HTML-tags voor SEO
Last Updated on 3 maart 2024 by connectyourworld

HTML-tags behoren tot de eerste dingen, die we leren in SEO optimalisatie. Ze zijn onzichtbaar voor het blote oog, maar kunnen wonderen doen voor de posities van de website in de zoekmachine. HTML-tags zijn zelfs zo essentieel geworden, dat geen enkele website kan concurreren in de zoekresultaten van vandaag als ze HTML-tags of web page HTML negeren of verkeerd gebruiken.
HTML-tags zijn stukjes code, die kunnen worden gebruikt om onze content voor zoekmachines te beschrijven. We kunnen HTML-tags gebruiken om de belangrijke delen van onze content te markeren, afbeeldingen te beschrijven en zelfs instructies te geven aan zoekmachinebots. HTML-tags worden ook gebruikt om de manier waarop onze pagina’s in zoekresultaten worden weergegeven, te beïnvloeden. Met behulp van bepaalde tags kunnen we gewone zoekfragmenten omzetten in ‘rich snippets’ en misschien zelfs in ‘featured snippets’. En naarmate onze zoekfragmenten geavanceerder worden, kunnen ze betere SERP posities veiligstellen en meer verkeer aantrekken.
Geschatte leestijd: 21 minuten
Zijn HTML-tags vandaag de dag nog steeds belangrijk?
Absoluut! Sommigen zeggen, dat zoekmachines te slim zijn geworden voor HTML-tags. Ze zeggen dat zoekmachines geen hulp nodig hebben bij het begrijpen van onze content. Nou, dat is niet de hele waarheid. Ten eerste, hoewel kunstmatige intelligentie grote sprongen heeft gemaakt in het begrijpen van content, is het nog niet perfect. Er is nog steeds een aanzienlijke foutmarge en we hebben nog steeds web page HTML nodig om ervoor te zorgen, dat al onze content wordt geïnterpreteerd zoals het hoort. Ten tweede is het niet de enige functie van HTML-tags om zoekmachines te helpen onze content te begrijpen. Ze verbeteren ook de gebruikerservaring, creëren prachtige zoekfragmenten, lossen duplicated content problemen op en dwingen crawlregels af.
De volgende HTML-tags zijn belangrijk:
- Titel tag
- Meta beschrijving tag
- Koppen
- Alt-kenmerk
- Open Graph-tags
- Robots tag
- Canonieke tag
- Schema-opmaak
1. HTML Titel-tag
HTML Titel-tags worden door zoekmachines gebruikt om het onderwerp van een pagina te bepalen en deze in SERP weer te geven. In HTML ziet een titel tag er als volgt uit:<title>Uw Titel staat hier</title>
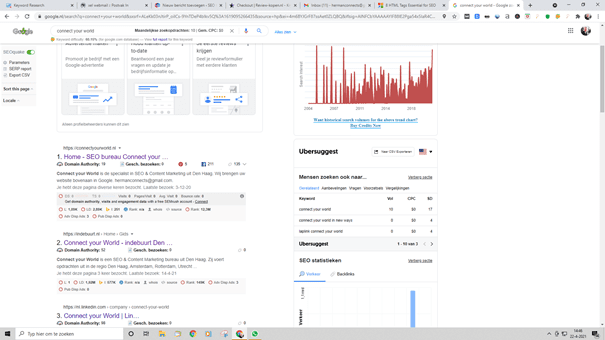
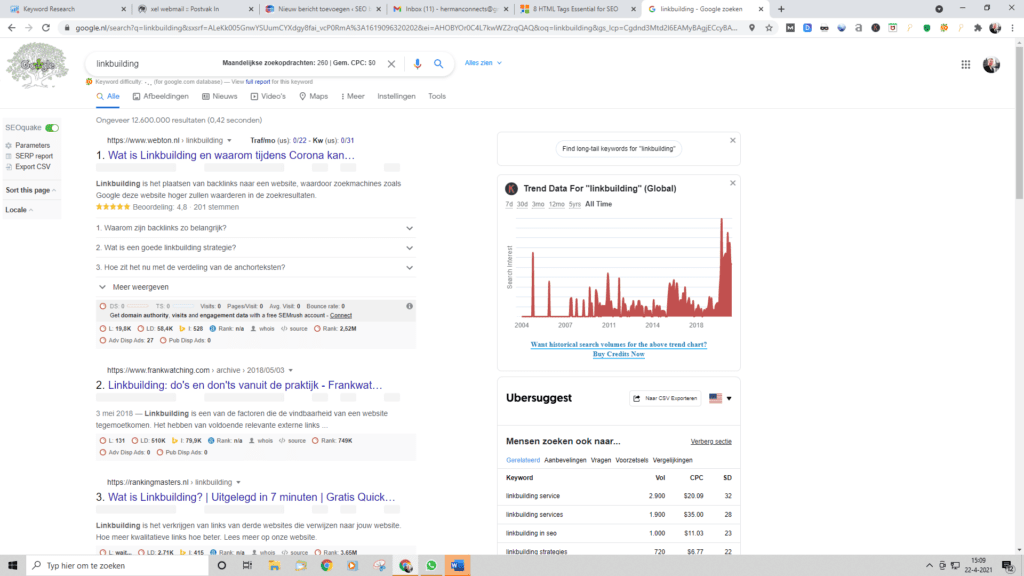
In SERP ziet een HTML titel tag er paars gedrukt uit:
SEO optimalisatie waarde
Titel-tags waren van groot belang voor zoekmachines zoals Google. De titel van de pagina is het hoofdonderwerp, dus Google zou naar de titel kijken om te beslissen of de pagina relevant is voor een zoekopdracht. Natuurlijk begonnen SEO specialisten titel tags met zoveel mogelijk zoekwoorden te vullen, in een poging hun pagina’s relevant te maken voor meerdere zoekopdrachten. Als reactie daarop begon Google het vullen van zoekwoorden te bestraffen en verloren pagina’s met spamtitels hun positie in de zoekresultaten.
