen en canonicals, meteen naar HTTPS-pagina’s moeten verwijzen.
Zorg ervoor, dat u de juiste omleiding van HTTP naar HTTPS instelt, merk problemen op met www en niet-www-versies van uw site. Ten tweede, zelfs als u de HTTP-naar-HTTPS-omleidingen correct op de hele site hebt geïmplementeerd, wilt u gebruikers niet door onnodige omleidingen leiden. Hierdoor zal uw website veel langzamer lijken dan hij is. Dergelijke omleidingen kunnen ook een probleem zijn voor het crawlen, omdat u een beetje van uw crawlbudget verspilt telkens wanneer een bot van een zoekmachine een omleiding bereikt.
Gestructureerde gegevens zijn in wezen HTML-code, die wordt gebruikt om specifieke elementen op uw pagina te taggen. Als uw pagina bijvoorbeeld een recept voor Spaghetti is, kunt u Google vertellen welke tekst de ingrediënten zijn, wat de kooktijd, het aantal calorieën, enzovoort is. Google kan de tags vervolgens gebruiken om rich snippets voor uw pagina’s in de SERP te maken:

U kunt uw gestructureerde gegevens controleren in de Google Search Console onder het tabblad Verbeteringen. Google geeft de verbeteringen weer die u op uw website heeft geprobeerd te implementeren en laat u weten of dit is gelukt:

Als uw website een CMS gebruikt, kunnen gestructureerde gegevens standaard worden geïmplementeerd of u kunt dit implementeren door een plug-in te installeren. Als u een op maat gemaakte website heeft, kunt u een hulptool gebruiken om uw pagina’s te taggen.
Wat is het voordeel van het gebruik van gestructureerde data ?
Het kan u helpen de presentatie van uw vermeldingen in de SERPS te verbeteren, hetzij via aanbevolen fragmenten , kennisgrafieken, enz., en uw CTR te verhogen.
Wat zijn de toepassingen van gestructureerde gegevens?
Er zijn veel manieren waarop u gestructureerde gegevens kunt gebruiken om uw content te beschrijven. De meest populaire zijn: artikelen, recepten, evenementen, vacatures, lokale bedrijven en meer. U kunt de volledige lijst hier bekijken .
Een XML-sitemap is een bestand dat de URL’s van uw site weergeeft en waarmee u informatie over elke pagina van uw site kunt verstrekken om de crawlers van zoekmachines te helpen deze beter te navigeren en te indexeren.
Vaker wel dan niet, bevindt uw XML-sitemap zich in de hoofdmap van uw domein, dus het is meestal vrij eenvoudig te vinden. Er zijn een aantal manieren waarop u de XML-sitemap op uw site kunt vinden – of zelfs om te ontdekken of u er een heeft. Gebruik veelvoorkomende formaten om te lokaliseren. Er zijn enkele standaard naamgevingsconventies, dus probeer die eerst. Begin met deze: URL + sitemap.xml of sitemap_index.xml of sitemap1.xml.
In een wereld waar Google koning is, is het essentieel om uw site fris en bijgewerkt te houden met nieuwe content. Hierbij zijn XML-sitemaps essentieel voor SEO omdat ze zoekmachines zoals Google in staat stellen om alle pagina’s op uw website te vinden, die ze anders misschien niet zouden hebben gevonden. Dit kan betekenen, dat er meer organisch verkeer binnenkomt en meer geld voor uw bedrijf! XML-sitemaps helpen Google uw site te crawlen en snel naar nieuwe inhoud te gaan. Zie de XML-sitemap als een stappenplan. Langs komt Google, en het komt op een pagina op uw website. Laten we, omwille van het argument, zeggen dat dit de startpagina is. Van daaruit crawlt het je navigatie en begint het die pagina’s te ontdekken, en gaat dan op jacht om andere pagina’s te vinden.
Google heeft in het verleden gezegd dat kleine sites niet echt een XML-sitemap nodig hebben (zie onderstaande quote van John Mueller) en dat ze nuttiger zijn voor grotere sites. Ik zou zeggen dat het niet uitmaakt hoe groot of klein je site is – u zou nog steeds een XML-sitemap moeten hebben. Ze zijn zo gemakkelijk te maken (met behulp van een plug-in zoals Yoast of een tool zoals Sitebulb of Screaming Frog), dat u gek zou zijn om dat niet te doen. Een taak die een paar minuten duurt voor een eenvoudige site, helpt Google de gewenste URL’s te vinden.
“Met een site van die grootte heb je niet echt een sitemapbestand nodig, we kunnen over het algemeen toch alles crawlen en indexeren.
John Mueller – Google Webmaster Forum
Met zo’n klein sitemapbestand kun je ook gewoon de afzonderlijke URL’s controleren om te zien of ze op die manier zijn geïndexeerd.’
Uw sitemap vertelt zoekmachines over uw sitestructuur en laat ze nieuwe content ontdekken. Als u geen sitemap heeft, moet u er nu echt een gaan maken. Als u uw sitemap controleert, zorg er dan voor dat deze:
Schoon. Houd uw sitemap vrij van fouten, omleidingen en URL’s die worden geblokkeerd voor indexering; anders loopt u het risico dat zoekmachines de sitemap negeren alsof deze er niet is.
Actueel. Zorg ervoor, dat uw sitemap wordt bijgewerkt, telkens wanneer nieuwe content aan uw website wordt toegevoegd of ervan wordt verwijderd. Dit zal zoekmachines zoals Google helpen nieuwe content snel te ontdekken.
Beknopt. Google crawlt geen sitemaps van meer dan 50.000 URL’s. Idealiter zou u het veel korter moeten houden om ervoor te zorgen dat uw belangrijkste pagina’s vaker worden gecrawld: technische SEO experimenten tonen aan dat kortere sitemaps resulteren in effectievere crawls .
Geregistreerd in Search Console. Laat Google weten, wat uw sitemap is. U kunt het handmatig indienen bij Google Search Console of de locatie op de volgende manier ergens in uw robots.txt-bestand opgeven:
Sitemap: http://uwdomein.com/sitemaplocatie.xml
De bovenstaande SEO site-audit zal zeker een paar technische SEO problemen op uw site onder de aandacht brengen, die moeten worden opgelost. Zodra u ze heeft opgelost, kunt u Google expliciet vragen uw pagina’s opnieuw te crawlen, om ervoor te zorgen, dat de wijzigingen zo snel mogelijk worden doorgevoerd. U kunt uw bijgewerkte URL’s voor opnieuw crawlen verzenden vanuit Google Search Console met behulp van de URL-inspectietool. Voer de URL in van de pagina die u opnieuw wilt crawlen en klik op ‘Indexering aanvragen’. U kunt ook de Live URL testen (voorheen bekend als de functie Fetchen als Google) om uw pagina in zijn huidige vorm te zien en vervolgens indexering aanvragen.

