
Last Updated on 1 november 2025 by connectyourworld

Wij raden wij u aan om op regelmatige basis uw website snelheid te testen. In de wereld van digitale marketing is snelheid namelijk geen luxe, maar een noodzaak. Een trage website leidt niet alleen tot gefrustreerde bezoekers, maar schaadt ook direct uw positie in zoekmachines zoals Google.
Estimated reading time: 28 minuten
Gebruikers verwachten razendsnelle laadtijden: binnen drie seconden moet een pagina geladen zijn, anders haken ze af. Dit gedrag vertaalt zich in een hogere bounce rate, een lagere gebruikerservaring én gemiste conversies. Zoekmachines herkennen deze signalen en nemen ze mee in hun algoritmes, waardoor een trage site onverbiddelijk zakt in de zoekresultaten.

In deze gids ontdekt u waarom websitesnelheid een topprioriteit is voor SEO, hoe het uw online zichtbaarheid beïnvloedt en welke technische maatregelen u kunt nemen om uw laadtijden te verbeteren. Of u nu een webshop runt, een dienstverlener bent of een informatieve site beheert – snelheid maakt het verschil tussen klikken en wegklikken, tussen bezoek en verkoop.
Leer hoe u met concrete tools zoals Google PageSpeed Insights en praktische optimalisatietips uw website sneller én succesvoller maakt. Want in een digitaal landschap waar elke seconde telt, is een snelle website uw krachtigste SEO-wapen.
Dit geldt zowel voor SEO (hogere bounce rate percentage) als voor de klantervaring (weglopende of weg surfende klanten). De bezoekers van uw site verwachten een rappe site van u. Vandaar is het van betekenis om uw website snelheid regelmatig te testen. Met de testresultaten in de hand weet u daardoor precies, wat u kunt doen om van uw site een snellere website te maken.
De snelheid van een site is cruciaal om een aantal redenen. Allereerst heeft het een directe invloed op de gebruikerservaring. Mensen zijn gewend geraakt aan snelle reactietijden op het internet en hebben geen geduld voor trage sites. Een site die langzaam laadt, kan frustratie veroorzaken. Ze kunnen site bezoekers ontmoedigen om op de site te blijven.
Verder is website snelheid een factor van belang voor SEO. De zoekmachines zoals bijvoorbeeld Bing, Google en Yahoo geven de voorkeur aan snelle sites en nemen laadtijd mee als een ranking factor. Een snellere website heeft dus meer kans om hoger te scoren in de zoekresultaten (SERP) van de zoekmachine, wat resulteert in meer organisch verkeer.
De beste en goedkoopste (gratis) tools zijn Google PageSpeed Insights en GTmetrix. Ze geven uitgebreide analyses en tips voor verbetering.

Naarmate de wereld steeds mobieler wordt, verwachten consumenten, dat ‘services on – demand’ zijn en direct worden geleverd. Google begrijpt als geen ander, dat de tijd die verstrijkt voordat een pagina is geladen een relevant onderdeel van de overall gebruikerservaring is. Daarom is website snelheid om die redenen zeer wezenlijk als SEO ranking factor.
Het is uitermate belangrijk om de website snelheid op regelmatige basis te toetsen en indien nodig te perfectioneren. Daarvoor heeft Google een online tool genaamd Pagespeed Insights.

In mei 2021 is Google met de ‘Core Web Vitals’ update gekomen. Door deze update van de pagina ervaring zet Google de snelheid en gebruikerservaring van een website nog eens extra in het middelpunt. De verbetering van de ´Google Core Web Vitals´ bieden de bezoekers van uw site een verbeterde gebruikerservaring.
Google gaat u daarmee beter inzicht geven in welke dingen op uw site vertragen en de gebruikersvriendelijkheid verminderen.
Wachten tot de content verschijnt, niet in staat om te communiceren met een pagina en zelfs vertragingen opmerken, zorgen voor irritatie. Die irritatie kost niet alleen tijd, enkel ook geld. Daarom is het belangrijk om in technische SEO te investeren.