Nu Google is overgestapt op semantisch zoeken, is de waarde van een geoptimaliseerde titel-tag zelfs nog lager. De onderzoekers van Backlinko ontdekten bijvoorbeeld, dat een voor zoekwoorden geoptimaliseerde titel-tag geassocieerd was met een betere ranking, maar dat de correlatie kleiner was dan ooit. Google is zelfs zo goed geworden in het begrijpen van onze webpagina’s, dat het onze titels soms voor ons herschrijft. Dat klopt, het is mogelijk, dat u een bepaalde titel voor uw pagina instelt, waarna Google een andere titel in de zoekresultaten weergeeft. Hoewel het nog steeds zeldzaam is, gebeurt het wanneer:
De titel is gevuld met trefwoorden
Google kan een titel met spam corrigeren als de pagina zelf content van hoge kwaliteit bevat. U hoeft geen goede content te verspillen alleen omdat u de fout heeft gemaakt om een paar extra Google zoekwoorden aan uw titel toe te voegen.
De titel komt niet overeen met een zoekopdracht
Google kan uw webpagina voor een bepaalde zoekopdracht kiezen, zelfs als uw titel niet overeenkomt met deze zoekopdracht. In dit geval kan de titel soms worden herschreven voor de SERP. Het is duidelijk, dat u geen titel kunt schrijven, die overeenkomt met alle mogelijke zoekopdrachten. Als u echter ziet, dat Google uw titel herschrijft voor grote zoekopdrachten, overweeg dan om deze te herzien.
Er zijn enkele alternatieve titels
Facebook en Twitter hebben hun eigen tags in het <head> -gedeelte van uw pagina, dus als u de alternatieve titels voor deze sociale netwerken gebruikt, kan Google deze ook gebruiken in plaats van uw titel-tag.
Hoe HTML-tags zoals titel-tags te optimaliseren
Hier ziet u hoe u titels maakt volgens de richtlijnen van Google en best practices op het gebied van SEO.
Titel lengte in HTML-tags
Google heeft een bepaalde limiet voor het aantal titeltekens, dat in SERP kan worden weergegeven. Deze limiet is niet exact – deze verandert afhankelijk van de grootte van uw scherm. Als vuistregel geldt dat titels van minder dan 60 tekens op de meeste schermen passen. Als uw titel niet op een bepaald scherm past, zal Google deze afbreken.
Het is niet per se slecht, dat uw titel wordt afgebroken. Soms kan het zelfs een positief effect hebben op de Click through rate. Afgekorte titels creëren een cliffhanger en stimuleren de nieuwsgierigheid van de gebruikers, zodat ze worden aangemoedigd om de pagina te bezoeken. De enige keer dat een afgekapte titel een probleem kan zijn, is wanneer een zichtbaar deel van uw titel niet relevant lijkt te zijn voor de zoekopdracht. Het is dus niet nodig, dat uw volledige titel zichtbaar is, maar het is belangrijk dat het zichtbare gedeelte uw ‘hoofd zoekwoord’ bevat.
