

Last Updated on 7 januari 2026 by connectyourworld

Core Web Vitals zijn een reeks gestandaardiseerde statistieken van Google die ontwikkelaars helpen begrijpen hoe gebruikers een webpagina ervaren. Hoewel Core Web Vitals is gemaakt voor ontwikkelaars, kunnen deze tools door alle site-eigenaren worden gebruikt omdat ze de echte ervaring van de gebruiker op een pagina weergeven.
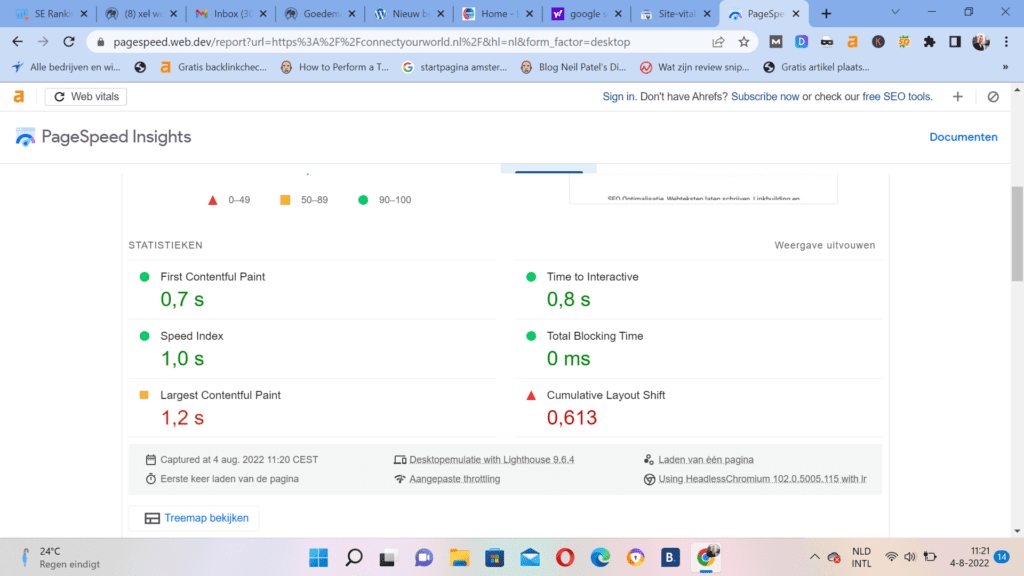
U kunt de Core Web Vitals van uw website controleren via Google PageSpeed Insights door uw URL in te voeren op pagespeed.web.dev. Voor meer gedetailleerde en realtime data kun je Google Search Console gebruiken onder het rapport “Core Web Vitals”. Ook tools zoals Lighthouse (in Chrome DevTools) geven inzicht in laadsnelheid, interactiviteit en visuele stabiliteit.
Estimated reading time: 15 minuten
Google Core Web Vitals zijn een reeks gestandaardiseerde statistieken van Google, die ontwikkelaars helpen begrijpen, hoe gebruikers een webpagina ervaren. Hoewel Core Web Vitals is gemaakt voor ontwikkelaars, kunnen deze tools door alle website eigenaren worden gebruikt. Dit komt doordat ze de echte ervaring van de gebruiker op een pagina weergeven.