Uit onderzoek blijkt, dat een vertraging van 100 milliseconden de conversie optimalisatie met 7% doet dalen. 53% Van de bezoekers van mobiele websites vertrekt als een webpagina niet binnen drie seconden is geladen.
Dat soort slechte ervaringen kunnen voor een blijvende niet positieve indruk van een merk zorgen.
Research verklaart zelfs, dat het stressniveau bij het wachten op trage mobiele resultaten zwaarder kan zijn, dan het kijken naar een horrorfilm. Het is dus geen verrassing, dat Google sinds 2010 de snelheid van uw site meet en gebruikt in hun ranking-algoritmen. In 2018, werd ook de pagespeed van uw site voor ‘mobile devices’ een belangrijkere SEO factor. Google begrijpt, dat een prettige gebruikerservaring een snelle gebruikerservaring is.
Een trage website kost omzet
Frustratie irriteert uw gebruikers en doet uw SEO rankings pijn. En het is niet alleen onderzoek van Google! Onderzoek uit namelijk alle hoeken van het web, op alle aspecten van het consumentengedrag toont aan, dat snelheid van een site een enorme invloed heeft op uw online resultaten. 47 procent van de gebruikers van uw site verwacht bijvoorbeeld, dat een site onder de 2 seconden is geladen. 20% van de gebruikers verlaat zijn winkelwagentje als het transactieproces te traag verloopt. Een trage site kost dus omzet, omdat bezoekers niet willen wachten.
Slechte ervaringen wil zeggen, dat ze andere sites gaan bezoeken en converteren met concurrenten. Deze gedragingen kunnen eenvoudig worden bijgehouden door Google (door terug te gaan naar resultatenpagina’s van zoekmachines, korte bezoeken en andere signalen). Ze zijn een sterk signaal om een pagina lager te rangschikken, dan waar deze oorspronkelijk was. Een snelle laadtijd van uw site is dus duidelijk een SEO ranking factor van belang. In de SEO check hoort daarom altijd een ‘pagespeed’ test thuis. Yoast heeft over dit onderwerp recent ook een blog geschreven. How to check your sitespeed?
Google wil snellere internet snelheden. Dat is niet alleen goed voor gebruikers, maar ook voor Google. Langzame sites zijn vaak traag, omdat ze inefficiënt zijn. Ze kunnen te veel grote bestanden laden, hebben hun media niet geoptimaliseerd of maken geen gebruik van moderne technologieën om hun pagina’s te bedienen. Dat betekent, dat Google meer bandbreedte moet verbruiken, meer bronnen moet toewijzen en meer geld moet uitgeven. Trage sites komen daarom niet snel bovenaan in Google.

Er is niet echt een standaard site snelheid voor een pagina. Google – pagina’s worden meestal binnen 3 seconden geladen. Het punt is, dat als het gaat om pagespeed, uw doel moet zijn om uw site zo snel als mogelijk te maken. Het kan ook een concurrentievoordeel zijn om met een super snelle site, meer klanten te winnen van concurrenten met langzame sites.
Er zijn genoeg manieren om de snelheid van de site beter te maken. Vaak heeft u dan een web ontwikkelaar of een technische SEO consultant nodig. Toch zijn er een paar dingen, die u kunt doen om uw site te versnellen in Google zonder hulp van anderen.
Elke keer, dat uw webpagina’s omleidt, vertraagt het de pagina´s laadsnelheid. Dus als u aanvullende ‘redirects’ heeft, die niet nodig zijn, kan het tijd zijn om uw ‘redirects in SEO‘ op te schonen.
Als er extra code op een webpagina staat, die niet meer van waarde voor uw site is, overweeg dan om deze te verwijderen. Dit kan overgebleven code zijn van functies, die u mogelijk al van uw site hebt verwijderd, of andere ´pagina elementen´ die u niet gebruikt. Er is geen reden voor deze code. Dus ga aan de slag om deze te verwijderen.