Titel zoekwoorden
Zoekwoorden in uw titel hebben, is nog steeds belangrijk. Zo communiceert u de relevantie van uw webpagina naar de gebruikers. Maar als u te veel zoekwoorden opneemt, zal Google uw pagina degraderen of uw titel herschrijven om minder spam te bevatten. De huidige ‘best practice’ is om slechts één zoekwoord of korte zinsdeelgroep per titel op te nemen en vervolgens de rest van de titel te vullen met marketingwoorden. Hier zijn bijvoorbeeld twee populaire voorbeelden van titelstructuren:
Top 10 mountainbikes voor elk budget | Bikespecialist
De titel heeft aan het begin een korte zoekwoordgroep. We zien ook dat het een lijstje is, omdat het top 10 zegt. Er is een merk aan het einde om domein autoriteit te communiceren. Daarnaast zegt de titel elk budget, wat slechts een algemeen verkoopargument is.
Hoe u de beste telefoon voor het werk kiest | 2023
Deze titel heeft zijn trefwoord iets verderop, maar het is nog steeds binnen de lengtelimiet, dus het zal zichtbaar zijn in elke SERP. We kunnen zien, dat de pagina een gids wordt, omdat de titel zegt hoe dat moet. We kunnen ook zien dat het actueel is omdat het het huidige jaar bevat.
Merk in een titel
Als u een bekend merk heeft, is het een goed idee om dit in de titel te gebruiken. Wanneer gebruikers de resultatenpagina (SERP) doorbladeren, zullen ze eerder iets kiezen, dat ze herkennen. Als u geen gevestigd merk heeft, zult u geen direct voordeel zien als u het in de titel opneemt. Maar het kan u helpen om na verloop van tijd merkherkenning op te bouwen, zodat u uiteindelijk de voordelen zult gaan zien. We praten hierbij over jaren.
2. Metabeschrijvingstag
De meta beschrijving is een korte tekst paragraaf, die wordt gebruikt om uw pagina in zoekresultaten te beschrijven. In HTML ziet een metabeschrijvingstag er als volgt uit:
<meta name="description" content="Uw metabeschrijving staat hier">
In de SERP ziet u onder elke titel een paar regels. Dat is de metabeschrijving.

SEO waarde van een metabeschrijving
De functie van metabeschrijving is vergelijkbaar met de titel. Het geeft wat meer details over uw pagina en helpt gebruikers beslissen of ze uw pagina willen bezoeken of niet. Hoewel de metabeschrijving geen directe rangschikkingsfactor is, kan het toch uw succes bij het zoeken vergroten. Als uw metabeschrijving relevant en aantrekkelijk is, zullen meer gebruikers op uw fragment klikken. Uiteindelijk zou Google kunnen overwegen om u een betere positie in de zoekresultaten te geven. Hoewel, net als bij titels, Google zich het recht voorbehoudt om uw metabeschrijving te herschrijven. Het gebeurt zelfs heel vaak! De meeste metabeschrijvingen, die u in SERP ziet, zijn gemaakt door Google en niet door website eigenaren. John Mueller van Google legt uit, dat metabeschrijvingen vaak aangepast worden om zelfs met de kleinste verandering aan de vraag van de gebruiker te voldoen. Dus Google bewijst je eigenlijk een plezier. Het toont verschillende metabeschrijvingen aan verschillende gebruikers en verbetert de relevantie van uw zoekfragmenten.
Waar moet u aan denken bij SEO optimalisatie
Hoewel metabeschrijvingen vaak door Google worden herschreven, wordt er nog steeds een behoorlijk deel van de originele beschrijvingen weergegeven in SERP. Laat het niet aan het toeval over, vertrouw niet op Google om uw metabeschrijving voor u te genereren, want dat is misschien niet de beste optie. En als dat niet het geval is, blijft er een slecht geoptimaliseerd fragment en slechte zoekprestaties over.
Meta beschrijving lengte
Er is geen technische limiet voor de lengte van de meta beschrijving, maar Google toont over het algemeen alleen de eerste 160 tekens in uw fragment. Het advies is hetzelfde als bij de titel-tag – maak het zo lang als u wilt, maar zorg ervoor, dat uw zoekwoorden en andere belangrijke informatie dichter bij het begin worden vermeld.
Meta beschrijving keywords
Er is meer ruimte in een meta description, daarom is het prima om meer dan één zoekwoord te gebruiken. De huidige ‘beste practice’ is om varianten van het zoekwoord te gebruiken, dat u in de titel heeft geplaatst. Als mijn titel bijvoorbeeld is Hoe kies je de beste telefoon voor werk , dan zeg ik in mijn beschrijving, in plaats van telefoons voor werk te zeggen, zakelijke telefoons. Op deze manier is de kans groter, dat de vraag van de gebruiker exact overeenkomt. Hoewel u meer zoekwoorden in de meta beschrijving kunt gebruiken, wordt aanbevolen om er niet meer dan twee of drie te gebruiken. Houd het natuurlijk. Doe geen moeite om nog een zoekwoord te plaatsen waar het niet thuishoort.