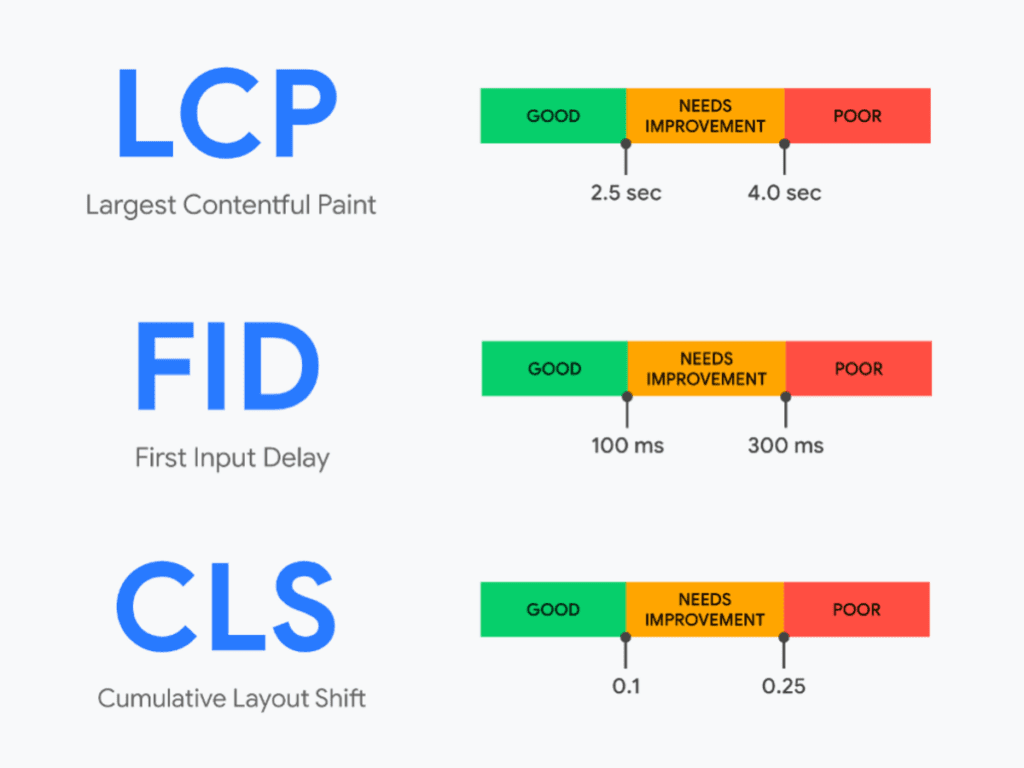
Core Web Vitals identificeren problemen met de gebruikerservaring door een statistiek te genereren voor drie primaire gebieden van gebruikerservaring, waaronder:
Elk van deze statistieken biedt hun eigen perspectief op verschillende elementen, die van invloed zijn op hoe gebruikers omgaan met en omgaan met een website. Hoewel ontwikkelaars vanuit een holistisch perspectief moeten nadenken over ‘gebruikerservaring’, helpen deze onafhankelijke statistieken om de verschillende variabelen in kleinere stukjes op te splitsen. Op die manier kunnen site-eigenaren technische problemen op hun website identificeren en oplossen.
Het is belangrijk om te onthouden, dat deze statistieken niet het hele verhaal vertellen over de gebruikerservaring op een website. Elke statistiek kan worden samengevoegd om ontwikkelaars te helpen problemen op een efficiënte en methodische manier op te lossen. Laten we eens kijken naar de drie belangrijkste meetwaarden in Core Web Vitals om uw websites vandaag nog te verbeteren!
Largest Contentful Paint is een Google Core Web Vitals statistiek, die site eigenaren kunnen gebruiken om de gebruikerservaring te beoordelen en te zien of een gebruiker een pagina nuttig zal vinden. Dit doen zij op basis van de weergavetijd van de grootste blokken, die zichtbaar zijn voor een publiek. Website eigenaren hebben pagina’s op hun website nodig, die snel laden om een plezierige gebruikerservaring te creëren.
Niet alleen is de laadtijd een kritische factor voor een positieve gebruikerservaring, een pagina die snel laadt, heeft ook een grotere kans om hoger te scoren in Google. Bovendien is aangetoond, dat zeer snelle laadtijden van invloed zijn op de betrokkenheid en conversiepercentages in vergelijking met een pagina met langzame laadtijden.

LCP meet de tijd, die nodig is, om verschillende content blokken te laden in de gebruikersviewport (huidige scherm). Deze statistiek vertelt u alleen hoe snel inhoudssecties worden weergegeven op het zichtbare scherm. Er wordt niets onder de vouw overwogen.
Website eigenaren moeten streven naar LCP binnen 2,5 seconden, nadat een pagina begint te laden.
Site eigenaren moeten het zo gemakkelijk mogelijk maken om met links en knoppen op een site om te gaan om verkopen en conversies te stimuleren. Cumulatieve lay-outverschuiving is een statistiek, die links of knoppen identificeert, die verschuiven nadat een webpagina is geladen. Het weerspiegelt de moeilijkheidsgraad, die gebruikers zullen ervaren, wanneer ze proberen om elementen op uw website te gebruiken, zodra een pagina wordt weergegeven.