Met de URL-inspectietool kunt u het rapport uitbreiden voor meer details, de live-URL testen en indexering aanvragen.
U moet beoordelen wanneer u echt opnieuw moet crawlen. Bijvoorbeeld na het doorvoeren van serieuze wijzigingen op de site: u heeft uw site van http naar https verplaatst, gestructureerde gegevens ingevoerd of essentiële content optimalisatie uitgevoerd. Of u wilt, dat een dringende blogpost sneller op Google verschijnt. Er wordt aangenomen dat er een limiet is voor het aantal herhalingsacties per maand, dus maak er geen misbruik van. Het opnieuw crawlen kan 10 minuten tot enkele weken duren. Een beter alternatief voor opnieuw crawlen is om enorme wijzigingen door te geven via de sitemap. Google kan niet garanderen, dat alle pagina’s van uw website worden geïndexeerd, maar als de site vrij klein is, zal dit hoogstwaarschijnlijk wel gebeuren.
Er is ook een vergelijkbare optie in Bing Webmaster Tools. Zoek gewoon het gedeelte Mijn site configureren in uw dashboard en klik op URL’s indienen. Vul de URL in, die u opnieuw wilt laten indexeren. Bing zal deze doorgaans binnen enkele minuten crawlen. Met de tool kunnen webmasters voor de meeste sites tot 10.000 URL’s per dag indienen.
Core Web Vitals zijn de nieuwe standaarden van Google om te evalueren of een pagina een goede gebruikerservaring biedt.
De Core Web Vitals bestaan uit:
Als het gaat om het testen van uw site om te zien hoe goed deze voldoet aan de Core Web Vitals-benchmarks, is het belangrijk dat aan alle drie de statistieken wordt voldaan, zegt John Mueller.
Tenslotte. Een regelmatige site-audit moet een prioriteit zijn in uw SEO-strategie. Welke veranderingen er ook op internet verschijnen, ze kunnen de ranglijst op een zeer onvoorspelbare manier beïnvloeden. Daarom is het echt verstandig om SEO analyse tools in te stellen voor regelmatige technische SEO controles. Met de uitkomsten kunt u SEO optimalisatie problemen opsporen en op te lossen zodra ze zich voordoen.
Een broodkruimelmenu is een reeks links boven of onder aan een pagina, waarmee gebruikers naar een vorige pagina (meestal de categoriepagina) of naar de startpagina van een website kunnen navigeren.
Een broodkruimelmenu heeft twee hoofddoelen: het helpt gebruikers gemakkelijk door een website te navigeren zonder op de terugknop van hun browser te hoeven drukken. Het geeft zoekmachines nog een hint over de structuur van een website.
Breadcrumbs worden in verschillende SEO Guides als SEO-element genoemd omdat ze sterk worden aanbevolen door Google. Als u breadcrumbs nog niet hebt ingeschakeld, zorg er dan voor dat ze zijn ingeschakeld op uw website en dat ze het juiste schema hebben.
Deze technische SEO checklist heeft als doel om met u te delen, wat er allemaal op het gebied van SEO techniek moet gebeuren om uw website goed goed te laten scoren. Technische SEO kan lastig zijn en heeft vele valkuilen. Een SEO specialist inhuren is daarom altijd een verstandige keuze. De SEO expert begeleidt u graag naar de posities bovenaan in Google met uw website.
Herman Geertsema is de eigenaar en senior freelance SEO specialist van SEO en Content Marketing bureau Connect your World gevestigd in Den Haag. Hij is een ervaren SEO consultant en Content Marketeer. Connect your World voert online marketing projecten uit op het gebied van zoekmachineoptimalisatie, Linkbuilding, Contentmarketing, Sociale Media en Google Ads. Hij heeft ook kennis van de SEO techniek.
Kies ook een SEO specialist voor een goede SEO analyse in de volgende regio’s:
Heeft u een vraag over technische SEO, Google Ads Campagnes of iets anders? Of wilt u ons als SEO tekstschrijver of SEO specialist inhuren om bovenaan in Google te komen? Neem dan contact op via onderstaande button.
Wilt u zelf een SEO check uitvoeren voor uw website? Maak dan gebruik van de vele SEO checklists op deze website of ons overzicht met veelal gratis SEO tools.