Geen aanhalingstekens in meta beschrijving
Wanneer u dubbele aanhalingstekens gebruikt in de HTML van de metabeschrijving, zal Google deze tekst bij het aanhalingsteken knippen, wanneer deze in de SERP’s wordt weergegeven. Het is dus beter om alle alfanumerieke tekens uit uw meta beschrijvingen te verwijderen.
3. HTML-tags koppen
Koppen (H1-H2) worden gebruikt om uw pagina op te splitsen in secties of hoofdstukken. Elke kop is als een kleine titel op de pagina.
In Web page HTML ziet een kop er als volgt uit:<h1>Zakelijke telefoons</h1>
SEO relevantie
De oorspronkelijke functie van koppen was om de gebruikerservaring te verbeteren. Wanneer de pagina correct is georganiseerd met koppen, maakt u het gebruikers gemakkelijker om door de content te navigeren, irrelevante hoofdstukken over te slaan en de belangrijke dingen te vinden. En als de gebruikers tevreden zijn, is Google tevreden. Tegenwoordig is de rol van koppen veel geavanceerder. Sinds de introductie van passage – indexering kan Google bepaalde secties van uw pagina als afzonderlijk zoekresultaat gebruiken.
Waaraan denken bij SEO optimalisatie
Hier zijn de ‘best practices’ die u kunt volgen bij het optimaliseren van koppen:
Hiërarchie van koppen
Traditioneel is er slechts één H1-kop per pagina en dit is de titel van uw pagina. Het is echter niet hetzelfde als de titel-tag. De titel-tag wordt weergegeven in de zoekresultaten, terwijl de kop H1 op uw website wordt weergegeven. Een echt verschil is, dat er geen tekenlimiet is voor de H1 kop, dus u kunt deze langer maken dan uw titel-tag. Of u kunt ze hetzelfde maken. Dat is uw keuze. Dan zijn er H2 – koppen, die worden gebruikt om uw content in hoofdstukken op te splitsen. Vervolgens H3 – koppen, die worden gebruikt om uw hoofdstukken op te splitsen in subhoofdstukken. U kunt zelfs dezelfde logica volgen tot aan H6. In het algemeen wordt aanbevolen om niet verder te gaan dan H3-H4. De pagina’s met veel kopniveaus worden te rommelig.
Koppen met zoekwoorden
Weet u nog hoe elk van uw koppen een afzonderlijk zoekresultaat kan zijn? Om dit mogelijk te maken, moet u elke kop schrijven alsof het een paginatitel is. Voeg een trefwoord toe dat relevant is voor het gedeelte van de pagina en formuleer uw kop op een zoekopdrachtachtige manier. Laten we bijvoorbeeld teruggaan naar onze handleiding voor bakstenen muren. Aan de linkerkant hebben we koppen die niet zijn geoptimaliseerd voor zoeken. Ze werken prima voor navigatie binnen de pagina, maar ze zullen de SERP nooit halen. Terwijl we aan de rechterkant koppen hebben die veel informatiever zijn en door Google kunnen worden gebruikt om nauwere zoekopdrachten te beantwoorden.
| Slechte koppen | Goede rubrieken |
|---|---|
| Weggooien | Gooi de oude telefoon niet weg |
| Kammen | Reinig de hond met een speciale borstel |
| Borstelen | Gebruik een zeepoplossing |
| Afdichten | Dicht de afvoer met tape |
Web page HTML – Parallelle syntaxis
Soms kan Google uw koppen omzetten in een uitgelicht fragment van het lijsttype. Om ervoor te zorgen, dat uw koppen in aanmerking komen voor een lijstfragment, moeten ze de parallelle syntaxis volgen. Dit betekent, dat al uw koppen op dezelfde manier moeten worden geformuleerd. Ze moeten bijvoorbeeld allemaal beginnen met een werkwoord. Of ze moeten allemaal zelfstandige woordgroepen zijn. Het helpt ook als alle koppen van hetzelfde niveau dezelfde lengte hebben en in een genummerde lijst zijn gerangschikt.