UX en design zijn essentiële componenten van een goede gebruikerservaring. Een gebruiker zal gefrustreerd raken als een webpagina elementen verschuift, terwijl een gebruiker aan het lezen is. CLS helpt ontwikkelaars te bepalen of afbeeldingen of links op de pagina verschuiven, zodat website eigenaren de bruikbaarheid kunnen verbeteren, de klikfrequenties kunnen verhogen en de online verkoop kunnen verbeteren.

CLS meet of elementen in de zichtbare viewport van hun startpositie tussen twee gerenderde frames verschuiven. In eenvoudige bewoordingen helpt deze statistiek site-eigenaren te begrijpen of content zoals tekst, knoppen en banners wordt rond geduwd terwijl een gebruiker content op een bepaalde pagina leest.
Elementen die van positie veranderen, kunnen ervoor zorgen, dat gebruikers in de war raken en hun ervaring op een pagina belemmeren. Het is dus belangrijk om ervoor te zorgen, dat alle content op zijn plaats blijft, nadat een pagina op het apparaat van de gebruiker is geladen. CLS kijkt naar kernstatistieken om de visuele stabiliteit van een pagina vanuit een gebruikersperspectief te bepalen door rekening te houden met verschillende factoren:
Website eigenaren moeten een CLS van 0,1 of minder handhaven.
Online consumenten willen pagina’s, die snel zijn en gemakkelijk om mee om te gaan. Eerste invoervertraging meet de invoerlatentie (de tijd die een pagina-element nodig heeft om te reageren op de invoer van een gebruiker) om pagina’s te identificeren, die frustratie bij uw publiek kunnen veroorzaken.
Moderne websites gebruiken een reeks geavanceerde technologieën en dynamische content widgets om content aan hun publiek te leveren. Hoewel dit type content de levering van content kan verbeteren, kunnen deze verbeteringen vertragingen veroorzaken, waardoor een gebruiker moet wachten tot zijn browser reageert op zijn invoer. Ontwikkelaars moeten de tijd die gebruikers besteden aan het wachten op een browser om te reageren op hun input verminderen om de betrokkenheid en bruikbaarheid op de hele site te verbeteren.
FID meet hoe responsief een pagina is bij het laden van elementinvoer van een gebruiker. Dit betekent dat FID alleen gebeurtenissen zoals klikken en toetsaanslagen registreert. Website eigenaren moeten streven naar een goede gebruikerservaring met FID van minder dan 100 milliseconden. Opgemerkt moet worden dat FID moeilijk te meten is, omdat deze gegevens alleen in het veld kunnen worden gemeten. Dit betekent, dat je score afhankelijk is van variabelen, waar je geen controle over hebt, Denk bijvoorbeeld aan zaken zoals apparaat capaciteit van gebruikers en internetsnelheden zoals ervaren door je publiek.
Zoals we hebben besproken, biedt Core Web Vitals een schat aan informatie die ontwikkelaars kunnen gebruiken om hun websites te verbeteren voor de gebruikerservaring. Naast de belangrijkste hierboven genoemde statistieken, kunnen ontwikkelaars ook begrijpen hoe hun code van invloed is op de manier waarop gebruikers content op hun site consumeren. Laten we daarom een paar andere statistieken bekijken, die u kunt gebruiken om de ervaring te begrijpen bezoekers op uw site hebben.
First Contentful Paint (FCP) meet, hoe lang het duurt voordat de browser van een gebruiker DOM-elementen (afbeeldingen, niet-witte <canvas>-elementen en SVG’s) weergeeft. Deze statistiek identificeert render blokkerende bronnen en wordt gemeten in seconden, met een reeks FCP-scores:
Snappy-websites bieden verbeterde online-ervaringen en Speed Index (SI) toont u de gemiddelde tijd die content op uw site nodig heeft om aan een gebruiker te worden weergegeven. Deze statistiek identificeert buitensporig JavaScript op een pagina en wordt gemeten in milliseconden, met een reeks SI-scores:
Time to Interactive (TTI) is de hoeveelheid tijd, die nodig is, voordat de content op een pagina functioneel wordt voordat deze volledig interactief is. TTI helpt u bij het identificeren van pagina’s met onnodig JavaScript en wordt gemeten in seconden, met een reeks TTI-scores:
Total Blocking Time (TBT) helpt website eigenaren te beoordelen, hoe lang een webpagina reageert op specifieke gebruikersinvoer. Deze statistiek identificeert pagina’s met onnodig JavaScript en wordt gemeten in milliseconden met een reeks TBT-scores:
Een paginaprestatiescore is een enkele statistiek, die alle belangrijke gebruikerservaring statistieken in Core Web Vitals in aanmerking neemt. Deze score maakt gebruik van een geaggregeerd scoresysteem voor alle mobiele en desktopbezoeken. Er is een gewogen gemiddelde nodig om één enkele score te geven om pagina’s te begrijpen, die snel nader moeten worden onderzocht. Hoewel deze statistieken zijn vereenvoudigd in de statistiek Pagina prestatiescore, kunnen ontwikkelaars scores in elke categorie raadplegen op basis van de specifieke score van 90 (goed), 50-90 (verbetering nodig) en lager dan 50 (slecht).