Als de afbeeldingsformaten veel te groot zijn, overweeg dan om de grootte te wijzigen en te comprimeren. Veel site-eigenaren uploaden foto´s en andere SEO afbeeldingen op hun maximale grootte.
De beste methode om dit probleem op te lossen, is door ze bij te snijden tot het exacte formaat dat nodig is voor een webpagina. Dit zou een gemakkelijke stap voorwaarts zijn om de websitesnelheid van uw webpagina’s te versnellen. Het op die correcte wijze van het verbeteren van de afbeeldingen op uw website is dus een SEO factor met grote impact.
Bij het ‘world wide web’ kan elke milliseconde worden opgeslagen en elke byte, die ze niet hoeven te verwerken, telt snel op. Vaak kunnen eenvoudige wijzigingen in de configuratie, processen of code websites veel sneller maken, zonder nadelen. Dat is misschien een reden waarom Google zo zwaar geïnvesteerd heeft in het AMP – project.
Een sneller internet is beter voor de bezoekers van uw website en verlaagt Google ‘s operationele kosten beduidend. Hoe dan ook, dat betekent, dat ze doorgaan met het belonen van snelle (re) sites en dat websitesnelheid een belangrijke SEO topic blijft en zal blijven in de toekomst.
Het is niet verbazingwekkend, dat sommige van de beste bronnen voor site optimalisatie afkomstig zijn van Google. We raden u aan hun documentatie te verkennen om inzicht te krijgen in de technieken, hulpmiddelen en methoden voor het bouwen van snellere websites.
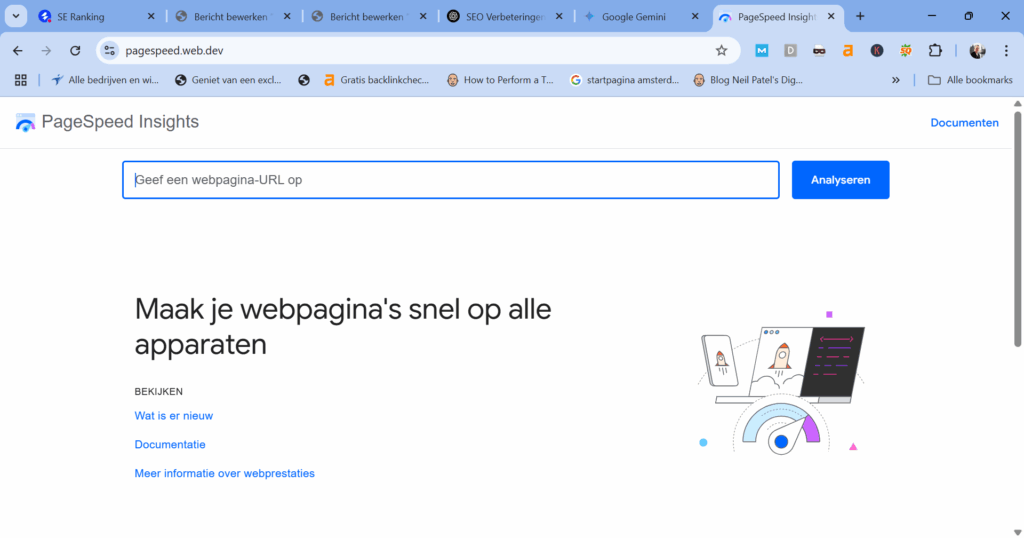
Als u website snelheid wilt testen met het oog op SEO, dan is Google PageSpeed Insights de beste tool voor u. Hier is waarom:

PageSpeed Insights analyseert uw website voor zowel mobiel als desktop, en geeft u een score van 0 tot 100. Deze score is gebaseerd op een reeks metrics, waaronder de cruciale Core Web Vitals (LCP, FID/INP, CLS). Het rapport toont ook andere belangrijke prestatie-indicatoren zoals:
Hoe het werkt: U voert simpelweg de URL van uw pagina in en klikt op “Analyseren”. PageSpeed Insights genereert dan een uitgebreid rapport met een score en een lijst van “Kansen” en “Diagnostische gegevens”.