4. Alt tekst kenmerk
Het alt tekst kenmerk is een onderdeel van een afbeeldingstag en biedt een beschrijving voor een afbeelding. In HTML kan het er zo uitzien: <img src="url" alt="De beschrijving van je afbeelding staat hier">
SEO waarde
Alt tekst speelt een belangrijke rol bij het optimaliseren van afbeeldingen. Het maakt uw afbeeldingen toegankelijk voor zowel zoekmachines (door hen te vertellen wat een bepaalde afbeelding betekent) als voor mensen (door een alternatieve tekst weer te geven voor het geval een bepaalde afbeelding niet kan worden geladen of door schermlezers te helpen afbeeldingen over te brengen). Het belangrijkste voordeel in termen van zoekoptimalisatie is dat geoptimaliseerde alt tekst uw afbeeldingen helpen rangschikken bij het zoeken naar afbeeldingen. Hoewel kunstmatige intelligentie redelijk goed is geworden in het lezen van website afbeeldingen, helpt een schriftelijke beschrijving de resterende kloof te overbruggen.
Waaraan denken bij zoekmachineoptimalisatie
Hier zijn de ‘best practices’ die u kunt volgen bij het optimaliseren van Alt tekst:
Laat ze niet leeg achter
Wil u van deze extra mogelijkheid gebruik maken om door middel van beeldoptimalisatie hoger te scoren, controleer dan allereerst op lege alt-teksten.
Website afbeeldingen prioriteren
Als u duizenden SEO afbeeldingen heeft, hoeft u ze niet allemaal te optimaliseren. Besteed aandacht aan degenen die nuttige gegevens overbrengen, niet degenen die worden gebruikt voor entertainment en decoratie. De bruikbare afbeeldingen zijn afbeeldingen van producten, screenshots van processen, uw logo, infographics en diagrammen.
Voeg zoekwoorden toe
Alt-teksten zijn nog een mogelijkheid om uw hoofd zoekwoorden te gebruiken. Gebruik ze niet te veel! Schrijf de beschrijving, die context geeft aan uw content en gebruik een zoekwoord waar dit geschikt is. Voor zoekwoorden geoptimaliseerde afbeeldingen werken uitstekend in combinatie met de factoren waarmee zoekmachines rekening houden bij het rangschikken van pagina’s.
5. Open Graph-tags
Open Graph (OG) -tags worden in het <head> -gedeelte van een pagina geplaatst en zorgen ervoor, dat elke webpagina een rijk object wordt in sociale netwerken. Het werd voor het eerst geïntroduceerd door Facebook in 2010 en verder erkend door andere grote sociale mediaplatforms zoals LinkedIn & Twitter. In HTML kan het er als volgt uitzien: <meta name="og:titel" property="og:titel" content="Uw Open Graph Titel staat hier">
SEO-waarde
Met OG-tags kunt u bepalen, hoe de informatie over uw pagina wordt weergegeven wanneer deze wordt gedeeld via sociale media kanalen. Deze mogelijkheid kan u helpen de prestaties van uw backlinks op sociale media te verbeteren, waardoor meer doorklikken en meer conversies worden gegenereerd.
Waarmee rekening mee houden bij zoekmachineoptimalisatie
Er zijn nogal wat Open Graph-tags, ik zal een paar tips geven over de belangrijkste.
OG-titel
Ja, dat is weer een tag met de titel van uw pagina. Dus nu heeft u drie verschillende titels: de ene is voor zoeken (titel-tag), de andere is voor uw website (H1) en de derde is voor sociale netwerken (OG-titel). U kunt alle andere titels kopiëren en de zaken eenvoudig houden. U kunt ook een aparte titel bedenken voor sociaal delen. Houd er rekening mee dat het tussen de 60 en 90 tekens moet zijn. Anders kan het worden afgekapt.
OG-type
Gebruik deze tag om te beschrijven wat voor soort object u deelt: een website, post, video, bedrijf, etc. U kunt de volledige lijst hier bekijken. Deze tag wordt als belangrijk beschouwd wanneer uw pagina de ‘Vind ik leuk-knop’ heeft. Het kan helpen om te bepalen of uw content zal verschijnen in het interessegedeelte van de Facebook gebruiker voor het geval hij of zij deze “leuk” vindt. In de meeste gevallen is het type “website”, omdat u meestal links naar websites deelt. Als dit het geval is, hoeft u het type code niet op te geven. Deze wordt standaard als zodanig gelezen.