In juni 2021 ging Google Core Web Vitals gebruiken als ranking factor. Deze statistieken kunnen daarom van invloed zijn op uw SEO prestaties. Core Web Vitals zal deel uitmaken van de nieuwe Page Experience signalen , samen met HTTPS beveiliging, veilig browsen, mobielvriendelijkheid en opdringerige richtlijnen voor interstitial.
Google Core Web Vitals heeft invloed op zowel mobiele als desktop organische resultaten, evenals op het al dan niet verschijnen van uw site in Top Stories. Voorheen moest je site AMP gebruiken om in Top Stories te verschijnen. Dat zal niet langer het geval zijn, wanneer Google de wijziging uitrolt. Uw website moet echter wel aan specifieke minimale Google Core Web Vitals scores voldoen om in Top Stories te verschijnen.
Bovendien lijkt het erop dat aan alle Core Web Vitals-statistieken moet worden voldaan om de organische ranking te verbeteren. En de Core Web Vitals-score voor niet-geïndexeerde pagina’s kan er ook toe doen. Kortom: als u om uw SEO prestaties geeft, is het verbeteren van uw Core Web Vitals scores nu verplicht.
U kunt de Core Web Vitals testen en meten met alle tools van Google voor webontwikkelaars, van PageSpeed Insights tot de Chrome DevTools, het CrUX-rapport en nog veel meer.

Als u problemen met uw site als geheel wilt diagnosticeren, moet u het Core Web Vitals-rapport in Google Search Console gebruiken. Het rapport is gebaseerd op een verzameling echte gebruikersgegevens van CrUX. Om deze reden kan het even duren, voordat de gegevens in het rapport worden gerapporteerd. Daarom is de Lab Data van Lighthouse altijd waardevol.
Dat gezegd hebbende, het Core Web Vitals-rapport is geweldig om de groepen pagina’s te identificeren, die aandacht nodig hebben – zowel voor desktop als mobiel. Zodra u het rapport opent, vindt u een tabblad Details, dat de URL-prestaties groepeert op basis van verschillende criteria:
Zodra u de URL’s, die verbeterd moesten worden, heeft gecorrigeerd, kunt u ook op de kolom Validatie klikken en verder gaan met de optie “Fix valideren”. Houd er rekening mee, dat het validatieproces tot twee weken duurt – wees geduldig!
Nu voor de cruciale vraag: als u momenteel niet voldoet aan de aanbevelingen van Google voor de drie Core Web Vitals-statistieken, hoe kunt u uw WordPress-site dan optimaliseren om uw Core Web Vitals-scores te verbeteren? De strategieën zijn verschillend voor elke statistiek. De meeste optimalisaties omvatten het implementeren van best practices voor WordPress-prestaties, zij het met een paar aandachtspunten – en daarom zal het kiezen van de beste WordPress-caching-plug- in u helpen zonder enige inspanning van uw kant.
Pagina caching versnelt, hoe snel uw server kan reageren en verkort de serverresponstijden (TTFB). Wist u, dat WP Rocket dit automatisch aanzet?
U moet de juiste optie instellen voor de statische bestanden, die uw browser in de cache bewaart. Door dit te doen, gaat u in op de aanbeveling van PageSpeed Insights ” Serveer statische middelen met een efficiënt cachebeleid “. Raad eens? WP Rocket zorgt automatisch voor de optimale houdbaarheidsdatum.