Gebruik naast PageSpeed Insights ook Google Search Console → tabblad Core Web Vitals, voor trends in prestaties op URL-niveau. Het toont welke pagina’s ondermaats presteren voor SEO-doeleinden.
Bezoekers van uw site willen niet wachten tot uw pagina’s zijn geladen. Ze bezoeken uw site met een reden en elke wrijving, die ze onderweg ervaren, zal ze uitschakelen. Als er een vertraging optreedt wanneer ze toegang proberen te krijgen tot de content, stuiteren ze waarschijnlijk van de pagina. Volgens Unbounce, is de bounce rate van pagina’s, die 2 seconden nodig hebben om te downloaden 9%, maar meer dan drievoudig wanneer het 5 seconden kost om te laden.
Als het uw startpagina of landingspagina is waar mensen vanaf bouncen, kan dit problematisch zijn. Uw startpagina is de toegangspoort tot de rest van uw site. Dus u wilt ervoor zorgen, dat deze pagina zeer snel geladen wordt. Hoewel landingspagina´s uiterst belangrijk zijn, omdat u hier de bezoekers van uw site probeert te converteren.

Een ander gevolg van de slechte laad snelheid van de webpagina is, dat u een conversie of meerdere conversies misloopt. Als bezoekers van uw website bouncen, voltooien ze niet de actie die u wilt. Het komt erop neer, dat een snellere websitesnelheid waarschijnlijk ook zal leiden tot meer conversies.
Als u zich in de e-commerce ruimte bevindt, kunt u het zich veroorloven om een hoge bounce rate te hebben? Verbluffende statistieken laten zien, dat zelfs een 1 seconde vertraging bij het laden van een pagina op een mobiel apparaat ervoor kan zorgen, dat conversies met 20% afnemen. Pagespeed SEO is dus een SEO factor van belang als u de eigenaar bent van een webshop.
Hoe sneller een webpagina wordt geladen, hoe sneller de bots van Google de pagina kunnen crawlen en indexeren. Als gevolg hiervan geven zoekmachines deze factor de voorkeur. Door de snelheid van de website te optimaliseren voor SEO, zullen de bots uw pagina’s efficiënter crawlen en zullen ze uw pagina’s waarschijnlijker rangschikken in SERP’s.
De snelheid van de site is een belangrijke SEO ranking factor op alle apparaten, niet alleen op de desktop. Nu meer mensen toegang hebben tot content en op zoek zijn naar antwoorden op hun mobiele apparaten, is het belangrijk om manieren te bedenken om de websitesnelheid op deze apparaten te verbeteren.

JavaScript- en CSS-scripts verhinderen vaak dat uw pagina snel wordt geladen. Elke gebruiker moet deze bestanden downloaden en verwerken, voordat ze de rest van de pagina kunnen zien. Dus het hebben van veel of slecht geoptimaliseerde bestanden kan een negatieve invloed hebben op de snelheid van uw site.
Tip: WP Rocket is de voorkeurs-plugin om dit voor elkaar te krijgen.