OG beschrijving
Deze lijkt erg op de metabeschrijvingstag. Het wordt echter niet weergegeven in de SERP’s. Het wordt weergegeven als een samenvatting wanneer uw pagina wordt gedeeld. Om deze reden heeft het geen zin om uw zoekwoorden op een slimme manier in deze specifieke beschrijving te plaatsen. Uw belangrijkste taak hier is om het te laten spreken voor uw potentiële publiek en meer klikken te genereren. Wat de lengte betreft, wordt het als een goede gewoonte beschouwd om deze ongeveer op 200 tekens te houden.
OG-afbeelding
Een afbeelding maakt uw deelbare link veel aantrekkelijker. Sommige tekst over de afbeelding is acceptabel, maar probeer deze in het midden van een afbeelding te plaatsen, aangezien sommige platforms de randen bijsnijden. De aanbevolen resolutie voor de OG-afbeelding is 1200×627 pixels, de grootte – tot 5 MB. Als u klaar bent met uw OG-metatags, kunt u controleren hoe alles eruitziet met behulp van Open Graph Object Debugger, een tool gemaakt door Facebook.
Twitter-kaarten
Twitter kaarten lijken erg op OG-tags met bijvoorbeeld titel, beschrijving en afbeelding. Ze worden uitsluitend door Twitter gebruikt. Hoewel tweets nu meer dan 140 tekens kunnen bevatten, zijn deze kaarten een mooie extensie waarmee uw tweet opvalt tussen de massa gewone tweets met tekst.
Er zijn een paar soorten Twitter-kaarten:
Overzichtskaart. Afgezien van de originele tweet is er een voorbeeld van de content van uw pagina, wat goed is voor het markeren van blogposts, producten, nieuws, enz.
Titel: 70 tekens
Beschrijving: 200 tekens
Afbeelding: 120x120px, tot 1 MB
Overzichtskaart met een grote afbeelding. Deze kaart is vergelijkbaar met de vorige, maar bevat een grotere afbeelding. De afbeelding kan ook wat tekst bevatten, die het belangrijkste punt van de content van uw webpagina weergeeft, een oproep tot actie of iets dat echt aanzet tot klikken.
Titel: 70 tekens
Beschrijving: 200 tekens
Afbeelding: 280x150px, maximaal 1 MB
Spelerskaarten. Met dergelijke kaarten kunnen gebruikers video’s of audio afspelen in een tweet.
Beschrijving: 200 tekens
Video: H.264, basislijnprofiel, niveau 3.0, tot 640 x 480 pixels bij 30 fps.
Audio: AAC, profiel met lage complexiteit
App-kaarten. Met dergelijke kaarten kunnen gebruikers mobiele apps rechtstreeks vanuit een tweet downloaden. Ze bevatten een naam, een beschrijving, een pictogram, een beoordeling en een prijs.
Titel: gerenderd vanuit app-ID
Beschrijving: 200 tekens
Afbeelding: weergegeven vanuit app-ID
Opmerking: er wordt slechts één kaarttype per pagina ondersteund.
Opmerking: als u eenmaal klaar bent met de elementen van uw Twitter-kaart, moet je de kaarten instellen en ze vervolgens valideren met een kaart validator .
6. HTML-tags – Robots-tag
Een robots-tag is een element in de HTML van een pagina dat zoekmachines informeert welke pagina’s op uw site moeten worden geïndexeerd en welke niet. De functies zijn vergelijkbaar met robots.txt, maar sitemap robots txt geeft suggesties. Terwijl robots-tags instructies geven.
In HTML kan het er als volgt uitzien: <meta name="robots" content="index, follow">
SEO-waarde
Het is niet zo, dat een robots-tag u kan helpen uw ranglijst te verbeteren, maar u kunt het gebruiken om uw ranglijst op te slaan voor het geval u sommige pagina’s moet blokkeren voor indexering. U kunt bijvoorbeeld enkele webpagina’s of blogs hebben met een vrij dunne content, waarvan u niet geïnteresseerd bent om geïndexeerd te worden tijdens het zoeken, maar die u wel wilt behouden. In dit geval kunt u gewoon een noindex-tag voor deze pagina toevoegen.
Waar rekening mee houden bij zoekmachineoptimalisatie
Hier zijn de ‘best practices’ die u kunt volgen bij het optimaliseren van robots-tags:
Adres bots op naam
Gebruik robots als u alle bots wilt aanspreken, maar gebruik individuele botnamen als u een bepaalde bot wilt aanspreken. Individuele botnamen worden vaak gebruikt om te voorkomen, dat kwaadwillende bots uw website crawlen.