Vaak zal uw LCP-element een afbeelding zijn. Door uw afbeeldingen te optimaliseren , wordt uw site sneller en worden website snelheid aanbevelingen aangepakt, zoals ‘Afbeeldingen op de juiste maat’, ‘ Afwijkende afbeeldingen uitstellen ‘, ‘Afbeeldingen weergeven in next-gen-indelingen’ en ‘Afbeeldingen efficiënt coderen’. U kunt Imagify of Smush Pro gebruiken om WordPress afbeeldingen automatisch te optimaliseren.
Het laden van onnodige CSS- of JavaScript bestanden vóór uw hoofd content vertraagt de laadtijd. U kunt dit oplossen door middelen voor het blokkeren van renderen op uw WordPress-site te elimineren . U moet ook CSS- en Javascript-bestanden verkleinen en ongebruikte CSS verwijderen. Door uw code te optimaliseren, kunt u voldoen aan de aanbeveling “Vermijd het koppelen van kritieke verzoeken” PageSpeed. Nogmaals, u krijgt het meeste werk gedaan door deze optimalisaties in te stellen op het tabblad Bestandsoptimalisatie in WP Rocket.
Het gebruik van Gzip- of Brotli-compressie zal de bestandsgrootte van uw site verkleinen, wat LCP versnelt en de aanbeveling “Tekstcompressie inschakelen” aanpakt. WP Rocket schakelt automatisch Gzip-compressie in .
Met Preconnect kunt u in een vroeg stadium belangrijke verbindingen met derden tot stand brengen en voldoet het aan de aanbevelingen voor ‘ Preload key requests ‘ en ‘Preconnect to required origins’.
Als u een wereldwijd publiek heeft, kan een CDN uw LCP-tijd voor bezoekers over de hele wereld versnellen. Het is een andere effectieve manier om de Time to First Byte (TTFB) te verminderen. U kunt gebruik maken van onze RocketCDN-service .
De eenvoudigste manier om de meeste van deze best practices te implementeren, is door WP Rocket te gebruiken. WP Rocket past automatisch pagina caching en compressie op serverniveau toe, zodra u deze activeert. Het bevat ook andere functies om u te helpen de code en prestaties van uw site te optimaliseren, die allemaal uw LCP-tijd verbeteren.
Herman Geertsema is de eigenaar van Connect your World een SEO bureau in Den Haag. Hij is een zeer ervaren SEO freelancer en Content marketeer. Heeft u nog vragen over de Google core web vitals? Of wilt u ons als SEO specialist inhuren? Neem dan contact met ons op. Online marketing bureau Connect your World heeft de afgelopen jaren diverse projecten succesvol afgerond in de volgende regio´s:
Een Core Web Vitals audit begint met het begrijpen van de drie belangrijke metrics: Largest Contentful Paint (LCP), First Input Delay (FID), en Cumulative Layout Shift (CLS). Gebruik tools zoals Google Lighthouse in Chrome DevTools of PageSpeed Insights om de prestaties van je website te meten. In Chrome DevTools open je de webpagina, ga je naar het “Lighthouse”-tabblad, en genereer je een rapport om de vitals te analyseren.
PageSpeed Insights geeft daarnaast aanbevelingen voor verbeteringen. Controleer de scores voor LCP, FID, en CLS om te zien of ze binnen de aanbevolen limieten vallen. Werk aan optimalisaties zoals het verkleinen van afbeeldingen, het verbeteren van de serverrespons, en het minimaliseren van onnodige scripts.
Ja, Core Web Vitals hebben indirect effect op Google Ads, vooral omdat ze invloed hebben op de algehele gebruikerservaring en de SEO-prestaties van een website. Een goede gebruikerservaring kan leiden tot een betere Quality Score, wat de advertentieprestaties verbetert en mogelijk lagere kosten per klik (CPC) oplevert.
Hoewel Google Ads niet direct uw Core Web Vitals gebruikt om advertenties te rangschikken, kunnen trage laadtijden of slechte prestaties bezoekers ontmoedigen om op uw advertenties te klikken of langer op uw site te blijven. Dit kan de conversieratio’s negatief beïnvloeden, wat weer invloed kan hebben op de ROI van uw advertenties. Optimalisatie van uw Core Web Vitals zorgt dus indirect voor een betere advertentie-ervaring en betere prestaties van uw campagnes.


1 comment so far
100 USDTGeplaatst op5:22 pm - jan 2, 2026
Thanks for sharing. I read many of your blog posts, cool, your blog is very good.