Dit controle bericht verwijst naar hoe browsers inhoud weergeven via het Critical Rendering Path (CRP). Bestanden zoals Javascript en CSS moeten volledig worden geladen, voordat al het andere op uw website zichtbaar wordt. Dus om de pagespeed te verbeteren, moet u het aantal afhankelijke verzoeken en hun grootte tot een minimum beperken. Een paar manieren om het aaneenschakelen van kritieke verzoeken te voorkomen, worden hier behandeld door andere aanbevelingen, waaronder:
Elk verzoek vertraagt uw site snelheid. Het is dus logisch om aan te bevelen, dat u het aantal vereiste verzoeken minimaliseert om de laadtijd te verkorten. Er is geen specifiek verzoeknummer of maximale verzoekgrootte om te volgen. In plaats daarvan raadt Google aan een prestatiebudget in te stellen met doelen, die verband houden met zaken als:
CSS bestanden zijn altijd groter dan nodig is. Om het gemakkelijker te maken om eraan te werken en te ontwikkelen, kunnen ze onnodige tekens bevatten. Denk hierbij aan regel teruglopen en spaties die verspilde ruimte zijn, waardoor computers ze niet sneller kunnen lezen. Het verkleinen van CSS is het proces, waarbij CSS bestanden worden gecomprimeerd door die onnodige tekens zoals spaties en duplicaten te verwijderen. Dit kan de grootte van uw CSS bestand aanzienlijk verkleinen. Dit kunt u in WordPress heel gemakkelijk regelen door het aanschaffen van de WP Rocket plugin.
Het minimaliseren idee is ook van toepassing op Javascript bestanden. Verwijder onnodige tekens voor het begrip van de computer en verhoog de site snelheid. WP Rocket is een plugin, die heel geschikt is om dit op de juiste manier te regelen.
Alle stijlen, die in uw CSS zijn opgenomen, zijn gegevens die moeten worden geladen, voordat uw webpagina zichtbaar is voor gebruikers. Als die gegevens niet echt worden gebruikt, verspilt u bronnen en vertraagt u uw prestaties. Daarom wordt het vaak aanbevolen om ongebruikte CSS te verwijderen.
Main thread is verantwoordelijk voor het omzetten van code in een webpagina waarmee gebruikers kunnen communiceren. Het parseert en voert al uw HTML, CSS en Javascript uit en is verantwoordelijk voor het afhandelen van gebruikersinteracties. Dus wanneer de hoofdthread door de code van uw site werkt, kan deze de gebruikersinvoer niet verwerken. Als uw site ervoor zorgt, dat de main thread te lang duurt, biedt u waarschijnlijk geen goede gebruikerservaring en trage laadtijden van pagina’s, die Google zal meewegen in de ranglijst.
Manieren om methoden voor het delen van main threads voor andere secties te verminderen, waaronder:
De uitvoeringstijd van Javascript is vaak de grootste vertraging van het main thread werk. De methoden die we hierboven hebben voorgesteld om het werk in de main thread te verminderen, moeten ook de Javascript-uitvoeringstijd verkorten en uw paginasnelheid verhogen.
Time to First Byte (TTFB) meet hoe lang het duurt voordat een browser de eerste byte aan gegevens van uw server ontvangt nadat hij een verzoek heeft gedaan. Verschillende factoren, die uw TTFB kunnen beïnvloeden en verlagen, zijn onder meer:
Afbeeldingen worden al snel het grootste probleem voor de prestatie van uw site als u niet oppast. Afbeeldingen die groter zijn dan nodig, worden automatisch verkleind met CSS. Dit duurt echter langer dan het gebruik van afbeeldingen met de juiste grootte om mee te beginnen.
De juiste grootte van afbeeldingen is een eenvoudige manier om uw laadtijden te verkorten. Upload afbeeldingen met de juiste afmetingen of gebruik responsieve afbeeldingen door afbeeldingen met verschillende afmetingen te maken voor verschillende apparaten en het srcset HTML kenmerk te gebruiken.
Er zijn veel tools beschikbaar om afbeeldingen te comprimeren, zowel online als offline. Hier zijn 4 populaire opties:
Het uitstellen van off screen afbeeldingen is algemeen bekend als ‘lazy loading’. In plaats van de browser elke afbeelding op een pagina te laten laden voordat content boven de vouw wordt weergegeven, kunt u ervoor zorgen, dat de browser alleen afbeeldingen laadt, die te zien zijn bij het laden van de pagina. Minder laden betekent betere prestaties.