Ken de relevante parameters
Google begrijpt en respecteert de volgende parameters in uw robots-tag:
Noindex – voorkomt dat zoekmachines een pagina indexeren;
Nofollow – voorkomt dat de zoekmachine alle links op de pagina volgt (daarom verschilt het van het nofollow-attribuut dat op een individueel URL-niveau wordt toegepast);
Volgen – links op de pagina moeten worden gevolgd, zelfs als de pagina noindex is;
Noimageindex – afbeeldingen op deze pagina worden niet geïndexeerd;
Noarchive – voorkomt dat een in het cachegeheugen opgeslagen kopie van de pagina wordt weergegeven in zoekresultaten;
Geen – hetzelfde als “noindex, nofollow”.
Houd er rekening mee, dat Google alle combinaties van kleine letters en hoofdletters begrijpt, die u gebruikt voor uw robots-tagparameters.
7. Canonieke tag
Als u een paar webpagina’s met identieke content heeft, kunt u een canonieke tag gebruiken om zoekmachines te vertellen welke pagina prioriteit moet krijgen.
In HTML kan het er als volgt uitzien: <link href="URL" rel="canonical">
SEO-waarde Canonieke HTML-tags
Een canonieke tag is op twee manieren belangrijk voor SEO optimalisatie.
Allereerst voorkomt het dat u duplicated content heeft. Duplicated content is niet per se slecht, maar kan verdacht zijn. Google kijkt naar uw webpagina’s en het lijken kopieën te zijn van een aantal andere pagina’s. Dan is er iets vreemds aan de hand.
Ten tweede voorkomt het kannibalisatie. Als u twee vergelijkbare webpagina’s heeft en beide worden geïndexeerd, beginnen ze met elkaar te concurreren in de zoekresultaten. Dat is een aanslag op zowel uw middelen als uw kansen op rangschikking.
Hoe SEO optimalisatie toe te passen
Start een WebSite Auditor en let op dubbele titels en dubbele metabeschrijvingen. Als u een paar URL’s met duplicated content heeft, specificeer dan een <link rel = “canonical”> – element in de HTML van de pagina.
8. Schema-opmaak
Last but not least is Schema-opmaak. Schema is eigenlijk een heel systeem van HTML-tags. Ze kunnen aan uw code worden toegevoegd om zoekmachines over allerlei dingen te vertellen zoals bijvoorbeeld uw contactgegevens, productprijzen, receptingrediënten en nog veel meer.
SEO-waarde
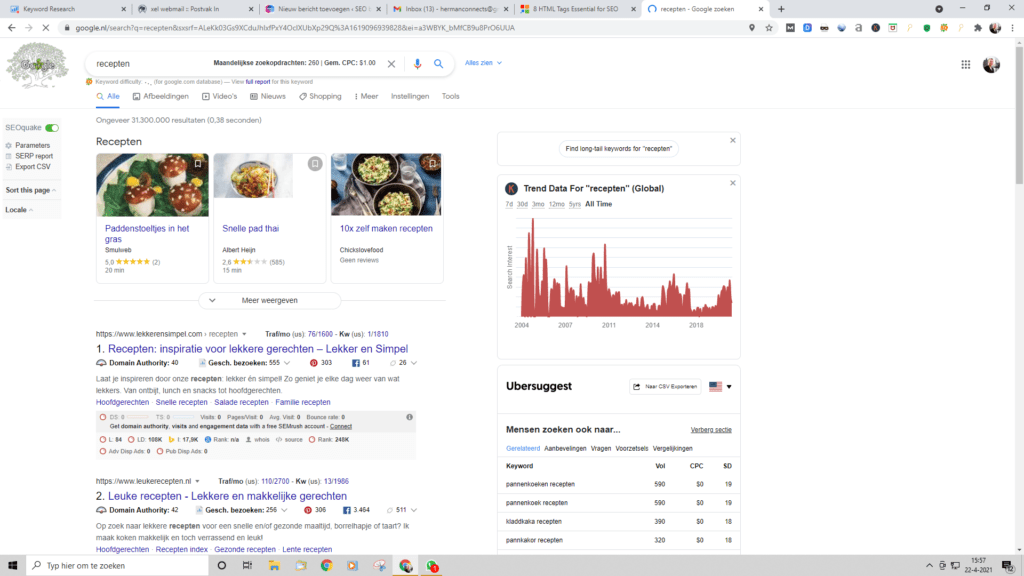
Schema-opmaak wordt gebruikt om specifieke stukjes informatie op een webpagina aan te geven en Google kan deze stukjes informatie gebruiken om ‘rich snippets’ te maken. Als u bijvoorbeeld Schema toepast op een receptenpagina, kent Google de kooktijd, de ingrediënten, het aantal recensies en zelfs het aantal calorieën van het recept. En het zal de informatie gebruiken om deze te maken:

Dit worden ‘rich snippets’ genoemd. En Google heeft de afgelopen jaren steeds meer van dit soort fragmenten beschikbaar gemaakt. Tegenwoordig hebben we een artikel, product, evenement, boek, film en ongeveer een dozijn andere schema’s, die uw zoekweergave kunnen verbeteren.