U begrijpt waarschijnlijk dat afbeeldingen een aanzienlijke invloed hebben op de prestaties van de site. Een van de meest elementaire optimalisaties die u kunt doen, is compressie. Hierdoor worden uw bestanden kleiner, zodat ze sneller worden geladen.
Sommige bestandsindelingen voor afbeeldingen worden sneller geladen dan andere. We hebben het niet over uw PNG of JPEG’s. Maar afbeeldingsbestanden zoals WebP en AVIF worden de nieuwe standaard.
Geanimeerde content, die wordt geleverd via indelingen zoals GIF, kost uw prestaties. GIF’s zijn veeleisend om te laden en u ziet aanbevelingen om videoformaten te laden, zoals:
Net als bij afbeeldingen zijn lettertypen vaak grote bestanden, die veel tijd in beslag nemen om te laden. Browsers verbergen soms zelfs tekst totdat het lettertype volledig is geladen. U kunt dit probleem oplossen door de Font Display API swap-instructie toe te passen in uw @ font-face-stijl.
In sommige gevallen wordt tekstcompressie automatisch ingeschakeld op uw server. Als dat niet het geval is voor uw site, kunt u het volgende doen.
Preconnect HTML kenmerken vertelt browsers onmiddellijk, dat er scripts van derden op uw pagina staan, die moeten worden geladen, zodat ze zo snel mogelijk kunnen starten en uw prestaties kunnen verbeteren. U heeft waarschijnlijk een aantal bronnen van derden op uw site. Deze bronnen hebben tijd nodig voor browsers om een verbinding met deze bronnen tot stand te brengen en vertragen uw laadsnelheden. Het helpt dus om browsers te vertellen, dat ze zo snel mogelijk een verbinding tot stand moeten brengen.
Na het vooraf verbinden, minimaliseert preload het aantal verzoeken, dat browsers aan uw server moeten doen. Maar in plaats van verbinding te maken met derden, verwijst “preload key requests” naar het laden van kritieke activa op uw eigen server.
U krijgt vaak omleidingen, wanneer u een pagina op uw site verplaatst of verwijdert. Hoewel dit is waar u omleidingen voor moet gebruiken, moet u er rekening mee houden, dat omleidingen extra vertragingen in de laadtijd veroorzaken. Vermijd dus het gebruik van meerdere omleidingen, tenzij het absoluut noodzakelijk is.
Caching verwijst naar hoe browsers kopieën van uw pagina’s opslaan om sneller te laden bij toekomstige bezoeken. Browsers wissen periodiek hun caches om ze up-to-date te houden en u wilt dat deze tijd hoger is in plaats van lager. Het heeft geen zin om uw site om de paar uur uit browsercaches te verwijderen, dus u kunt de vervalperiode van uw cache optimaliseren met behulp van de headers Cache-Control en Expires.
We hebben al besproken hoe scripts van derden grote hits kunnen maken voor uw prestaties. Het is dus belangrijk om hun impact op uw prestaties waar mogelijk te verminderen. Enkele methoden om de impact van code van derden op uw website snelheid te verminderen, zijn onder meer:
Grote netwerkpayloads gebruiken meer gegevens en kosten iedereen meer geld. Het minimaliseren van het aantal netwerkverzoeken, dat nodig is om uw site te laden, helpt dit te voorkomen. Google raadt aan om uw totale bytegrootte onder de 1.600 KB te houden.
De DOM is hoe browsers HTML zien als objecten in een boomstructuur met individuele knooppunten, die elk object vertegenwoordigen. Hoe groter uw DOM is, hoe langer het duurt om te laden. Google raadt u aan om DOM-bomen te behouden met:
Er zijn tegenwoordig ontzettend veel sites gemaakt met WordPress als CMS. WordPress is redelijk makkelijk in gebruik. Daarnaast is er veel (online) documentatie over, hoe u een website met WordPress maakt. De snelheid van een WordPress site testen en verbeteren, kan op de volgende manieren:
Website snelheid is geen eenmalige exercitie. Het is een doorlopend proces van monitoring, analyse en optimalisatie.