Hoe pakt u SEO optimalisatie aan?
Schema kan een beetje ingewikkeld worden en het is niet iets, dat u met de hand kunt typen. De beste manier om een schema op een pagina toe te passen, is met behulp van de gestructureerde gegevensopmaak hulp. Daar kunt u het type schema kiezen, uw URL invoeren en vervolgens eenvoudig de tekst op de pagina selecteren en deze markeren.
Slot conclusie – HTML-tags
HTML-tags nog steeds behoorlijk belangrijk voor SEO optimalisatie, misschien zelfs meer dan voorheen. De belangrijkste HTML-tags zijn koppen en Schema-opmaak. Google verandert de SERP vrij snel, maakt het interactiever en voegt nieuwe soorten fragmenten toe. Om aan dat alles deel te nemen, om concurrerend te blijven in het zoeken, zou u moeten gaan werken aan uw rubrieken en uw rich results.
SEO en Contentmarketing Blogs
- WordPress SEO toepassen
- Hoe kom ik hoger in Google als taxibedrijf?
- Google review verwijderen
- SEO tekstschrijver checklist 2024
- Local SEO problemen voorkomen – 20 factoren
- Website SEO – Paginatitels en H1 Tags
SEO specialist Den Haag
Herman Geertsema is een freelance SEO specialist uit Den Haag. Verder is hij de eigenaar van Connect your World, een SEO bureau in Den Haag. Hij is een ervaren SEO consultant en Content Marketeer.
Online marketeer inhuren
Bij Online marketing bureau Connect your World kunt u ook een online marketeer inhuren om hoger in Google te komen in de volgende regio’s:
- SEO specialist Rotterdam
- Online marketing bureau Leiden
- SEO diensten Dordrecht
- Online marketing bureau Zoetermeer
- SEO specialist Rijswijk
- SEO specialist Delft
Heeft u nog vragen over HTML-tags? Of wilt u ons als SEO specialist inhuren voor een SEO audit? Neem dan contact op en druk op onderstaande button.
SEO & Content Marketing Bureau Connect your World
E-mail: info@connectyourworld.nl
connectyourworld
Herman Geertsema is een zeer ervaren freelance SEO specialist met meer dan 10 jaar ervaring. Daarnaast is hij al meer dan 20 jaar werkzaam als content marketeer. Om zich verder te specialiseren heeft hij een HBO opleiding Internetmanagement en Webdesign succesvol afgerond. In online projecten kan Herman ook de rol van projectmanager/scrummaster op zich nemen, aangezien hij Scrum gecertificeerd is. In 2018 kwam Herman zijn droom uit en startte hij zijn eigen SEO en Content Marketing bureau Connect your World in Den Haag. Inmiddels bestaat Connect your World ruim 5 jaar waarin hij (MKB) bedrijven helpt met het verbeteren van hun online zichtbaarheid om zo een hogere omzet en meer winst te behalen. Naast zijn uitgebreide kennis van On en Off Page SEO, Technische SEO, lokale SEO en het schrijven van webteksten is Herman ook een strategisch sparringpartner. Bij Connect your World houden wij van ambitieuze doelstellingen. Bent u na 6 maanden niet tevreden dan krijgt u 300 Euro retour. Connect your World houdt niet van het ‘uurtje factuurtje’ principe. Klanten noemen ons betrouwbaar en goed bereikbaar. We zijn inmiddels groot geworden door klein te blijven. Kijk voor meer informatie op https://connectyourworld.nl of neem contact op via info@connectyourworld.nl of tel 06-41226543 Met vriendelijke groet, Herman Geertsema, SEO specialist Den Haag
Gratis SEO Scan
Bij SEO bureau Connect your World uit Den Haag is een SEO scan van uw website gratis. Grijp die kans!
Recent Posts
Bedrijfsadres
Connect your World
Dr. J. Pressserstraat 313
2552 LW Den Haag
E-mail en Telefoon
herman.geertsema@connectyourworld.nl
Tel: 06-41226543
Juridisch
KVK-nummer: 73081892
BTW-nummer:
1803.10.392.B.01
SEO Dienstverlening
SEO Checklists
Werkgebieden/Regio’s
SEO en Content Marketing Bureau Connect your World, Den Haag (2024)