De snelheid van uw website is een fundamentele pijler van online succes. Het beïnvloedt direct de gebruikerservaring, uw SEO-ranking en, voor e-commerce, uw conversieratio’s en omzet. Door proactief de snelheid van uw website te testen met tools zoals Google PageSpeed Insights, GTmetrix en WebPageTest, en de aanbevelingen consequent te implementeren, legt u een solide basis voor een bloeiende online aanwezigheid.
De snelheid van uw website is een belangrijk aspect, omdat het een directe invloed heeft op de gebruikerservaring en zelfs op de rangschikking van uw site in zoekmachines. Het wordt aanbevolen, dat uw website binnen 2 tot 3 seconden laadt. Gebruikers hebben de neiging om af te haken als een website te langzaam laadt.
Er zijn verschillende redenen te bedenken waarom een website snel moet zijn. Een snelle website draagt bij aan een betere gebruikerservaring van de website. Zoekmachines waarderen snellere website met een hogere ranking in de zoekresultaten. Daarnaast kunnen snellere laadtijden ook de conversieratio’s beïnvloeden.
Het verbeteren van de snelheid van je website kan door afbeeldingen te comprimeren, zodat ze minder ruimte innemen zonder kwaliteitsverlies. Daarvoor gebruik je een snelle hostingprovider en activeer je caching om eerder geladen pagina’s sneller te tonen. Vervolgens minimaliseer je CSS, JavaScript en HTML door overbodige code te verwijderen en bestanden te comprimeren. Tot slot kan je een Content Delivery Network (CDN) inzetten om content via servers dichter bij je bezoekers te leveren.
Er zijn verschillende tools en methoden beschikbaar om de snelheid van een website te testen en te verbeteren. Hier zijn enkele favorieten van mij: Google Pagespeed Insights, GTMetrix en Pingdom Tools.
Er zijn verschillende redenen waarom een website traag kan laden. Hier zijn een paar veelvoorkomende oorzaken: Hostingproblemen: Als uw website op een slecht geconfigureerde server wordt gehost of als de server overbelast is, kan dit leiden tot langzame laadtijden. Te veel HTTP-verzoeken: Als uw website veel afbeeldingen, scripts en andere bronnen bevat, kan dit resulteren in te veel HTTP-verzoeken, wat de laadtijd kan vertragen.
Zware afbeeldingen of video’s: Grote afbeeldingen of video’s kunnen de laadtijd van uw website aanzienlijk vertragen. Zorg ervoor, dat uw SEO afbeeldingen en video’s geoptimaliseerd zijn voor het web. Slechte code: Slecht geschreven code, zoals onnodige CSS of JavaScript, kan de prestaties van uw website negatief beïnvloeden. Caching problemen: Als caching niet correct is geconfigureerd, moet de server elke keer, dat iemand uw website bezoekt alle content opnieuw genereren, wat de laadtijd kan vertragen. Geografische locatie van de server: Als de fysieke locatie van de server ver van de locatie van uw gebruikers verwijderd is, kan dit de laadtijd van uw website negatief beïnvloeden.
Wilt u meer informatie over de belangrijke website snelheid ranking factor? Of wilt u ons inhuren als SEO expert om uw website snelheid te testen en te verhogen? Zeker als u een e-commerce webshop beheert, is website snelheid super belangrijk. Surf naar onze contactpagina en neem contact met ons op. De auteur is een ervaren SEO consultant en Content Marketing expert uit Den Haag. Hij is tevens eigenaar van Connect your World, een Content Marketing en SEO bureau in Den Haag. Hier komt u meer te weten over de auteur: Herman Geertsema.
Er zijn tal van gratis SEO tools zoals Google Bedrijfsprofiel of Google Search Console. Dit zijn belangrijke tools om uw website verder te verbeteren en bovenaan in Google te komen. U kunt ook onze SEO checklist gebruiken met de beste SEO tips van Connect your World.